You need to sign in to do that
Don't have an account?
Lightning updating attribute in javascript does not update page
I have a modal lightning component that is designed to create a new object. I have a custom object that are used to bind the input fields. When the component is displayed, I want to re-initialize all of the form fields so they are empty. The first time the modal is displayed - the fields are obviously empty. However, the next time the modal is displayed, it keeps the data from the previous time even though the fields are reset in javascript code. I've tried several different ways and nothing seems to work.
Here is the component code:
Here is the showModal (which calls the initialization helper function):
And here's the initialization function. Note the two different ways I have tried to initialize the object two different ways but neither one works.
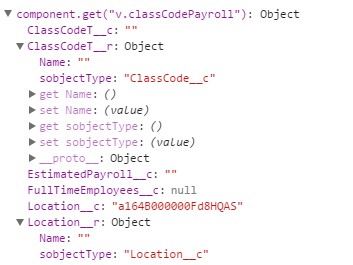
I have stepped through the javascript code and verified that the object is initialized. Here's a screenshot of what the object looks like right after the initialization code above:

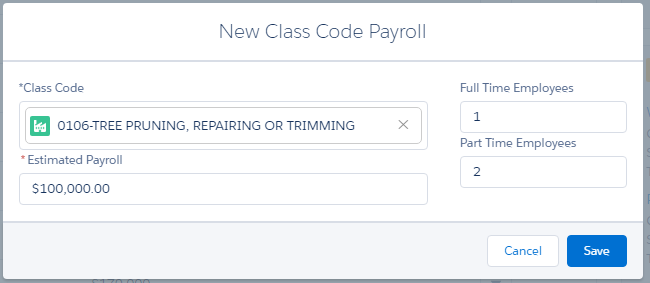
And here's what the modal looks like when it's displayed - with fields from the previous entry:

Here is the component code:
<aura:component controller="LocationController" >
<aura:handler event="c:newClassCodePayrollEvent" action="{!c.showModal}"/>
<aura:attribute name="classCodePayroll" type="ClassCodePayroll__c" default="{
'sobjectType': 'ClassCodePayroll__c',
'Location__c' : '',
'State__c' : '',
'Location__r' : {'sobjectType' : 'Location__c', 'Name' : ''},
'EstimatedPayroll__c' : '',
'FullTimeEmployees__c' : null,
'PartTimeEmployees__c' : null,
'ClassCodeT__c' : '',
'ClassCodeT__r' : {'sobjectType' : 'ClassCode__c', 'Name' : ''}
}"/>
<aura:attribute name="locationId" type="String" default=""/>
<aura:attribute name="state" type="String" default=""/>
<div class="slds">
<div aria-hidden="true" role="dialog" class="slds-modal slds-fade-in-hide" aura:id="newClassCodePayrollDialog">
<div class="slds-modal__container">
<div class="slds-modal__header">
<h2 class="slds-text-heading--medium">New Class Code Payroll</h2>
<lightning:buttonIcon class="slds-button slds-button--icon-inverse slds-modal__close"
iconName="utility:close" alternativeText="Close" onclick="{!c.hideModal}"/>
</div>
<div class="slds-modal__content slds-p-around--medium">
<div class="slds-grid slds-grid--pull-padded-medium">
<div class="slds-col slds-p-horizontal--medium">
<div class="slds-hide">
<ui:outputText class="slds-form-element__label" value="*State"/>
<force:inputField aura:id="stateInput" value="{!v.classCodePayroll.State__c}" required="true"/>
<force:inputField aura:id="locationId" value="{!v.classCodePayroll.Location__c}" class="slds-hide"/>
</div>
<div class="slds-form-element">
<ui:outputText class="slds-form-element__label" value="*Class Code"/>
<force:inputField aura:id="classCode" value="{!v.classCodePayroll.ClassCodeT__c}" required="true"/>
</div>
<div class="slds-form-element">
<lightning:input type="number" formatter="currency" label="Estimated Payroll" name="estimatedPayroll"
value="{!v.classCodePayroll.EstimatedPayroll__c}" required="true"/>
</div>
</div>
<div class="slds-col slds-p-horizontal--medium">
<div class="slds-form-element">
<lightning:input type="number" label="Full Time Employees" name="fullTimeEmployees"
value="{!v.classCodePayroll.FullTimeEmployees__c}"/>
</div>
<div class="slds-form-element">
<lightning:input type="number" label="Part Time Employees" name="partTimeEmployees"
value="{!v.classCodePayroll.PartTimeEmployees__c}"/>
</div>
</div>
</div>
</div>
<div class="slds-modal__footer">
<div class="slds-form-element">
<button class="slds-button slds-button--neutral" onclick="{!c.hideModal}">Cancel</button>
<button class="slds-button slds-button--brand" onclick="{!c.save}">Save</button>
</div>
</div>
</div>
</div>
<div class="slds-backdrop slds-backdrop--hide" aura:id="backdrop"></div>
</div>
</aura:component>
Here is the showModal (which calls the initialization helper function):
showModal: function(component, event, helper) {
helper.showModal(component, event, helper);
var locationId = event.getParam("locationId");
var state = event.getParam("state");
helper.init(component, locationId, state);
},
And here's the initialization function. Note the two different ways I have tried to initialize the object two different ways but neither one works.
init: function(component, locationId, state) {
var ccp = component.get("v.classCodePayroll");
/* This way doesn't work
ccp.Location__c = locationId;
ccp.State__c = state;
ccp.ClassCodeT__c = "";
ccp.FullTimeEmployees__c = null;
ccp.PartTimeEmployees__c = null;
ccp.EstimatedPayroll__c = "";
component.set("v.classCodePayroll", ccp);
*/
// This way doesn't work either
var newCCP = {
'sobjectType' : ccp.sobjectType,
'Location__c' : locationId,
'State__c' : state,
'Location__r' : {'sobjectType' : 'Location__c', 'Name' : ''},
'EstimatedPayroll__c' : '',
'FullTimeEmployees__c' : null,
'PartTimeEmployees__c' : null,
'ClassCodeT__c' : '',
'ClassCodeT__r' : {'sobjectType' : 'ClassCode__c', 'Name' : ''},
};
component.set("v.classCodePayroll", newCCP);
},
I have stepped through the javascript code and verified that the object is initialized. Here's a screenshot of what the object looks like right after the initialization code above:
And here's what the modal looks like when it's displayed - with fields from the previous entry:






 Apex Code Development
Apex Code Development