You need to sign in to do that
Don't have an account?
Lightning:dualListbox: height
Hello,
I'm using the lightning:dualListbox component, as described here: https://developer.salesforce.com/docs/component-library/bundle/lightning:dualListbox/example
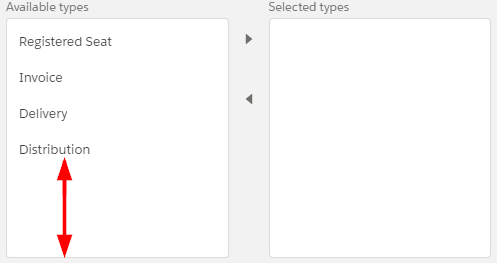
I'm having troubles to adjust the height. My issue is that the number of items is limited (4), so it doesn't look nice:

My question is: how I can reduce the white part (red arrow on the image)?
Code is like:
Thank you!
I'm using the lightning:dualListbox component, as described here: https://developer.salesforce.com/docs/component-library/bundle/lightning:dualListbox/example
I'm having troubles to adjust the height. My issue is that the number of items is limited (4), so it doesn't look nice:
My question is: how I can reduce the white part (red arrow on the image)?
Code is like:
<aura:component>
<aura:attribute name="options" type="List" default="[
{ label: 'English', value: 'en' },
{ label: 'German', value: 'de' },
{ label: 'Spanish', value: 'es' },
{ label: 'French', value: 'fr' }]"/>
<lightning:dualListbox name="languages"
label= "Select Languages"
sourceLabel="Available"
selectedLabel="Selected"
fieldLevelHelp="This is a dual listbox"
options="{!v.options}"
onchange="{! c.handleChange }"/>
</aura:component>
Thank you!






 Apex Code Development
Apex Code Development
size="5"
<lightning:dualListbox label="some label" name="some name"
sourceLabel="Available"
selectedLabel="Chosen"
options="{!v.options}"
onchange="{!c.handleChange}"
size="4"
/>
All Answers
.THIS .slds-dueling-list__column_responsive .slds-dueling-list__options { width: auto; height: 40%; max-width: 15rem; }size="5"
<lightning:dualListbox label="some label" name="some name"
sourceLabel="Available"
selectedLabel="Chosen"
options="{!v.options}"
onchange="{!c.handleChange}"
size="4"
/>
can we do the same thing with lwc
someone plzz help
thanks in advance