You need to sign in to do that
Don't have an account?
Issue with Lightning table UI in lightning app
Hi,
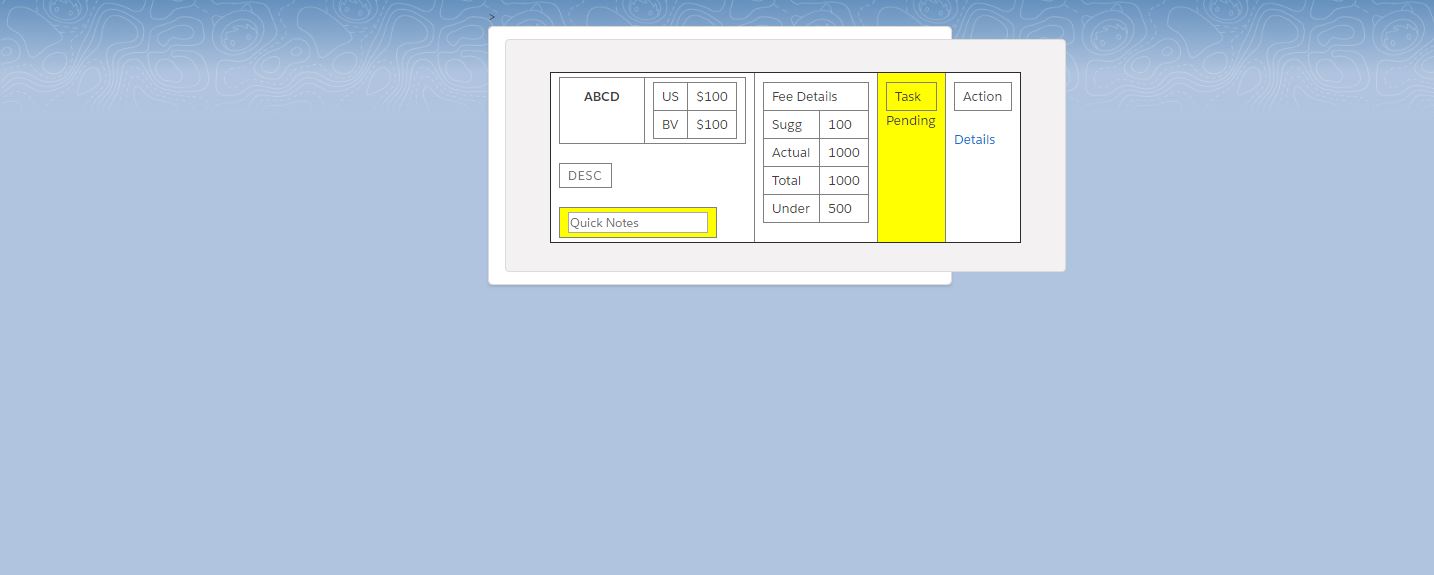
I have a requirement to create a simple table with look and feel of lightning and it should be placed in 2nd column of lightning app but My table is going out of 2nd column, Please suggest me how to resolve this UI issue -

This is my code -
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome" access="global"> >
<!-- PAGE HEADER -->
<article class="slds-card">
<div class="slds-card__header slds-grid " >
<div class="slds-box slds-theme_shade">
<lightning:layout class="slds-page-header slds-page-header--object-home">
<lightning:layoutItem padding="horizontal-small">
<!--
<div class="page-section page-header" >
<h1 class="slds-text-heading-label">Episode Total</h1>
<b> <h2 class="slds-text-heading-medium ">$ 4100</h2> </b>
<b><h1 class="slds-text-heading-label">Songs Count = 3</h1></b>
</div>
<table class="slds-box slds-theme_shade" border="1">
<tr class="slds-box slds-theme_shade" border="1">
<td class="slds-box slds-theme_shade" border="1">
MRD</td>
<td class="slds-box slds-theme_shade" border="1">
MRD2</td>
<td class="slds-box slds-theme_shade" border="1">
MRD3</td>
</tr>
<tr class="slds-box slds-theme_shade" border="1">
<td class="slds-box slds-theme_shade" border="1">
MRD4</td>
<td class="slds-box slds-theme_shade" border="1">
MRD5</td>
<td class="slds-box slds-theme_shade" border="1">
MRD6</td>
</tr>
</table>
-->
<table border="1" class="slds-table" >
<td >
<th rowspan="1" class="slds-cell-buffer_left slds-cell-buffer_right slds-cell-wrap"><b >ABCD </b></th>
<td>
<tr >
<td>US</td>
<td>$100</td>
</tr>
<tr>
<td>BV</td>
<td>$100</td>
</tr>
</td>
<br></br>
<td class="slds-text-title_caps">Desc </td>
<br></br>
<td style="background-color:yellow" class="slds-text-title_caps"><input type="text" value="Quick Notes" title="asdf" class="water"/> </td>
</td>
<td style="width:100px">
<th colspan="3">Fee Details</th>
<tr>
<td>Sugg </td>
<td>100</td>
</tr>
<tr>
<td>Actual</td>
<td>1000</td>
</tr>
<tr>
<td>Total</td>
<td>1000</td>
</tr>
<tr>
<td>Under</td>
<td>500</td>
</tr>
</td>
<td style="background-color:yellow">
<th>Task</th>
<tr >Pending</tr>
</td>
<td>
<th>Action</th>
<br></br>
<tr>
<a href="Details">
<div style="height:100%;width:100%">
Details
</div>
</a>
</tr>
<br></br>
<tr>
<img src="{!$Resource.TestDelete}"/>
</tr>
</td>
</table>
</lightning:layoutItem>
</lightning:layout>
</div>
</div>
</article>
</aura:component>
I have a requirement to create a simple table with look and feel of lightning and it should be placed in 2nd column of lightning app but My table is going out of 2nd column, Please suggest me how to resolve this UI issue -
This is my code -
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome" access="global"> >
<!-- PAGE HEADER -->
<article class="slds-card">
<div class="slds-card__header slds-grid " >
<div class="slds-box slds-theme_shade">
<lightning:layout class="slds-page-header slds-page-header--object-home">
<lightning:layoutItem padding="horizontal-small">
<!--
<div class="page-section page-header" >
<h1 class="slds-text-heading-label">Episode Total</h1>
<b> <h2 class="slds-text-heading-medium ">$ 4100</h2> </b>
<b><h1 class="slds-text-heading-label">Songs Count = 3</h1></b>
</div>
<table class="slds-box slds-theme_shade" border="1">
<tr class="slds-box slds-theme_shade" border="1">
<td class="slds-box slds-theme_shade" border="1">
MRD</td>
<td class="slds-box slds-theme_shade" border="1">
MRD2</td>
<td class="slds-box slds-theme_shade" border="1">
MRD3</td>
</tr>
<tr class="slds-box slds-theme_shade" border="1">
<td class="slds-box slds-theme_shade" border="1">
MRD4</td>
<td class="slds-box slds-theme_shade" border="1">
MRD5</td>
<td class="slds-box slds-theme_shade" border="1">
MRD6</td>
</tr>
</table>
-->
<table border="1" class="slds-table" >
<td >
<th rowspan="1" class="slds-cell-buffer_left slds-cell-buffer_right slds-cell-wrap"><b >ABCD </b></th>
<td>
<tr >
<td>US</td>
<td>$100</td>
</tr>
<tr>
<td>BV</td>
<td>$100</td>
</tr>
</td>
<br></br>
<td class="slds-text-title_caps">Desc </td>
<br></br>
<td style="background-color:yellow" class="slds-text-title_caps"><input type="text" value="Quick Notes" title="asdf" class="water"/> </td>
</td>
<td style="width:100px">
<th colspan="3">Fee Details</th>
<tr>
<td>Sugg </td>
<td>100</td>
</tr>
<tr>
<td>Actual</td>
<td>1000</td>
</tr>
<tr>
<td>Total</td>
<td>1000</td>
</tr>
<tr>
<td>Under</td>
<td>500</td>
</tr>
</td>
<td style="background-color:yellow">
<th>Task</th>
<tr >Pending</tr>
</td>
<td>
<th>Action</th>
<br></br>
<tr>
<a href="Details">
<div style="height:100%;width:100%">
Details
</div>
</a>
</tr>
<br></br>
<tr>
<img src="{!$Resource.TestDelete}"/>
</tr>
</td>
</table>
</lightning:layoutItem>
</lightning:layout>
</div>
</div>
</article>
</aura:component>






 Apex Code Development
Apex Code Development