You need to sign in to do that
Don't have an account?
How to use Visual Force Components ?!?!
Im wondering how I go about using the SLDS components, not of the online guides are helping me out. For example the combo box and picklist require <aura:component> but I have no clue how to use them or refrence them.
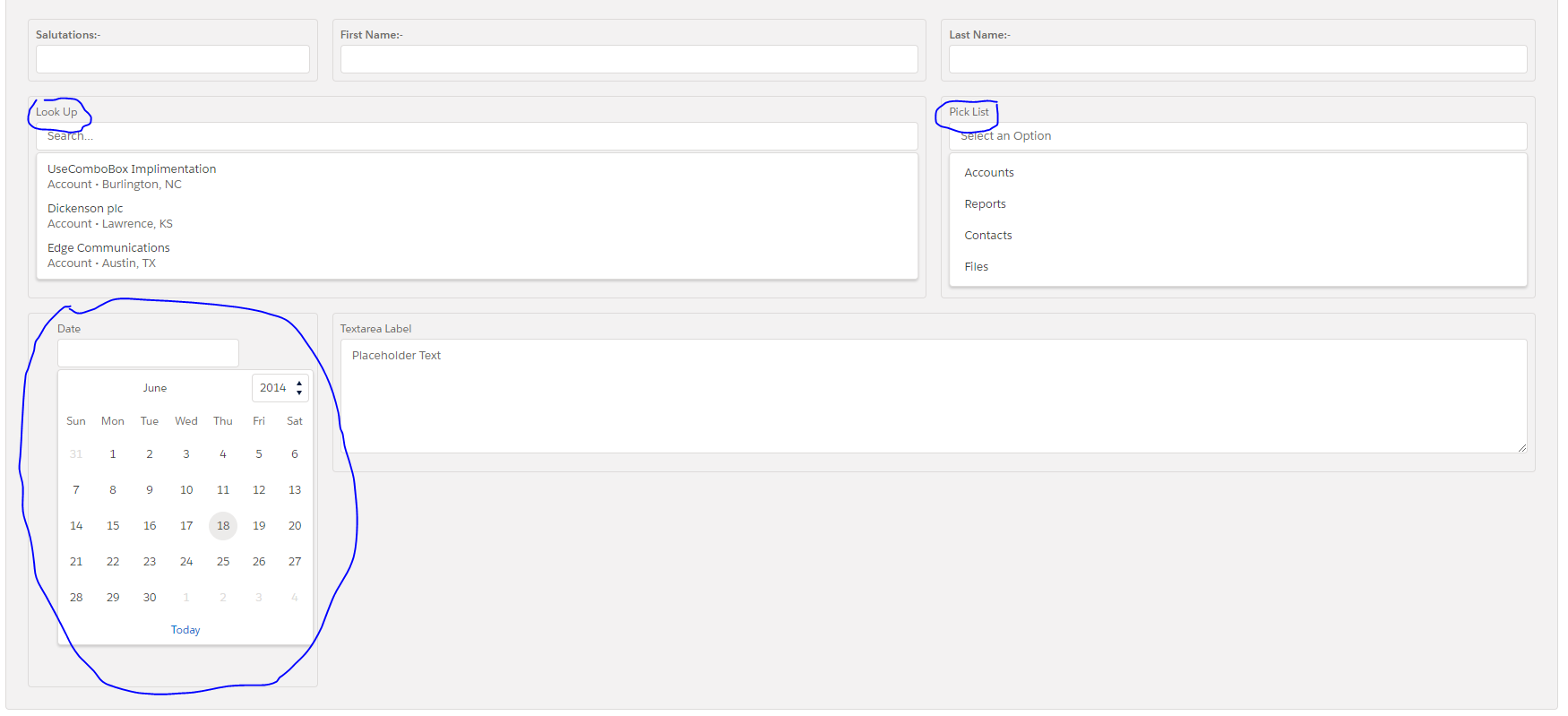
This is the page:-

This is the Visual Force Code:-
Here is what im trying to do:-
https://developer.salesforce.com/docs/component-library/bundle/lightning:combobox/example
https://www.lightningdesignsystem.com/components/combobox/#site-main-content
But it I cant get it working.
This is the page:-
This is the Visual Force Code:-
<apex:page standardController="Apprentice__c" title="Learning Agreement" showHeader="false" standardStylesheets="false" sidebar="false">
<div class="slds-global-header__item">
</div>
<head>
<title>
VF Template Tab Title
</title>
<apex:slds />
</head>
<body>
<div class="slds-scope">
<div class="slds-size_3-of-5">
<div class="slds-box slds-box_x-small slds-m-around_x-small">
<div style="height: 13rem;">
<div class="slds-form-element">
<label class="slds-form-element__label" for="combobox-id-1">Look Up</label>
<div class="slds-form-element__control">
<div class="slds-combobox_container slds-has-selection">
<div class="slds-combobox slds-dropdown-trigger slds-dropdown-trigger_click slds-is-open" aria-expanded="false" aria-haspopup="listbox" role="combobox">
<div class="slds-combobox__form-element slds-input-has-icon slds-input-has-icon_right" role="none">
<input type="text" class="slds-input slds-combobox__input" id="combobox-id-1" aria-autocomplete="list" aria-controls="listbox-id-1" autocomplete="off" role="textbox" placeholder="Search..." />
</div>
<div id="listbox-id-1" class="slds-dropdown slds-dropdown_length-with-icon-7 slds-dropdown_fluid" role="listbox">
<ul class="slds-listbox slds-listbox_vertical" role="presentation">
<li role="presentation" class="slds-listbox__item">
<div id="option1" class="slds-media slds-listbox__option slds-listbox__option_entity slds-listbox__option_has-meta" role="option">
<span class="slds-media__body">
<span class="slds-listbox__option-text slds-listbox__option-text_entity">UseComboBox Implimentation</span>
<span class="slds-listbox__option-meta slds-listbox__option-meta_entity">Account • Burlington, NC</span>
</span>
</div>
</li>
<li role="presentation" class="slds-listbox__item">
<div id="option2" class="slds-media slds-listbox__option slds-listbox__option_entity slds-listbox__option_has-meta" role="option">
<span class="slds-media__body">
<span class="slds-listbox__option-text slds-listbox__option-text_entity">Dickenson plc</span>
<span class="slds-listbox__option-meta slds-listbox__option-meta_entity">Account • Lawrence, KS</span>
</span>
</div>
</li>
<li role="presentation" class="slds-listbox__item">
<div id="option3" class="slds-media slds-listbox__option slds-listbox__option_entity slds-listbox__option_has-meta" role="option">
<span class="slds-media__body">
<span class="slds-listbox__option-text slds-listbox__option-text_entity">Edge Communications</span>
<span class="slds-listbox__option-meta slds-listbox__option-meta_entity">Account • Austin, TX</span>
</span>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="slds-size_2-of-5">
<div class="slds-box slds-box_x-small slds-m-around_x-small">
<div style="height: 13rem;">
<div class="slds-form-element">
<label class="slds-form-element__label" for="combobox-id-1">Pick List</label>
<div class="slds-form-element__control">
<div class="slds-combobox_container">
<div class="slds-combobox slds-dropdown-trigger slds-dropdown-trigger_click slds-is-open" aria-expanded="false" aria-haspopup="listbox" role="combobox">
<div class="slds-combobox__form-element slds-input-has-icon slds-input-has-icon_right" role="none">
<input type="text" class="slds-input slds-combobox__input" id="combobox-id-1" aria-controls="listbox-id-1" autoComplete="off" role="textbox" placeholder="Select an Option" readonly="" />
<span class="slds-icon_container slds-icon-utility-down slds-input__icon slds-input__icon_right">
</span>
</div>
<div id="listbox-id-1" class="slds-dropdown slds-dropdown_length-5 slds-dropdown_fluid" role="listbox">
<ul class="slds-listbox slds-listbox_vertical" role="presentation">
<li role="presentation" class="slds-listbox__item">
<div id="option1" class="slds-media slds-listbox__option slds-listbox__option_plain slds-media_small" role="option">
<span class="slds-media__figure">
</span>
<span class="slds-media__body">
<span class="slds-truncate" title="Accounts"> Accounts</span>
</span>
</div>
</li>
<li role="presentation" class="slds-listbox__item">
<div id="option2" class="slds-media slds-listbox__option slds-listbox__option_plain slds-media_small" role="option">
<span class="slds-media__figure">
</span>
<span class="slds-media__body">
<span class="slds-truncate" title="Reports"> Reports</span>
</span>
</div>
</li>
<li role="presentation" class="slds-listbox__item">
<div id="option3" class="slds-media slds-listbox__option slds-listbox__option_plain slds-media_small" role="option">
<span class="slds-media__figure">
</span>
<span class="slds-media__body">
<span class="slds-truncate" title="Contacts"> Contacts</span>
</span>
</div>
</li>
<li role="presentation" class="slds-listbox__item">
<div id="option4" class="slds-media slds-listbox__option slds-listbox__option_plain slds-media_small" role="option">
<span class="slds-media__figure">
</span>
<span class="slds-media__body">
<span class="slds-truncate" title="Files"> Files</span>
</span>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</apex:page>
Here is what im trying to do:-
https://developer.salesforce.com/docs/component-library/bundle/lightning:combobox/example
https://www.lightningdesignsystem.com/components/combobox/#site-main-content
But it I cant get it working.






 Apex Code Development
Apex Code Development
#SLDS Sample Components SLDS Sample Components is an open-source project to provide a set of common Lightning Components that conform and wrap Salesforce Lightning Design System's (SLDS) CSS framework. This is to help you not worry about SLDS specific CSS, markup for basic components. And also to provide JS support so you don't have to implement them.
https://github.com/SalesforceLabs/sldsx