You need to sign in to do that
Don't have an account?
Rich Text Editor Toolbar Rendering Incorrectly in Embedded Visualforce Page - Chrome
Hello,
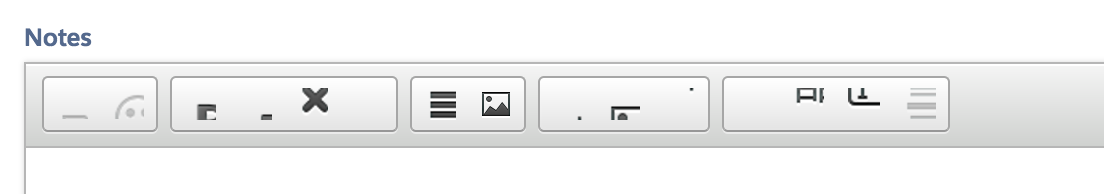
As of yesterday, our users began seeing rich text fields on an embedded visualforce page appear with a incorrectly rendered toolbar:

We have confirmed this is affecting all of our users who are using the Chrome browser. After testing in Safari, the editor renders correctly. Is this a known issue with any recent updates?
Thanks in advance,
George
As of yesterday, our users began seeing rich text fields on an embedded visualforce page appear with a incorrectly rendered toolbar:
We have confirmed this is affecting all of our users who are using the Chrome browser. After testing in Safari, the editor renders correctly. Is this a known issue with any recent updates?
Thanks in advance,
George






 Apex Code Development
Apex Code Development
We've gotten a report of this also. User is using Chrome browser.
As an alternative to wiping Chrome's cached images and files, you may try CTRL+SHIFT+'R' to force a full refresh of the page and it's images.
Thanks Chuck!