You need to sign in to do that
Don't have an account?
scrollTo('bottom')
I'm building a Lightning Component that includes a ui:scrollerWrapper, containing an aura:iteration. I want the scroller to default scrollTo the bottom.
I found this documentation: https://developer.salesforce.com/docs/atlas.en-us.208.0.lightning.meta/lightning/aura_compref_ui_scrollerWrapper.htm? that lists the Methods, including scrollTo(destination) where destination is a string with options "top", "bottom", "left" and "right". But I can't figure out where to put that method.
My component markup:
<ui:scrollerWrapper class="scrollerSize" aura:Id="scroller">
<aura:iteration items="{!v.messages}" var="message">
<c:MessageTile message="{!message}" inits="{!v.conversation.GroupInits__c}"/>
</aura:iteration>
</ui:scrollerWrapper>
My css:
.THIS.scrollerSize {
height: 400px;
}
I tried this in the doInit handler:
var scroller = component.find("scroller");
scroller.scrollTo('bottom');
But it doesn't work.Advice?






 Apex Code Development
Apex Code Development
({ afterRender : function(component, helper){ this.superAfterRender(); helper.updateScroll(component) }, })All Answers
updateScroll : function(component, event, helper){ console.log("updateScroll"); var scroller = component.find("scroller"); scroller.scrollTo("bottom",0,0); },Nothing seems to work.({ afterRender : function(component, helper){ this.superAfterRender(); helper.updateScroll(component) }, })Hi PatMcClellan__c,
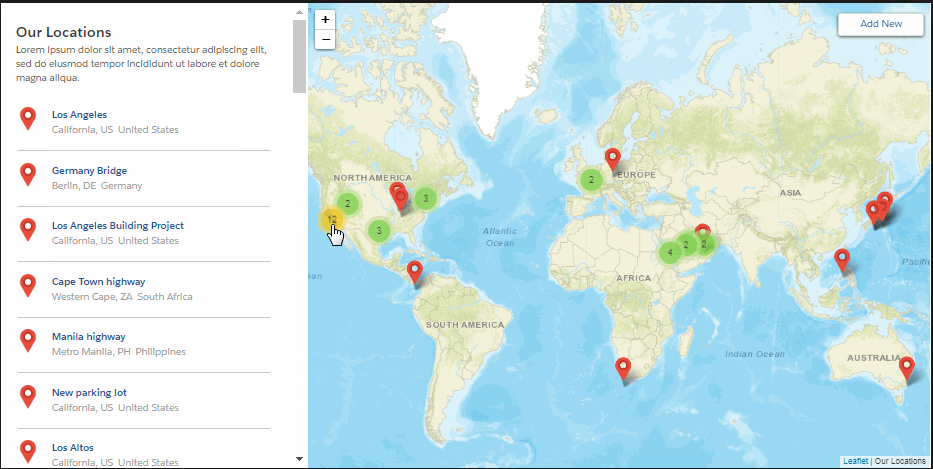
I 'm just curious.. I use a lightning:map component to view the map with a fixed height. At the left I have a vertical bar with all my markers, like this:

I can scroll up and down in this list on a computer, works fine. On the iPad, I can drag the list upwards, works fine. But, on teh iPad, when I drag downwards, the page always refreshes. The workaround is to first drag upwards (only a few pixels is enough), then downwards -> only then the list with markers will scroll up.
I copied the source (https://github.com/forcedotcom/aura/tree/master/aura-components/src/main/components/ui/scrollerWrapper) but this didn't work at all. The handleTouchstart and handleTouchmove actions are called perfectly, but the scrollTo method isn't called. The component seems missing firing and catching the scrollTo event. I couldn't get this done in a timely fashion.
Is there something you could recommend me?
Hello Pat,
I'm actually trying to do the same and your code looks useful but I'm struggling to make it work. Are you able to paste the full code that you're using?
My code is using an Apex to fetch a series of records and post them in order in a window which is scrollable. I just want the scroll to default at the bottom of the window. The code itself is clean, but it just stays at the top of the page and I don't get how I should add the renderer.
<template if:true={listelements}> <lightning-layout multiple-rows="true"> <div class="slds-scrollable_y" style="height: 100% ;width:100%"> <template for:each={listelements.data} for:item="listelement"> <lightning-layout-item key={listelement.Id} size="12"> <!-- each element triggers a tile from a child component --> <c-elementtile list-element={listelement}></c-elementtile> </lightning-layout-item> </template> </div> </lightning-layout> </template>The Apex is a rather standard Apex @wire@wire(getAllListElements, {RecordId: '$RecordId'}) listelements;Thanks for the help if you can !