You need to sign in to do that
Don't have an account?
Overriding "new" action with lightning component styling/DOM issues.
I have written lightning component to override 'new' action when creating a record. My problem is, that salesforce auto-generates a div element which has a padding that I don't like. How can I change that, or is there any "form-container" that ignores this outer div. I will provide code and pictures for better understanding.
Image of devTools in chrome - this is the div salesforce is auto-generating that has a padding around it.

My component code:

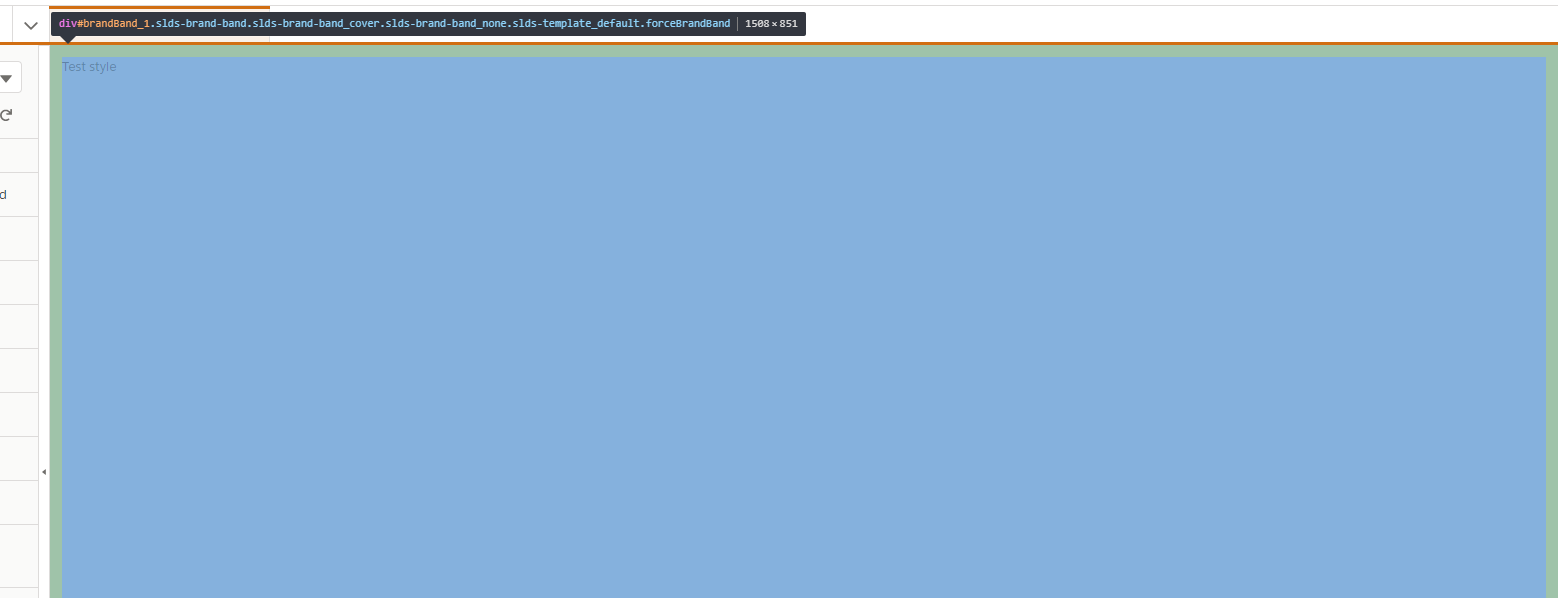
As you can see, there is padding around my lightning component. This is a problem because my other forms' which are generated by Salesforce(standard) are looking different.
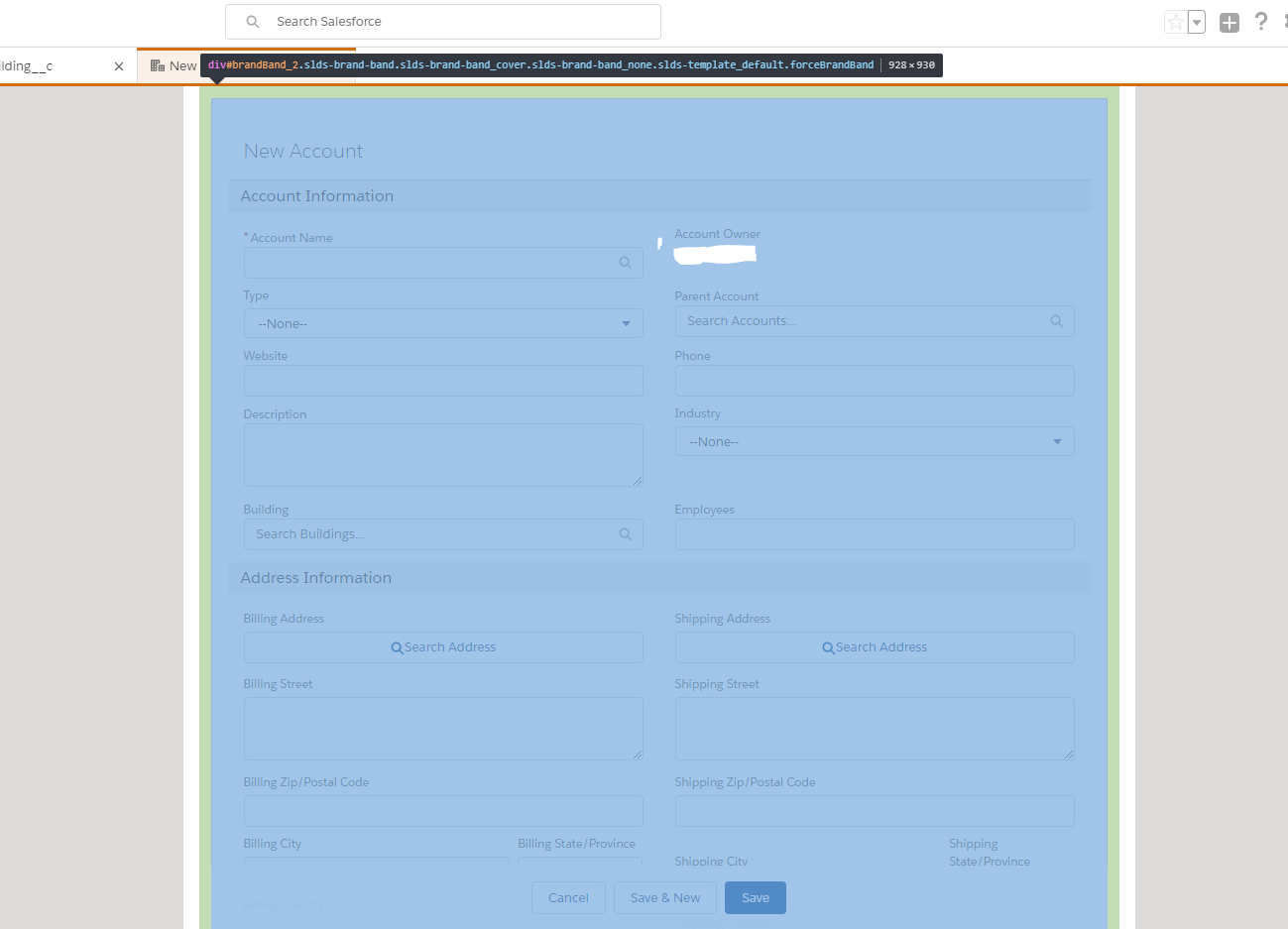
This is the standard form, generated by Salesforce, as you can see, the div is in the middle of my form.

I think I have to use a specific container or outer element around my customs form so that salesforce knows where to put my lightning component? Have not found any solutions yet. Modifying the DOM elements generated by Salesforce is a very bad idea so I don't want to do to that.
Thanks in advance
Image of devTools in chrome - this is the div salesforce is auto-generating that has a padding around it.
My component code:
<aura:component description="testComponent" implements="lightning:actionOverride" access="global" > <p>Test style</p> </aura:component>Image of the component in action
As you can see, there is padding around my lightning component. This is a problem because my other forms' which are generated by Salesforce(standard) are looking different.
This is the standard form, generated by Salesforce, as you can see, the div is in the middle of my form.
I think I have to use a specific container or outer element around my customs form so that salesforce knows where to put my lightning component? Have not found any solutions yet. Modifying the DOM elements generated by Salesforce is a very bad idea so I don't want to do to that.
Thanks in advance






 Apex Code Development
Apex Code Development
You must publish the component to "flexipage:availableForRecordHome" and "force:hasRecordId" aong with "actionOverride" when overriding a standard action using Lightning Component, then you have to add the code for the fields that you will showing when New button is clicked. Please refer the below trailhead with good example,
https://trailhead.salesforce.com/en/projects/workshop-override-standard-action/steps/override_4
Thanks.
I can successfully load my custom form, i have these implementations added. The problem is that salesforce puts my custom form inside a div that has padding around it. I am trying to avoid that.
Did you ever find a solution for this? I have exactly the same problem.
Thanks.