You need to sign in to do that
Don't have an account?
want to highligth the button in VF page if user change some value in dropdown changed
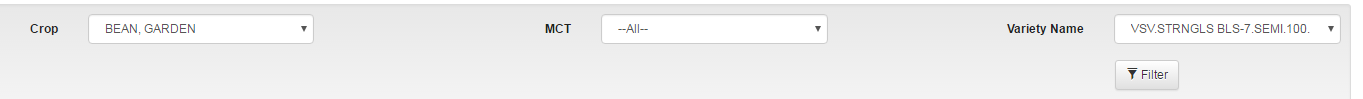
i have a page with drop down like below,

if any one of the drop down value changes i need to higghlight the filter button to some red color.
dropdown change is based on action support function as below,
how we can acheive this using javascript any hint helpful.
if any one of the drop down value changes i need to higghlight the filter button to some red color.
dropdown change is based on action support function as below,
<label class="col-sm-2 control-label">{!$ObjectType.Supply_Level__c.Fields.MCT__c.Label}</label>
<apex:outputPanel id="mctList" styleclass="col-sm-2">
<apex:selectList value="{!selectedMCT}" size="1" styleClass="form-control input-medium">
<apex:selectOptions value="{!mctOptions}" />
<apex:actionSupport event="onchange"
action="{!getVarieties}"
rerender="varietyList"
onsubmit="showLoading();"
oncomplete="hideLoading(); return false;" />
</apex:selectList>
</apex:outputPanel>
how we can acheive this using javascript any hint helpful.






 Apex Code Development
Apex Code Development
Please check the below example on conditional highlighting on a VisualForce page.
- https://developer.salesforce.com/forums/?id=906F00000009FfWIAU
Hope it will be helpful.Please mark it as best answer if the information is informative.so that question is removed from an unanswered question and appear as a proper solution.
Thanks
Rahul Kumar