You need to sign in to do that
Don't have an account?
Salesforce Summer 18 broke sweet alert 2
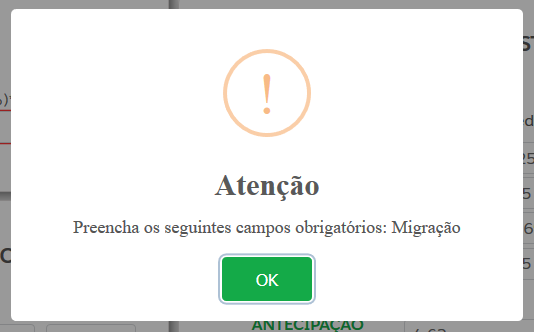
I have a problem that might interest some. I was using sweet alert 2 in my lightning component bundle "pages". It was working like a charm:

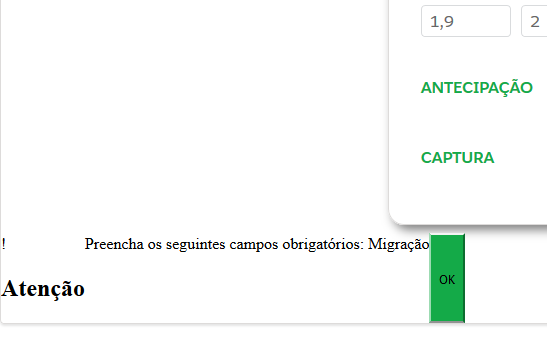
But now, in my sandbox after the summer 18 update the sweet alert modal turned into a bitter corner alert:

Can anyone please help me? I uploaded the js file from the sweet alert website as a static resource in SalesForce.
I am not sure if the css from sweet alert is being modified by the theme or if it is something else, but I don't know how to fix it, and I have to until this update is applied to production orgs. I also accept suggestions of modals, but I did not find anything as easy and nice looking as this.
But now, in my sandbox after the summer 18 update the sweet alert modal turned into a bitter corner alert:
Can anyone please help me? I uploaded the js file from the sweet alert website as a static resource in SalesForce.
I am not sure if the css from sweet alert is being modified by the theme or if it is something else, but I don't know how to fix it, and I have to until this update is applied to production orgs. I also accept suggestions of modals, but I did not find anything as easy and nice looking as this.






 Apex Code Development
Apex Code Development
If you want lightning component modals the options are lightning:notificationsLibrary (https://developer.salesforce.com/docs/atlas.en-us.lightning.meta/lightning/ref_lightning_notificationsLibrary.htm) if you use notice type it works as alert similar to what you have and you can use that with three variants info, warning, and error.
The other option is to use modal with lightning:overlayLibrary (https://developer.salesforce.com/docs/atlas.en-us.lightning.meta/lightning/ref_lightning_overlayLibrary.htm) it is another easy way to display any info or feedback if used as modal you can have any custom styled modal using this. Both the approaches are easy to implement, please let me know if you have any questions.
Thanks
Ashwin