You need to sign in to do that
Don't have an account?
Event Monitoring
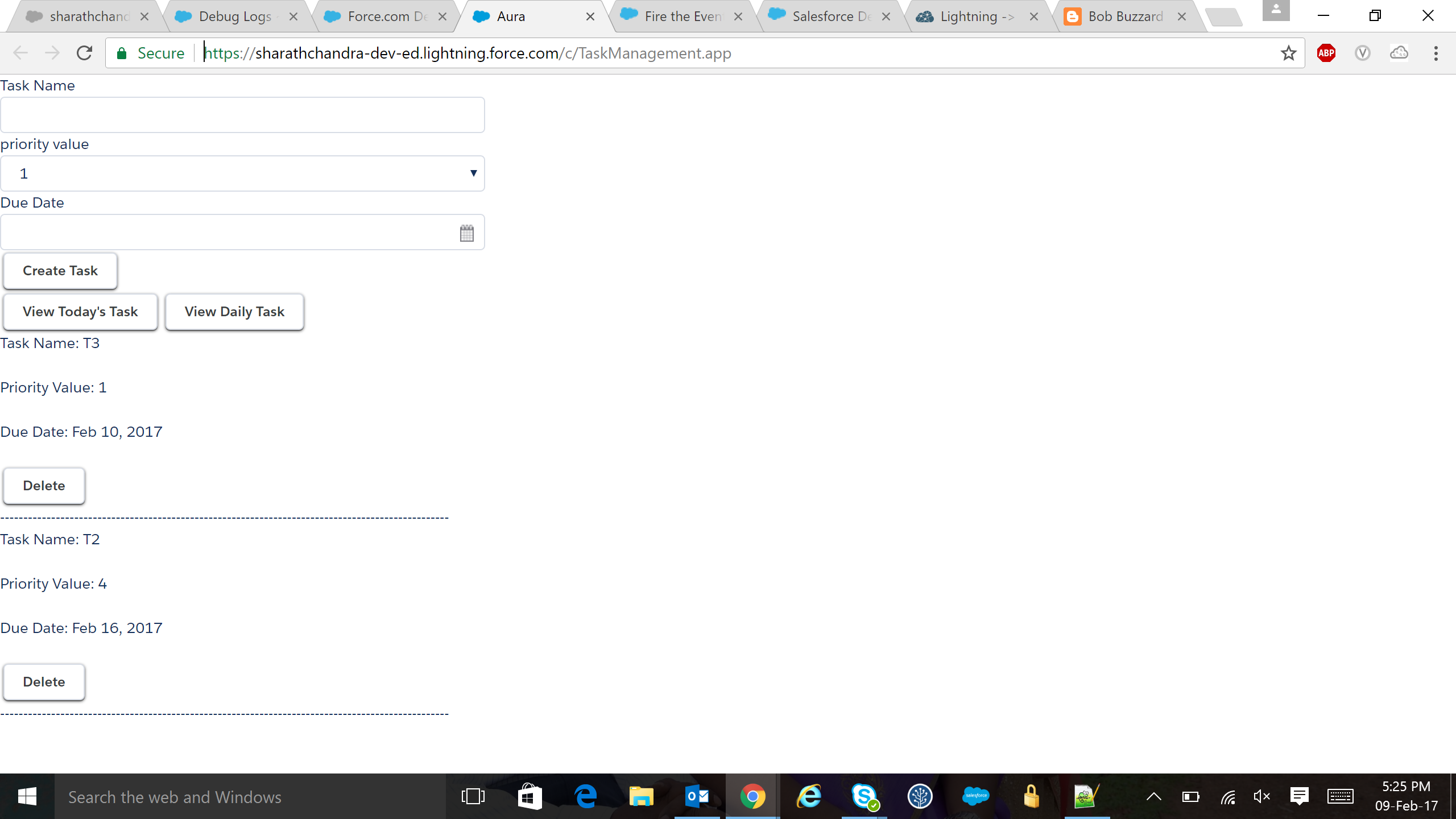
I created a form where i can add a task, Display the saved records. I want to delete any task which is not needed. So I provided delete button in the list of tasks. I am trying to delete the task with Event handlers.
Parent Component:
<aura:component controller="taskController">
<aura:attribute type="task__c" name="task" default="{'sobjectType':'task__c',
'Name':'',
'Due_Date__c':''}" />
<aura:attribute type="task__c[]" name="tasks" />
<form>
<div class="slds-form-element">
<label class="slds-form-element_label">Task Name</label>
<div class="slds-form-element_control">
<ui:inputText aura:id="taskName" class="slds-input slds-size--1-of-3" value="{!v.task.Name}" />
</div>
</div>
<div class="slds-form-element">
<label class="slds-form-element_label">priority value</label>
<div class="slds-form-element_control">
<ui:inputSelect aura:id="taskPriority" class="slds-input slds-size--1-of-3" value="{!v.task.Priority__c}">
<ui:inputSelectOption label="1" text="1" />
<ui:inputSelectOption label="2" text="2" />
<ui:inputSelectOption label="3" text="3" />
<ui:inputSelectOption label="4" text="4" />
<ui:inputSelectOption label="5" text="5" />
</ui:inputSelect>
</div>
</div>
<div class="slds-form-element">
<label class="slds-form-element_label">Due Date</label>
<div class="slds-form-element_control">
<ui:inputDate aura:id="taskDate" displayDatePicker="true" class="slds-input slds-size--1-of-3" value="{!v.task.Due_Date__c}" />
</div>
</div>
<div class="slds-form-element">
<ui:Button label="Create Task" class="slds-button slds-button--success" press="{!c.insertTask}" />
</div>
</form>
<ui:Button label="View Today's Task" class="slds-button slds-button--success" press="{!c.displayTasks}" />
<ui:Button label="View Daily Task" class="slds-button slds-button--success" press="{!c.displayGroupedTasks}" />
<div id="errorMessage"></div>
<aura:iteration items="{!v.tasks}" var="task1">
<c:taskListItem task2="{!task1}"/>
</aura:iteration>
</aura:component>
taskFormController:
({
insertTask : function(component, event, helper) {
if(helper.validateTask(component)){
helper.createTask(component);
}
},
displayTasks : function(component, event, helper){
helper.loadRequiredTask(component);
},
displayGroupedTasks : function(component, event, helper){
helper.loadGroupedTasks(component);
}
})
taskFormHelper:
({
validateTask: function(component) {
var validTask = true;
var taskName = component.find("taskName");
var taskNameValue = taskName.get("v.value");
if ($A.util.isEmpty(taskNameValue)) {
alert("Name failure" + taskNameValue);
validTask = false;
}
var taskPriority = component.find("taskPriority");
var taskPriorityValue = taskPriority.get("v.value");
if ($A.util.isEmpty(taskPriorityValue)) {
validTask = false;
console.log("value failure" + taskPriorityValue);
}
return validTask;
},
createTask: function(component) {
var action = component.get("c.saveTask");
var task =component.get('v.task');
action.setParams({
"task": task
});
action.setCallback(this, function(response) {
var state = response.getState();
if (component.isValid() && state === "SUCCESS") {
console.log("Successfully Inserted");
component.set("v.tasks",response.getReturnValue());
}
})
$A.enqueueAction(action);
},
loadRequiredTask: function(component){
var action = component.get("c.loadTasks");
action.setCallback(this,function(response){
var state = response.getState();
if(component.isValid()&& state=='SUCCESS'){
console.log(typeof(response.getReturnValue()));
if(response.getReturnValue().length>0)
component.set("v.tasks", response.getReturnValue());
else{
console.log("In empty");
document.getElementById("errorMessage").innerHTML='<p>"There are no Tasks pending for Today"</p>';
}
}
})
$A.enqueueAction(action);
},
loadGroupedTasks: function(component) {
var action = component.get("c.loadGroupedTasks");
action.setCallback(this, function(response) {
var state = response.getState();
if (component.isValid() && state === "SUCCESS") {
console.log("Successfully Retrieved");
component.set("v.tasks",response.getReturnValue());
}
})
$A.enqueueAction(action);
}
})
taskListItem.cmp:
<aura:component controller="taskListController">
<aura:attribute type="task__c" name="task2" />
<aura:registerEvent name="deleteTask" type="c:TaskDeleteEvent" />
<aura:handler name="TaskDeleteEvent" event="c:TaskDeleteEvent" action="{!c.deleteTask}"/>
<p>
Task Name:
<ui:outputText value="{!v.task2.Name}" />
</p>
<br></br>
<p>
Priority Value:
<ui:outputText value="{!v.task2.Priority__c}" />
</p>
<br></br>
<p>
Due Date:
<ui:outputDate value="{!v.task2.Due_Date__c}" />
</p>
<br></br>
<p>
<ui:Button class="slds-button" label="Delete" press="{!c.deleteTask}" />
</p>
-------------------------------------------------------------------------------------------------
</aura:component>
taskListItemController.js:
({
deleteTask : function(component, event, helper) {
var deleteTask = component.get("v.task2");
var TaskDeleteEvent = component.getEvent("deleteTask");
TaskDeleteEvent.setParams({"task2":deleteTask}).fire();
}
})
taskListController.apxc:
public class taskListController {
@AuraEnabled
public static void deleteTask(sobject task){
delete task;
}
}
TaskDeleteEvent.evt:
<aura:event type="COMPONENT" description="Event template" >
<aura:attribute name="task2" type="task__c" />
</aura:event>

Delete is not working.
Parent Component:
<aura:component controller="taskController">
<aura:attribute type="task__c" name="task" default="{'sobjectType':'task__c',
'Name':'',
'Due_Date__c':''}" />
<aura:attribute type="task__c[]" name="tasks" />
<form>
<div class="slds-form-element">
<label class="slds-form-element_label">Task Name</label>
<div class="slds-form-element_control">
<ui:inputText aura:id="taskName" class="slds-input slds-size--1-of-3" value="{!v.task.Name}" />
</div>
</div>
<div class="slds-form-element">
<label class="slds-form-element_label">priority value</label>
<div class="slds-form-element_control">
<ui:inputSelect aura:id="taskPriority" class="slds-input slds-size--1-of-3" value="{!v.task.Priority__c}">
<ui:inputSelectOption label="1" text="1" />
<ui:inputSelectOption label="2" text="2" />
<ui:inputSelectOption label="3" text="3" />
<ui:inputSelectOption label="4" text="4" />
<ui:inputSelectOption label="5" text="5" />
</ui:inputSelect>
</div>
</div>
<div class="slds-form-element">
<label class="slds-form-element_label">Due Date</label>
<div class="slds-form-element_control">
<ui:inputDate aura:id="taskDate" displayDatePicker="true" class="slds-input slds-size--1-of-3" value="{!v.task.Due_Date__c}" />
</div>
</div>
<div class="slds-form-element">
<ui:Button label="Create Task" class="slds-button slds-button--success" press="{!c.insertTask}" />
</div>
</form>
<ui:Button label="View Today's Task" class="slds-button slds-button--success" press="{!c.displayTasks}" />
<ui:Button label="View Daily Task" class="slds-button slds-button--success" press="{!c.displayGroupedTasks}" />
<div id="errorMessage"></div>
<aura:iteration items="{!v.tasks}" var="task1">
<c:taskListItem task2="{!task1}"/>
</aura:iteration>
</aura:component>
taskFormController:
({
insertTask : function(component, event, helper) {
if(helper.validateTask(component)){
helper.createTask(component);
}
},
displayTasks : function(component, event, helper){
helper.loadRequiredTask(component);
},
displayGroupedTasks : function(component, event, helper){
helper.loadGroupedTasks(component);
}
})
taskFormHelper:
({
validateTask: function(component) {
var validTask = true;
var taskName = component.find("taskName");
var taskNameValue = taskName.get("v.value");
if ($A.util.isEmpty(taskNameValue)) {
alert("Name failure" + taskNameValue);
validTask = false;
}
var taskPriority = component.find("taskPriority");
var taskPriorityValue = taskPriority.get("v.value");
if ($A.util.isEmpty(taskPriorityValue)) {
validTask = false;
console.log("value failure" + taskPriorityValue);
}
return validTask;
},
createTask: function(component) {
var action = component.get("c.saveTask");
var task =component.get('v.task');
action.setParams({
"task": task
});
action.setCallback(this, function(response) {
var state = response.getState();
if (component.isValid() && state === "SUCCESS") {
console.log("Successfully Inserted");
component.set("v.tasks",response.getReturnValue());
}
})
$A.enqueueAction(action);
},
loadRequiredTask: function(component){
var action = component.get("c.loadTasks");
action.setCallback(this,function(response){
var state = response.getState();
if(component.isValid()&& state=='SUCCESS'){
console.log(typeof(response.getReturnValue()));
if(response.getReturnValue().length>0)
component.set("v.tasks", response.getReturnValue());
else{
console.log("In empty");
document.getElementById("errorMessage").innerHTML='<p>"There are no Tasks pending for Today"</p>';
}
}
})
$A.enqueueAction(action);
},
loadGroupedTasks: function(component) {
var action = component.get("c.loadGroupedTasks");
action.setCallback(this, function(response) {
var state = response.getState();
if (component.isValid() && state === "SUCCESS") {
console.log("Successfully Retrieved");
component.set("v.tasks",response.getReturnValue());
}
})
$A.enqueueAction(action);
}
})
taskListItem.cmp:
<aura:component controller="taskListController">
<aura:attribute type="task__c" name="task2" />
<aura:registerEvent name="deleteTask" type="c:TaskDeleteEvent" />
<aura:handler name="TaskDeleteEvent" event="c:TaskDeleteEvent" action="{!c.deleteTask}"/>
<p>
Task Name:
<ui:outputText value="{!v.task2.Name}" />
</p>
<br></br>
<p>
Priority Value:
<ui:outputText value="{!v.task2.Priority__c}" />
</p>
<br></br>
<p>
Due Date:
<ui:outputDate value="{!v.task2.Due_Date__c}" />
</p>
<br></br>
<p>
<ui:Button class="slds-button" label="Delete" press="{!c.deleteTask}" />
</p>
-------------------------------------------------------------------------------------------------
</aura:component>
taskListItemController.js:
({
deleteTask : function(component, event, helper) {
var deleteTask = component.get("v.task2");
var TaskDeleteEvent = component.getEvent("deleteTask");
TaskDeleteEvent.setParams({"task2":deleteTask}).fire();
}
})
taskListController.apxc:
public class taskListController {
@AuraEnabled
public static void deleteTask(sobject task){
delete task;
}
}
TaskDeleteEvent.evt:
<aura:event type="COMPONENT" description="Event template" >
<aura:attribute name="task2" type="task__c" />
</aura:event>
Delete is not working.






 Apex Code Development
Apex Code Development