You need to sign in to do that
Don't have an account?
How To Get SDLS Components Working?!?!
Im wondering how I go about using the SLDS components, I cant for the life of me figure it out and non of the online guides are helping me out. For example the combo box and picklist require <aura:component> but I have no clue how to use them or refrence them.
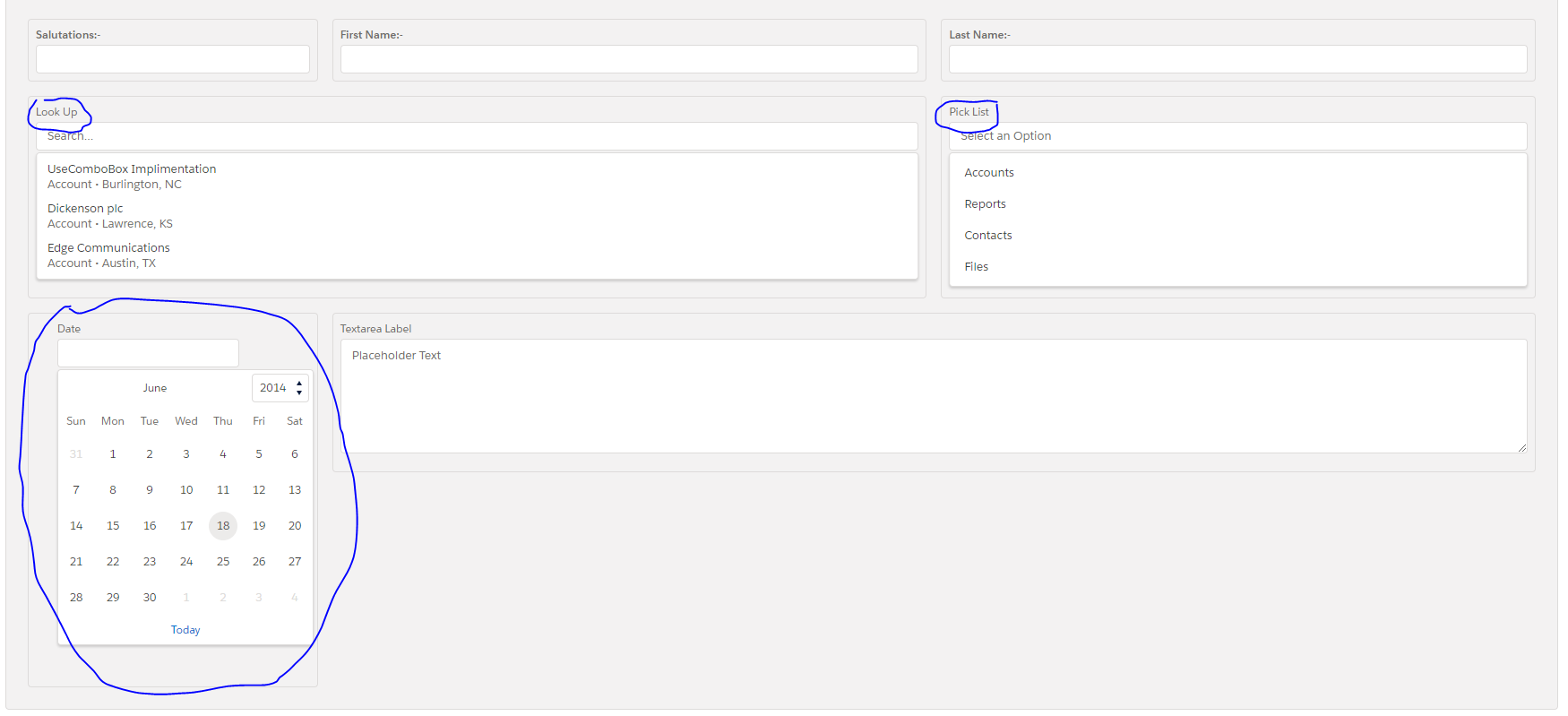
This is the page:-

The Visual Force Code is in the comments:-
Here is what im trying to do:-
https://developer.salesforce.com/docs/component-library/bundle/lightning:combobox/example
https://www.lightningdesignsystem.com/components/combobox/#site-main-content
But it I cant get it working.
Any help or explanation on how its done will be much appreciated thanks.
This is the page:-
The Visual Force Code is in the comments:-
Here is what im trying to do:-
https://developer.salesforce.com/docs/component-library/bundle/lightning:combobox/example
https://www.lightningdesignsystem.com/components/combobox/#site-main-content
But it I cant get it working.
Any help or explanation on how its done will be much appreciated thanks.






 Apex Code Development
Apex Code Development
I believed that you are using Lightning but you are using Classics with Visualforce page and you cannot use easily the SLDS for dynamic components.
In VFP, it is very difficult to change the standard popups for the dates and the lookup fields for instance.
You must keep the standard <apex:inputField> or use a complicated component like UTIL_InputField.component (https://github.com/SalesforceFoundation/Cumulus/blob/master/src/components/UTIL_InputField.component).
Cumulus is an open-source of Salesforce where they have used the SLDS charter included for the VFP:
https://github.com/SalesforceFoundation/Cumulus/blob/master/src/pages/HH_ManageHH.page
https://github.com/SalesforceFoundation/Cumulus/blob/master/src/pages/CON_ContactMerge.page
https://github.com/SalesforceFoundation/Cumulus/blob/master/src/components/UTIL_InputField.component
As you can see, it is very complicated because you need to hack with Javascript code the standard dynamic components;
All Answers
<apex:page standardController="Apprentice__c" title="Learning Agreement" showHeader="false" standardStylesheets="false" sidebar="false"> <div class="slds-global-header__item"> </div> <head> <title> VF Template Tab Title </title> <apex:slds /> </head> <body> <div class="slds-scope"> <div class="slds-size_3-of-5"> <div class="slds-box slds-box_x-small slds-m-around_x-small"> <div style="height: 13rem;"> <div class="slds-form-element"> <label class="slds-form-element__label" for="combobox-id-1">Look Up</label> <div class="slds-form-element__control"> <div class="slds-combobox_container slds-has-selection"> <div class="slds-combobox slds-dropdown-trigger slds-dropdown-trigger_click slds-is-open" aria-expanded="false" aria-haspopup="listbox" role="combobox"> <div class="slds-combobox__form-element slds-input-has-icon slds-input-has-icon_right" role="none"> <input type="text" class="slds-input slds-combobox__input" id="combobox-id-1" aria-autocomplete="list" aria-controls="listbox-id-1" autocomplete="off" role="textbox" placeholder="Search..." /> </div> <div id="listbox-id-1" class="slds-dropdown slds-dropdown_length-with-icon-7 slds-dropdown_fluid" role="listbox"> <ul class="slds-listbox slds-listbox_vertical" role="presentation"> <li role="presentation" class="slds-listbox__item"> <div id="option1" class="slds-media slds-listbox__option slds-listbox__option_entity slds-listbox__option_has-meta" role="option"> <span class="slds-media__body"> <span class="slds-listbox__option-text slds-listbox__option-text_entity">UseComboBox Implimentation</span> <span class="slds-listbox__option-meta slds-listbox__option-meta_entity">Account • Burlington, NC</span> </span> </div> </li> <li role="presentation" class="slds-listbox__item"> <div id="option2" class="slds-media slds-listbox__option slds-listbox__option_entity slds-listbox__option_has-meta" role="option"> <span class="slds-media__body"> <span class="slds-listbox__option-text slds-listbox__option-text_entity">Dickenson plc</span> <span class="slds-listbox__option-meta slds-listbox__option-meta_entity">Account • Lawrence, KS</span> </span> </div> </li> <li role="presentation" class="slds-listbox__item"> <div id="option3" class="slds-media slds-listbox__option slds-listbox__option_entity slds-listbox__option_has-meta" role="option"> <span class="slds-media__body"> <span class="slds-listbox__option-text slds-listbox__option-text_entity">Edge Communications</span> <span class="slds-listbox__option-meta slds-listbox__option-meta_entity">Account • Austin, TX</span> </span> </div> </li> </ul> </div> </div> </div> </div> </div> </div> </div> </div> <div class="slds-size_2-of-5"> <div class="slds-box slds-box_x-small slds-m-around_x-small"> <div style="height: 13rem;"> <div class="slds-form-element"> <label class="slds-form-element__label" for="combobox-id-1">Pick List</label> <div class="slds-form-element__control"> <div class="slds-combobox_container"> <div class="slds-combobox slds-dropdown-trigger slds-dropdown-trigger_click slds-is-open" aria-expanded="false" aria-haspopup="listbox" role="combobox"> <div class="slds-combobox__form-element slds-input-has-icon slds-input-has-icon_right" role="none"> <input type="text" class="slds-input slds-combobox__input" id="combobox-id-1" aria-controls="listbox-id-1" autoComplete="off" role="textbox" placeholder="Select an Option" readonly="" /> <span class="slds-icon_container slds-icon-utility-down slds-input__icon slds-input__icon_right"> </span> </div> <div id="listbox-id-1" class="slds-dropdown slds-dropdown_length-5 slds-dropdown_fluid" role="listbox"> <ul class="slds-listbox slds-listbox_vertical" role="presentation"> <li role="presentation" class="slds-listbox__item"> <div id="option1" class="slds-media slds-listbox__option slds-listbox__option_plain slds-media_small" role="option"> <span class="slds-media__figure"> </span> <span class="slds-media__body"> <span class="slds-truncate" title="Accounts"> Accounts</span> </span> </div> </li> <li role="presentation" class="slds-listbox__item"> <div id="option2" class="slds-media slds-listbox__option slds-listbox__option_plain slds-media_small" role="option"> <span class="slds-media__figure"> </span> <span class="slds-media__body"> <span class="slds-truncate" title="Reports"> Reports</span> </span> </div> </li> <li role="presentation" class="slds-listbox__item"> <div id="option3" class="slds-media slds-listbox__option slds-listbox__option_plain slds-media_small" role="option"> <span class="slds-media__figure"> </span> <span class="slds-media__body"> <span class="slds-truncate" title="Contacts"> Contacts</span> </span> </div> </li> <li role="presentation" class="slds-listbox__item"> <div id="option4" class="slds-media slds-listbox__option slds-listbox__option_plain slds-media_small" role="option"> <span class="slds-media__figure"> </span> <span class="slds-media__body"> <span class="slds-truncate" title="Files"> Files</span> </span> </div> </li> </ul> </div> </div> </div> </div> </div> </div> </div> </div> </body> </apex:page>What is the issue here? I can see some SLDS applied in the image you shared.
I believed that you are using Lightning but you are using Classics with Visualforce page and you cannot use easily the SLDS for dynamic components.
In VFP, it is very difficult to change the standard popups for the dates and the lookup fields for instance.
You must keep the standard <apex:inputField> or use a complicated component like UTIL_InputField.component (https://github.com/SalesforceFoundation/Cumulus/blob/master/src/components/UTIL_InputField.component).
Cumulus is an open-source of Salesforce where they have used the SLDS charter included for the VFP:
https://github.com/SalesforceFoundation/Cumulus/blob/master/src/pages/HH_ManageHH.page
https://github.com/SalesforceFoundation/Cumulus/blob/master/src/pages/CON_ContactMerge.page
https://github.com/SalesforceFoundation/Cumulus/blob/master/src/components/UTIL_InputField.component
As you can see, it is very complicated because you need to hack with Javascript code the standard dynamic components;