You need to sign in to do that
Don't have an account?
Can I create a 3 column Lightning homepage layout?
I've managed to create a lightning homepage component with 1 column using the below component, style, and design elements. If I re-use the {!v.main} in the component page more than once, I receive an error.
I want to be able to create 3 horizontal sections as shown in the last image below. Is it possible?
COMPONENT
DESIGN
SVG
This is the error I receive

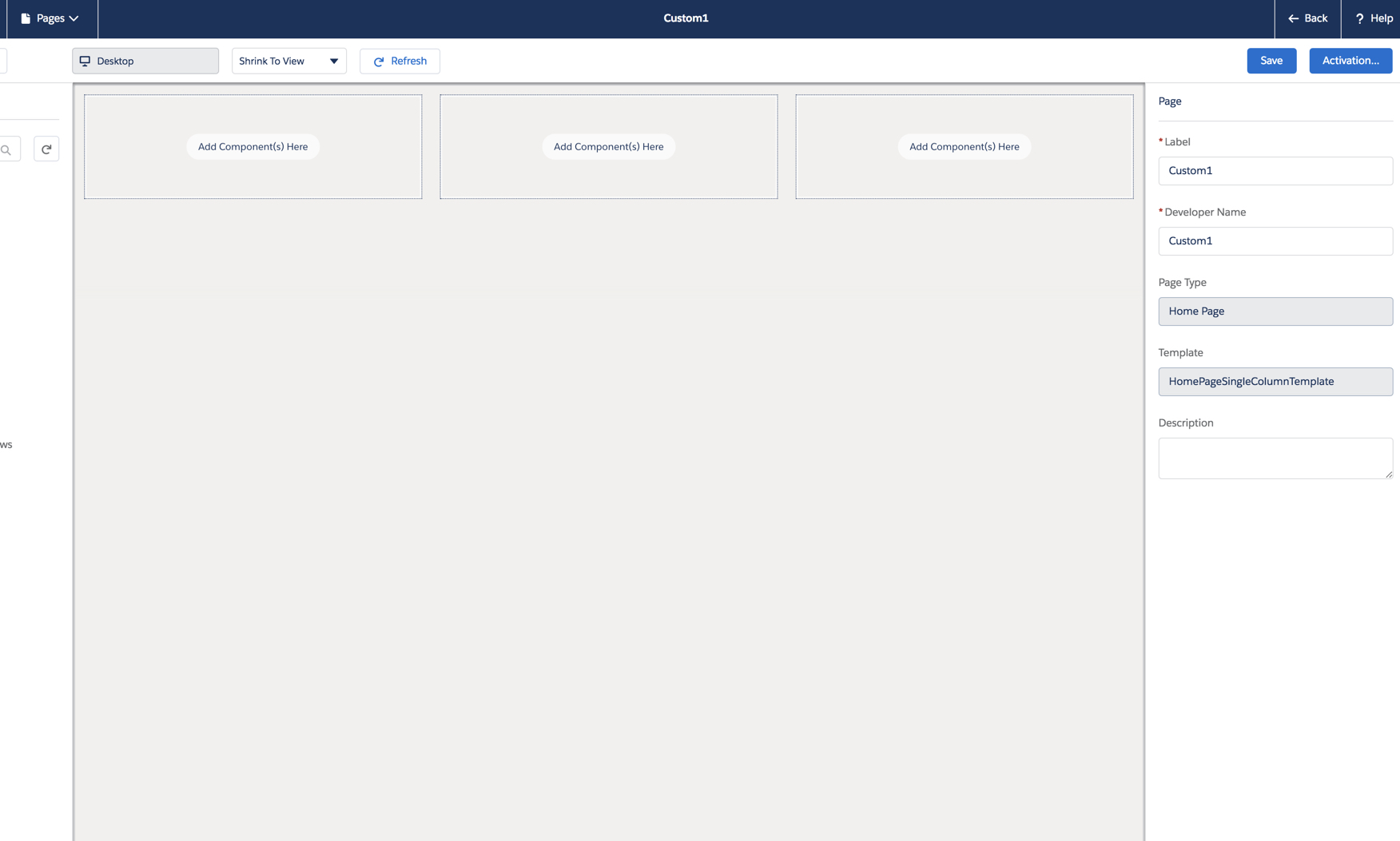
This is the layout I can render but doesn't work if I add components to it

I want to be able to create 3 horizontal sections as shown in the last image below. Is it possible?
COMPONENT
<aura:component implements="lightning:homeTemplate">
<aura:attribute name="main" type="Aura.Component[]" />
<div>
<lightning:layout horizontalAlign="spread">
{!v.main}
</lightning:layout>
</div>
</aura:component>
DESIGN
<flexipage:template >
<flexipage:region name="main" defaultWidth="Xlarge">
</flexipage:region>
</flexipage:template>
SVG
<?xml version="1.0" encoding="UTF-8" standalone="no"?> <svg width="120px" height="120px" viewBox="0 0 120 120" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <g stroke="none" stroke-width="1" fill="none" fill-rule="evenodd"> <path d="M120,108 C120,114.6 114.6,120 108,120 L12,120 C5.4,120 0,114.6 0,108 L0,12 C0,5.4 5.4,0 12,0 L108,0 C114.6,0 120,5.4 120,12 L120,108 L120,108 Z" id="Shape" fill="#2A739E"/> <path d="M77.7383308,20 L61.1640113,20 L44.7300055,63.2000173 L56.0543288,63.2000173 L40,99.623291 L72.7458388,54.5871812 L60.907727,54.5871812 L77.7383308,20 Z" id="Path-1" fill="#FFFFFF"/> </g> </svg>
This is the error I receive
This is the layout I can render but doesn't work if I add components to it






 Apex Code Development
Apex Code Development
<lightning:layout > and <lightning:layoutitem> are not mandatory for a template.
Just use <div class="slds-grid slds-wrap">, it is sufficient
and you have many samples here: https://www.lightningdesignsystem.com/utilities/grid/
COMPONENT
<aura:component implements="lightning:homeTemplate" access="global" > <aura:attribute name="center" type="Aura.Component[]" /> <aura:attribute name="left" type="Aura.Component[]" /> <aura:attribute name="right" type="Aura.Component[]" /> <div class="slds-grid slds-wrap"> <div class="slds-col slds-size_1-of-3"> <span>{!v.left}</span> </div> <div class="slds-col slds-size_1-of-3"> <span>{!v.center}</span> </div> <div class="slds-col slds-size_1-of-3"> <span>{!v.right}</span> </div> </div> </aura:component>DESIGN
<design:component label="My Two column Page"> <flexipage:template> <flexipage:region name="left" defaultWidth="SMALL"> <flexipage:formfactor type="MEDIUM" width="SMALL"/> </flexipage:region> <flexipage:region name="center" defaultWidth="SMALL"> <flexipage:formfactor type="MEDIUM" width="SMALL"/> </flexipage:region> <flexipage:region name="right" defaultWidth="SMALL"> <flexipage:formfactor type="MEDIUM" width="SMALL"/> </flexipage:region> </flexipage:template> </design:component>All Answers
<lightning:layout > and <lightning:layoutitem> are not mandatory for a template.
Just use <div class="slds-grid slds-wrap">, it is sufficient
and you have many samples here: https://www.lightningdesignsystem.com/utilities/grid/
COMPONENT
<aura:component implements="lightning:homeTemplate" access="global" > <aura:attribute name="center" type="Aura.Component[]" /> <aura:attribute name="left" type="Aura.Component[]" /> <aura:attribute name="right" type="Aura.Component[]" /> <div class="slds-grid slds-wrap"> <div class="slds-col slds-size_1-of-3"> <span>{!v.left}</span> </div> <div class="slds-col slds-size_1-of-3"> <span>{!v.center}</span> </div> <div class="slds-col slds-size_1-of-3"> <span>{!v.right}</span> </div> </div> </aura:component>DESIGN
<design:component label="My Two column Page"> <flexipage:template> <flexipage:region name="left" defaultWidth="SMALL"> <flexipage:formfactor type="MEDIUM" width="SMALL"/> </flexipage:region> <flexipage:region name="center" defaultWidth="SMALL"> <flexipage:formfactor type="MEDIUM" width="SMALL"/> </flexipage:region> <flexipage:region name="right" defaultWidth="SMALL"> <flexipage:formfactor type="MEDIUM" width="SMALL"/> </flexipage:region> </flexipage:template> </design:component>I'm looking for a 9 box layout for a custom lightning component page.
I created a new post here if interested in helping out: https://developer.salesforce.com/forums#!/feedtype=SINGLE_QUESTION_DETAIL&dc=Developer_Forums&criteria=OPENQUESTIONS&id=9060G0000005lljQAA