You need to sign in to do that
Don't have an account?
Live Chat UI Customization
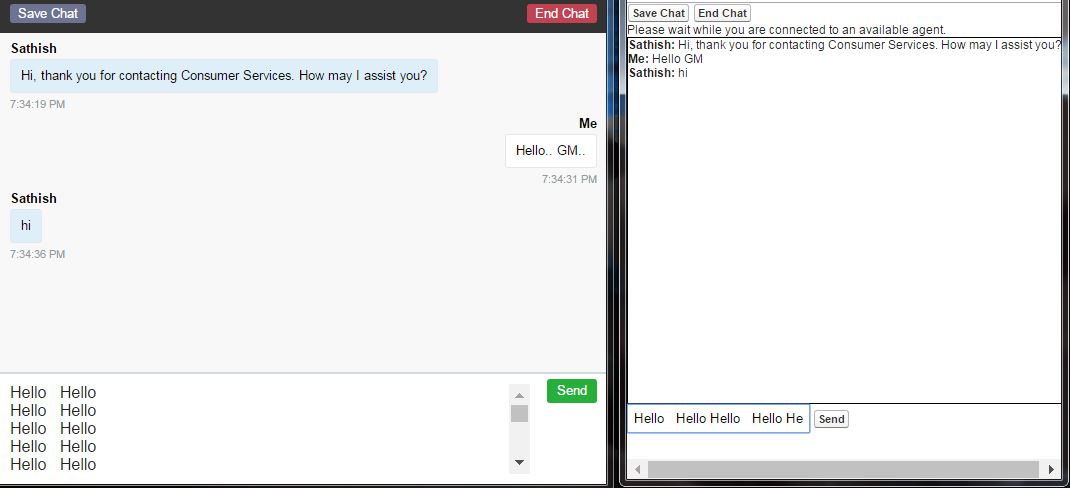
Hello - Below is the screenshot of the two chat pages standard (on left) and the customized live chat(on right done via VF page). I am trying to recreate all the features available in the Standard chat window but with little bit of UI customizations.. When checked the following elements/components are missing in the customized version and there is no direct method available to use it.

- Time Stamp for each chat.
- PlaceHolder 'Write a message' available in the text box in the Standard but not in Customized.
- The text box in Standard chat is 'word wrapped'. BUT the customized version hides all the text and just shows what can be visible in that height and width. When inspected these elements Standard chat uses 'Text Area' whereas Custom chat uses 'Input' markups to get the chat text from consumer..






 Apex Code Development
Apex Code Development