You need to sign in to do that
Don't have an account?
Add CSS to base lightning component (lightning:picklistPath)
Hi,
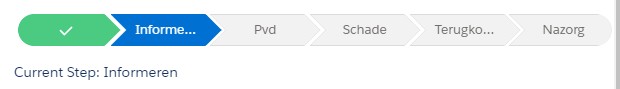
I was able to create a lightning:picklistPath that displays a path based on a Case picklist, the user is able to update the picklist by clicking on the path. The name of the picklist, and the current picklist value of the field is also displayed:

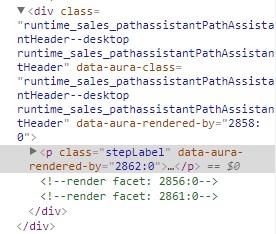
I would like the 'Current Step' part to be hidden. This seems to be part of the base component somehow, and i'm not sure how to hide it. I imagine I will need CSS to manage this, i'm really new to CSS and lighting components in general and cant figure it out. When I inspect the page i see the following class is linked to that part of the component:

Component:
I was able to create a lightning:picklistPath that displays a path based on a Case picklist, the user is able to update the picklist by clicking on the path. The name of the picklist, and the current picklist value of the field is also displayed:
I would like the 'Current Step' part to be hidden. This seems to be part of the base component somehow, and i'm not sure how to hide it. I imagine I will need CSS to manage this, i'm really new to CSS and lighting components in general and cant figure it out. When I inspect the page i see the following class is linked to that part of the component:
Component:
<aura:component implements="flexipage:availableForAllPageTypes,force:hasRecordId" access="global" >
<lightning:notificationsLibrary aura:id="notifLib"/>
<aura:attribute name="picklistField" type="object"/>
<force:recordData aura:id="record"
layoutType="FULL"
recordId="{!v.recordId}"
targetFields="{!v.picklistField}"
mode="EDIT"/>
<lightning:picklistPath recordId="{!v.recordId}"
variant="linear"
picklistFieldApiName="CSJ_Steps__c"
onselect="{!c.handleSelect}" />
</aura:component>
JS Controller:
({
handleSelect : function (component, event, helper) {
var stepName = event.getParam("detail").value;
component.set("v.picklistField.CSJ_Steps__c",stepName);
component.find("record").saveRecord($A.getCallback(function(saveResult) {
if (saveResult.state === "SUCCESS" || saveResult.state === "DRAFT") {
component.find('notifLib').showToast({
"variant": "success",
"message": "Record was updated sucessfully",
"mode" : "dismissible"
});
} else {
component.find('notifLib').showToast({
"variant": "error",
"message": "Unfortunately, there was a problem updating the record.",
"mode" : "dismissible"
});
}
}));
}
})
Does anyone have any ideas? Help is much appriciated!





 Apex Code Development
Apex Code Development