You need to sign in to do that
Don't have an account?
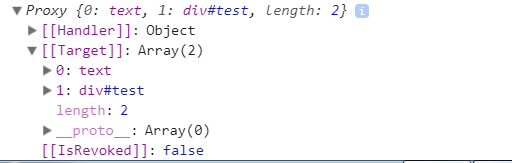
How to traverse below lightning dom in image?
Code:
<aura:component >
<ltng:require scripts="{!$Resource.jQuery + '/jquery.js'}" afterScriptsLoaded="{!c.scriptsLoaded}"/>
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />:
<div id="test">
<lightning:icon iconName="action:approval" size="large" alternativeText="Indicates approval"/>
</div>
</aura:component>
({
afterRender : function(component,helper){
component.superAfterRender();
var svg=component.getElements();
var svg1=component.getElements().innerHTML;
console.log(svg);
console.log(svg1);
}
})
<aura:component >
<ltng:require scripts="{!$Resource.jQuery + '/jquery.js'}" afterScriptsLoaded="{!c.scriptsLoaded}"/>
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />:
<div id="test">
<lightning:icon iconName="action:approval" size="large" alternativeText="Indicates approval"/>
</div>
</aura:component>
({
afterRender : function(component,helper){
component.superAfterRender();
var svg=component.getElements();
var svg1=component.getElements().innerHTML;
console.log(svg);
console.log(svg1);
}
})






 Apex Code Development
Apex Code Development