You need to sign in to do that
Don't have an account?
force:canvasApp does not work in Lightning Communities (Summer'16)
Hi,
I am aware of problems using force:canvasApp in Lightning components before Summer'16 release. Now they seems to be solved. But there is still the issue of using such components in Community Builder. It simply does not work.
I am using the Hello_World example from SalesforceCanvasFrameworkSDK as my Canvas App.
I have created trivial Aura component embedding it:
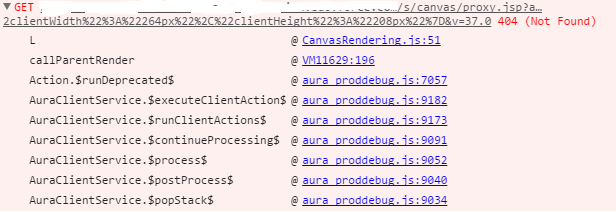
It works perfectly if I include it on Salesforce pages (for example, on Account). But if I try to use this component on Community page using Community Builder it fails with 404 error in Javascript console. canvas/proxy.jsp is not found on the server:

Any ideas how to fix it?
I am aware of problems using force:canvasApp in Lightning components before Summer'16 release. Now they seems to be solved. But there is still the issue of using such components in Community Builder. It simply does not work.
I am using the Hello_World example from SalesforceCanvasFrameworkSDK as my Canvas App.
I have created trivial Aura component embedding it:
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,forceCommunity:availableForAllPageTypes" access="global" > <force:canvasApp developerName="Hello_World"/> </aura:component>
It works perfectly if I include it on Salesforce pages (for example, on Account). But if I try to use this component on Community page using Community Builder it fails with 404 error in Javascript console. canvas/proxy.jsp is not found on the server:
Any ideas how to fix it?






 Apex Code Development
Apex Code Development
But since I am being automatically redirected to Site.com community page (with Url: <root>/<community-url>/s) therefore it looks under the wrong Url too: <root>/<community-url>/s/canvas/proxy.jsp.
The similar stuff happens then later in CanvasProxy.js too, that tries to access non-existent Url <root>/<community-url>/s/services/data/v37.0/platformconnect/signedrequest