You need to sign in to do that
Don't have an account?
SVG Image missing on Button Using Lightning
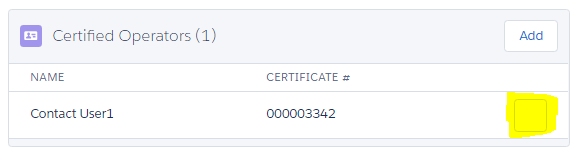
I'm trying my hand using Lightning components and I need help as to why the SVG image on the button, which in this case is the down arrow, won't show up unless I hover on it as indicated by the yellow marker in the screenshot.

The code I have is as follows:
Please help.
The code I have is as follows:
<div aura:id="options"
class="slds-dropdown-trigger slds-dropdown-trigger--clicked" aria-expanded="true">
<button class="slds-button slds-button--icon-border-filled" aria-haspopup="true"
onclick="{!c.toggleShowOptions}">
<c:svgIcon svgPath="/resource/slds100/assets/icons/utility-sprite/svg/symbols.svg#down"
category="utility"
size="x-small"
name="down"
class="slds-button__icon slds-button__icon--hint" />
<span class="slds-assistive-text">Show More</span>
</button>
<div class="slds-dropdown slds-dropdown--right">
<ul class="dropdown__list" role="menu">
<li class="slds-dropdown__item">
<a href="#void" role="menuitem"
data-contactid="{!roCertifiedOperator.Id}"
onclick="{!c.deleteROCertifiedOperator}">
<p class="slds-truncate">Delete</p>
</a>
</li>
</ul>
</div>
</div>
Please help.
Make sure you have installed the Lightning Design components. Double check your static resources and see if SLDS100 is installed it may be a different version now SLDS102. I






 Apex Code Development
Apex Code Development