You need to sign in to do that
Don't have an account?
Help to align 3 pieces of VF page to render side by side.. (for a second time)
Hello,
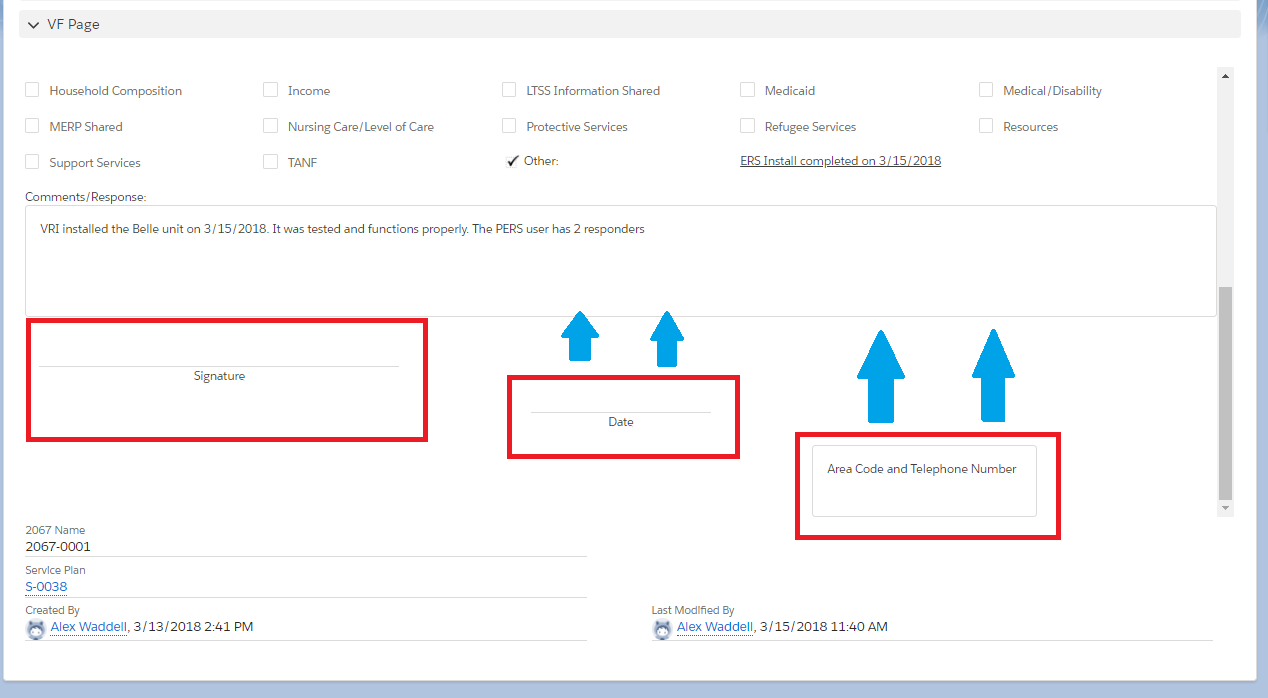
Can anyone help me adjust my code so that the three pieces circled in red all align? Though they are all 3 aligning to their respective Left, Right, and Center positions, they are still rendering one on top of the other. I had a similar problem that someone solved by adding <body class="slds-scope"> to my code. But i have tried to lump this code inside its own <body class="slds-scope"> wrapper and that wasn't the fix... Any ideas?

Below is my code:
Can anyone help me adjust my code so that the three pieces circled in red all align? Though they are all 3 aligning to their respective Left, Right, and Center positions, they are still rendering one on top of the other. I had a similar problem that someone solved by adding <body class="slds-scope"> to my code. But i have tried to lump this code inside its own <body class="slds-scope"> wrapper and that wasn't the fix... Any ideas?
Below is my code:
<apex:page standardcontroller="X2067__c" showHeader="false" standardStylesheets="false" sidebar="false" applyHtmlTag="false" applyBodyTag="false" docType="html-5.0">
<head>
<!-- Import the Design System style sheet -->
<apex:slds />
</head>
<body class="slds-scope">
<div class="slds-grid slds-grid_vertical-align-end slds-grid_align-spread" style="height:100px">
<div class="slds-col slds-p-horizontal_medium">
<span><apex:image url="/servlet/servlet.FileDownload?file=0152F0000000YbI" width="256" height="150"/> </span>
</div>
<div class="slds-col slds-text-heading_large slds-text-align_center">
<span>Case Information</span>
</div>
<div class="slds-col slds-p-horizontal_medium slds-text-heading_medium slds-text-align_right">
<span>Form 2068<br></br>December 2012-E</span>
</div>
</div>
<Div class="slds-scope" style="float:Right;margin-right: 400px;">
<div class="slds-scope slds-text-heading--label slds-m-bottom--small">
<p class="slds-text-heading--label slds-m-bottom--small"> <br></br>
From:
</p>
<div class="slds-box" Style="height:100px;width:400px;">
Alex Waddell<br/>
1234 West East Street Tempe, AZ 85281
</div>
</Div>
</div>
<br></br>
<!-- REQUIRED SLDS WRAPPER -->
<div class="slds-scope" style="float:Left; Position:Absolute; width:100%">
<!-- MASTHEAD -->
<p class="slds-text-heading--label slds-m-bottom--small" style="margin-left:50px;">
To:
</p>
<div class="slds-box" style="float:Left; margin-left:50px; height:100px;width:400px; ">
<apex:outputField value="{!X2067__c.Payer_Name__c}"/><br/>
<apex:outputField value="{!X2067__c.Payer_Fax_Number__c}"/>
</div>
<br></br> <br></br> <br></br>
<div class="slds-scope" style="float:Left; position:absolute; width:100%">
<br></br> <br></br> <br></br> <br></br>
<table class="slds-table slds-table_bordered slds-table_cell-buffer">
<thead>
<tr class="slds-text-title_caps">
<th scope="col">
<div class="slds-truncate" title="Case Name">Case Name</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Category 1">Category</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Case Number 1">Case Number</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Category 2">Category</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Case Number 2">Case Number</div>
</th>
</tr>
</thead>
<tbody>
<tr>
<td scope="row" data-label="Case Name">
<div class="slds-truncate" title="Current Case Name">{!x2067__c.Case_Name__c}</div>
</td>
<td scope="row" data-label="Category 1">
<div class="slds-truncate" title="Category 1">PERS</div>
</td>
<td scope="row" data-label="Case Number 1">
<div class="slds-truncate" title="Case Number 1">1234567</div>
</td>
<td scope="row" data-label="Category 2">
<div class="slds-truncate" title="Category 2"></div>
</td>
<td scope="row" data-label="Case Number 2">
<div class="slds-truncate" title="Case Number 2"></div>
</td>
</tr>
</tbody>
</table>
<table class="slds-table slds-table_bordered slds-table_cell-buffer">
<thead>
<tr class="slds-text-title_caps">
<th scope="col">
<div class="slds-truncate" title="Current Address">Adress(Street, City, Zip Code)</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Category 1">Area Code and Telephone No</div>
</th>
</tr>
</thead>
<tbody>
<tr>
<td scope="row" data-label="Current Address">
<div class="slds-truncate" title="Current Adress">{!x2067__c.Service_User_Address__c}</div>
</td>
<td scope="row" data-label="Area Code and Telephone No">
<div class="slds-truncate" title="Area Code and Telephone No">(480)7205699</div>
</td>
</tr>
</tbody>
</table>
<br></br><br></br>
<div class="slds-grid">
<div class="slds-col slds-col slds-size_1-of-5">
<div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Absent Parent" id="Absent Parent" value="off" />
<label class="slds-checkbox__label" for="Absent Parent">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Absent Parent</span>
</label>
</span>
</div>
</div>
</div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Change in Adress/Telephone" id="Change in Adress/Telephone" value="Off" />
<label class="slds-checkbox__label" for="Change in Adress/Telephone">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Change in Adress/Telephone</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Change in Circumstances" id="Change in Circumstances" value="off" />
<label class="slds-checkbox__label" for="Change in Circumstances">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Change in Circumstances</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Child Care" id="Child Care" value="off" />
<label class="slds-checkbox__label" for="Child Care">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Child Care</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Community Placement Resources" id="Community Placement Resources" value="off" />
<label class="slds-checkbox__label" for="Community Placement Resources">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Community Placement Resources</span>
</label>
</span>
</div>
</div> </div>
</div>
<br></br>
<div class="slds-grid">
<div class="slds-col slds-col slds-size_1-of-5">
<div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Deductions" id="Deductions" value="off" />
<label class="slds-checkbox__label" for="Deductions">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Deductions</span>
</label>
</span>
</div>
</div>
</div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Employment Services" id="Employment Services" value="Off" />
<label class="slds-checkbox__label" for="Employment Services">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Employment Services</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="EPSDT" id="EPSDT" value="off" />
<label class="slds-checkbox__label" for="EPSDT">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">EPSDT</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Family Health Services Nurse" id="Family Health Services Nurse" value="off" />
<label class="slds-checkbox__label" for="Family Health Services Nurse">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Family Health Services Nurse</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Family Planning" id="Family Planning" value="off" />
<label class="slds-checkbox__label" for="Family Planning">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Family Planning</span>
</label>
</span>
</div>
</div> </div>
</div>
<br></br>
<div class="slds-grid">
<div class="slds-col slds-col slds-size_1-of-5">
<div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Household Composition" id="Household Composition" value="off" />
<label class="slds-checkbox__label" for="Household Composition">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Household Composition</span>
</label>
</span>
</div>
</div>
</div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Income" id="Income" value="Off" />
<label class="slds-checkbox__label" for="Income">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Income</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="LTSS Information Shared" id="LTSS Information Shared" value="off" />
<label class="slds-checkbox__label" for="LTSS Information Shared">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">LTSS Information Shared</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Medicaid" id="Medicaid" value="off" />
<label class="slds-checkbox__label" for="Medicaid">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Medicaid</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Medical/Disability" id="Medical/Disability" value="off" />
<label class="slds-checkbox__label" for="Medical/Disability">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Medical/Disability</span>
</label>
</span>
</div>
</div> </div>
</div>
<br></br>
<div class="slds-grid">
<div class="slds-col slds-col slds-size_1-of-5">
<div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="MERP Shared" id="MERP Shared" value="off" />
<label class="slds-checkbox__label" for="MERP Shared">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">MERP Shared</span>
</label>
</span>
</div>
</div>
</div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Nursing Care/Level of Care" id="Nursing Care/Level of Care" value="Off" />
<label class="slds-checkbox__label" for="Nursing Care/Level of Care">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Nursing Care/Level of Care</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Protective Services" id="Protective Services" value="off" />
<label class="slds-checkbox__label" for="Protective Services">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Protective Services</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Refugee Services" id="Refugee Services" value="off" />
<label class="slds-checkbox__label" for="Refugee Services">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Refugee Services</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Resources" id="Resources" value="off" />
<label class="slds-checkbox__label" for="Resources">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Resources</span>
</label>
</span>
</div>
</div> </div>
</div>
<br></br>
<div class="slds-grid">
<div class="slds-col slds-col slds-size_1-of-5">
<div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Support Services" id="Support Services" value="off" />
<label class="slds-checkbox__label" for="Support Services">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Support Services</span>
</label>
</span>
</div>
</div>
</div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="TANF" id="TANF" value="Off" />
<label class="slds-checkbox__label" for="TANF">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">TANF</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<apex:outputField label="Other" Value="{!X2067__c.Other__c}"/>
<apex:outputLabel >Other: </apex:outputLabel>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<u> <apex:outputField label="Reason for 2067" value="{!X2067__c.Reason_for_2067__c}"/> </u>
</div>
</div> </div>
<br></br>
</div>
<br></br>
<div>
<span>
<apex:outputLabel >Comments/Response: </apex:outputLabel> <br></br>
<Div class="slds-box" Style="height:125px;">
<apex:outputField label="Comments/Response" value="{!X2067__c.Comment_Response__c}"/>
</Div>
<br></br><br></br>
<div style="padding: 1rem;">
<div class="slds-align_Left" style="text-align: center; width: 400px; background-color: rgb(255, 255, 255);">
<div class="slds-border_top">Signature</div>
</div>
</div>
<div style="padding: 1rem;">
<div class="slds-align_absolute-center" style="text-align: center; width: 400px; background-color: rgb(255, 255, 255);">
<div class="slds-border_top" style="width: 200px">Date</div>
</div>
</div>
<Div class="slds-scope" style="float:Right;margin-right: 200px;">
<div class="slds-box" Style="height:80px;width:250px;">
Area Code and Telephone Number
</div>
</Div>
</span>
</div>
</div>
</div>
<br></br>
<!-- / REQUIRED SLDS WRAPPER -->
</body>
</apex:page>






 Apex Code Development
Apex Code Development
<div class="slds-grid slds-gutters"> <div class="slds-col"> <div style="padding: 1rem;"> <div class="slds-align_Left" style="text-align: center; width: 400px; background-color: rgb(255, 255, 255);"> <div class="slds-border_top">Signature</div> </div> </div> </div> <div class="slds-col"> <div style="padding: 1rem;"> <div class="slds-align_absolute-center" style="text-align: center; width: 400px; background-color: rgb(255, 255, 255);"> <div class="slds-border_top" style="width: 200px">Date</div> </div> </div> </div> <div class="slds-col"> <Div class="slds-scope" style="float:Right;margin-right: 200px;"> <div class="slds-box" Style="height:80px;width:250px;"> Area Code and Telephone Number </div> </Div> </div> </div>