You need to sign in to do that
Don't have an account?
VF page using SLDS in LEX does not display properly in Mozilla
Hi,
I have re-coded my VF page to look like Lightning using SLDS. It displays perfectly in Chrome and Edge but completly wrong in IE11 and Mozilla.
In Chrome:

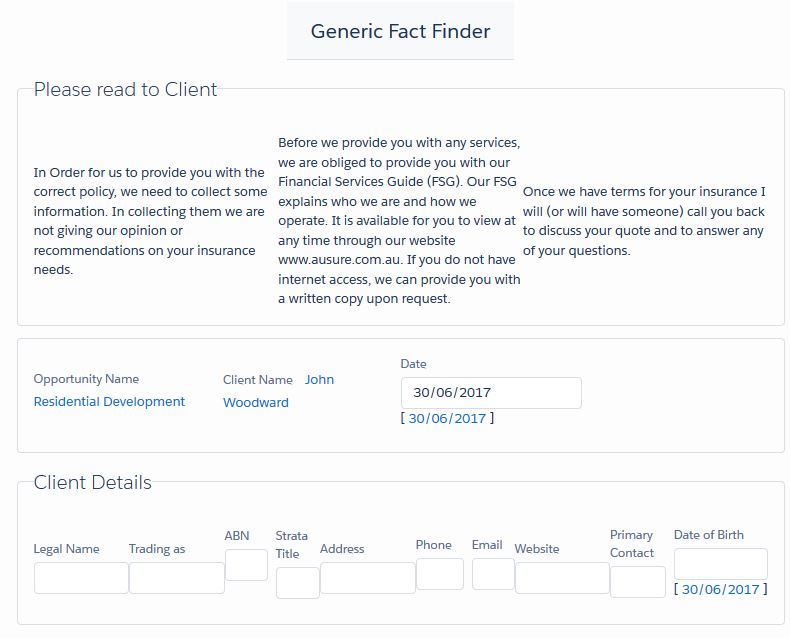
In Mozilla:

This is an extract of my code
Thanks.
Sylvie
I have re-coded my VF page to look like Lightning using SLDS. It displays perfectly in Chrome and Edge but completly wrong in IE11 and Mozilla.
In Chrome:
In Mozilla:
This is an extract of my code
<apex:page standardcontroller="Fact_Finder__c" extensions="FFFormCtrExt" standardStylesheets="false" applyBodyTag="false" >
<apex:form >
<apex:slds />
<div class="slds-scope">
<div class="slds-container--large slds-align_absolute-center">
<div class="slds-page-header">
<div class="slds-media__body">
<h1 class="slds-page-header__title slds-align-middle">Generic Fact Finder</h1>
</div>
</div>
</div>
<fieldset class="slds-box slds-theme--default slds-container--medium slds-align_absolute-center">
<legend id="readtoclientform" class="slds-text-heading--medium slds-p-vertical--medium">Please read to Client</legend>
<apex:outputText value="In Order for us to provide you with the correct policy, we need to collect some information. In collecting them we are not giving our opinion or recommendations on your insurance needs." />
</fieldset>
<div class="slds-m-top--small"></div>
<div class="slds-form slds-form_compound">
<fieldset class="slds-box slds-theme--default slds-container--medium slds-align_absolute-center">
<div class="slds-form-element">
<div class="slds-form-element__group">
<div class="slds-form-element__row">
<div class="slds-form-element slds-size_1-of-2">
<label class="slds-form-element__label" for="text-input-01">Opportunity Name</label>
<apex:outputfield value="{!FF.Opportunity_Name__c}" styleClass="slds-input"/>
</div>
<div class="slds-form-element slds-size_1-of-2">
<label class="slds-form-element__label" for="text-input-01">Client Name</label>
<apex:outputfield value="{!FF.Client_Name__c}" styleClass="slds-input"/>
</div>
</div>
</div>
</div>
<div class="slds-form-element">
<div class="slds-form-element__group">
<div class="slds-form-element__row">
<div class="slds-form-element slds-size_1-of-2">
<label class="slds-form-element__label" for="text-input-01">Date</label>
<apex:inputfield value="{!FF.Date__c}" styleClass="slds-input"/>
</div>
<div class="slds-form-element slds-size_1-of-2"></div>
</div>
</div>
</div>
</fieldset>
</div>
<div class="slds-form slds-form_compound">
<fieldset class="slds-box slds-theme--default slds-container--medium slds-align_absolute-center">
<legend id="clientdetailsform" class="slds-text-heading--medium slds-p-vertical--medium">Client Details</legend>
<div class="slds-form-element">
<label class="slds-form-element__label" for="text-input-01">Legal Name</label>
<div class="slds-form-element__control">
<apex:inputfield value="{!FF.Legal_Name__c}" styleClass="slds-input"/>
</div>
</div>
<div class="slds-form-element">
<label class="slds-form-element__label" for="text-input-01">Trading as</label>
<div class="slds-form-element__control">
<apex:inputfield value="{!FF.Trading_as__c}" styleClass="slds-input"/>
</div>
</div>
<div class="slds-m-top--small"></div>
<div class="slds-form-element">
<div class="slds-form-element__group">
<div class="slds-form-element__row">
<div class="slds-form-element slds-size_1-of-2">
<label class="slds-form-element__label" for="text-input-01">ABN</label>
<apex:inputfield value="{!FF.ABN__c}" styleClass="slds-input"/>
</div>
<div class="slds-form-element slds-size_1-of-2">
<label class="slds-form-element__label" for="text-input-01">Strata Title</label>
<apex:inputfield value="{!FF.Strata_Title__c}" styleClass="slds-input"/>
</div>
</div>
</div>
</div>
<div class="slds-form-element">
<label class="slds-form-element__label" for="text-input-01">Address</label>
<div class="slds-form-element__control">
<apex:inputfield value="{!FF.Street_Address__c}" styleClass="slds-input"/>
</div>
</div>
</fieldset>
</div>
</div>
</apex:form>
</apex:page>
Is there something wrong with my code?Thanks.
Sylvie






 Apex Code Development
Apex Code Development
Pease help me with the answer we are also facing same issue.