You need to sign in to do that
Don't have an account?
Launching Flow from Service Console renders Classic UI on return
I have a button that launches a flow (flow has a single step to trigger class to run assignment rule)
This works perfectly in Classic UI, however when launched through the Service Console it renders the classic UI as an iframe before reloading again as Console (not great UX):
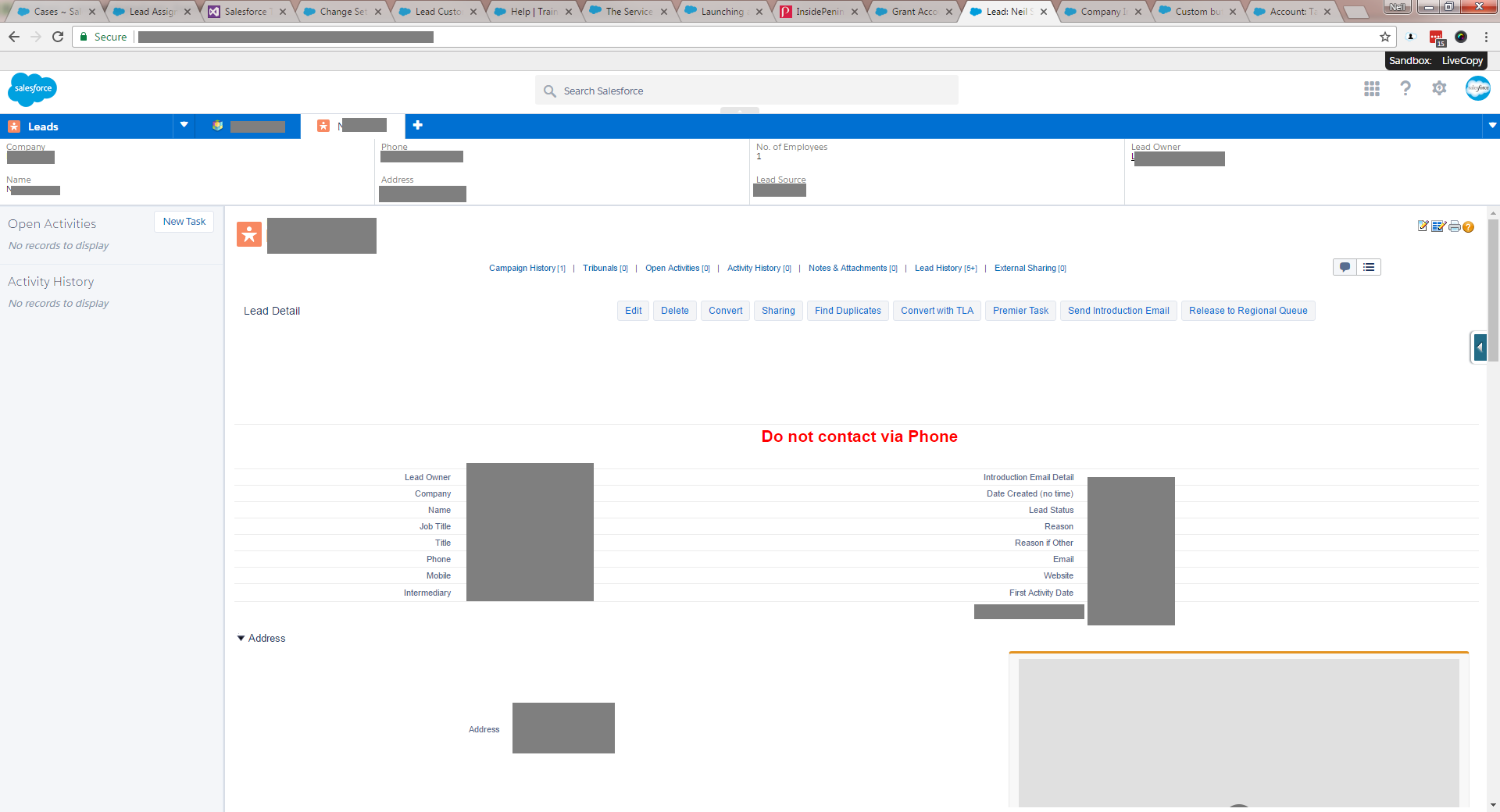
SCREENSHOT: Prior to clicking button that launches above URL

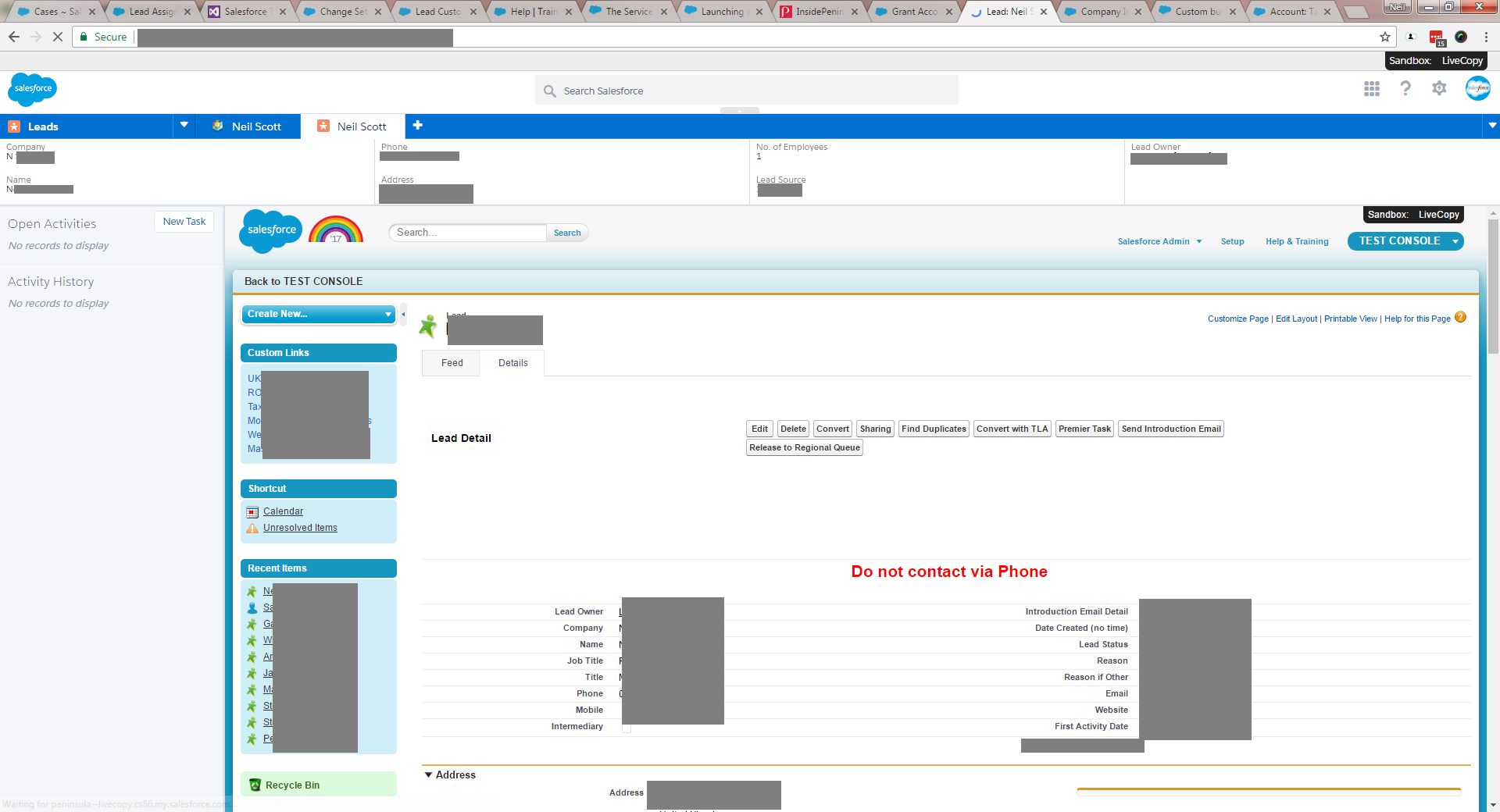
SCREENSHOT: After flow finishes and Classic UI is rendered as iframe before reloading as Service Console

The console will then rerender and go back to the correct service console styling
Do I need to change this into a javascript button to handle Classic UI and Service Console separately?
Thanks in advance
/flow/LeadAssignmentRuleRun?SingleLead={!Lead.Id}&retURL=%2F{!Lead.Id}
This works perfectly in Classic UI, however when launched through the Service Console it renders the classic UI as an iframe before reloading again as Console (not great UX):
SCREENSHOT: Prior to clicking button that launches above URL
SCREENSHOT: After flow finishes and Classic UI is rendered as iframe before reloading as Service Console
The console will then rerender and go back to the correct service console styling
Do I need to change this into a javascript button to handle Classic UI and Service Console separately?
Thanks in advance






 Apex Code Development
Apex Code Development
Instead of creating button on URL, you can first create VisualForce page based on the flow like
<apex:page standardController="Customer__c" >
<flow:interview name="testCustomerFlow" finishLocation="/{!Customer__c.Id}">
<apex:param name="recordId" value="{!Customer__c.Id}"/>
</flow:interview>
</apex:page>
You should create a variable in the flow called recordId to pass current custom object id value (customer__c custom object
in our example)
Finish location - to come back to record page after the flow finishes.
And then you can create a custom button on VisualForce Page instead of Url
You will have to select behaviour "Display in existing window with sidebar" and select your
VisualForce page you`ve just created.
That`s all
It work both in Classic and Lightning