You need to sign in to do that
Don't have an account?
¿How can I split my text in two columns in a VF rendered as PDF? #CSS Not working properly
My code is something like that:
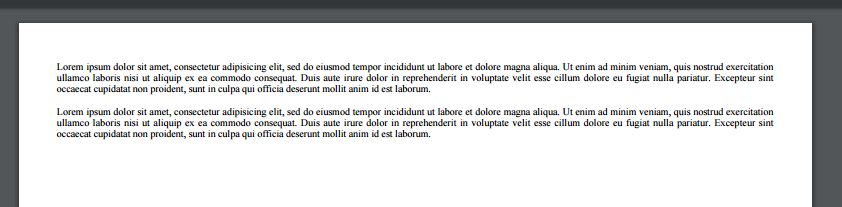
But still displaying this:

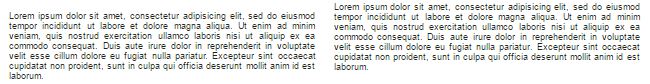
But this is what I want:

Thank you all.
<apex:page renderAs="pdf" standardController="Account" extensions="CNT_Generar_InfoAbante" sidebar="false" showHeader="false" applyBodyTag="false" >
<head>
<style type="text/css" media="print">
#contenedorBody {
column-count: 2;
column-width: 100px;
column-gap: 20px;
text-align: justify;
width: 100%;
height: 1018px;
max-width: 100%;
max-height: 1018px;
}
.contenedorFooter {
width: 100%;
height: 48px;
max-height 48px;
/* background: rgb(255, 220, 206); */
}
</style>
</head>
<div id="contenedorBody">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
<div class="contenedorFooter">
<table>
<tr>
<td class="width70"> </td>
<td class="width30"><apex:image styleclass="imgFooter" width="145" height="46" value="{!$Resource.imgLogo}"/></td>
</tr>
</table>
</div>
</apex:page>
But still displaying this:
But this is what I want:
Thank you all.






 Apex Code Development
Apex Code Development
<table cellspacing="15"> <tbody> <tr> <td> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p></td> <td> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> </td> </tr> </tbody> </table>