You need to sign in to do that
Don't have an account?
Simple Lightning select component with two buttons.
Simple Lightning select component with two buttons.
Expected output- Both drop-down(select component) and two buttons to be in center and on same line
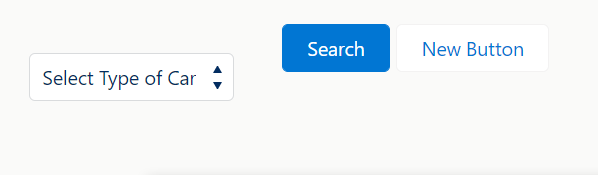
Output - Both drop-down(select component) and two buttons to be in center and on different line
Can anyone tell me where I am wrong?
Thanks in advance
<aura:component implements="flexipage:availableForRecordHome,force:hasRecordId" >
<aura:attribute name="carTypes" type="String[]" default="Sport Car, Luxury Car, Van"/>
<aura:attribute name="searchbuttonlabel" type="String" default="Search"></aura:attribute>
<aura:attribute name="newbuttonlabel" type="String" default="New Button"></aura:attribute>
<lightning:layout horizontalAlign="center">
<lightning:layoutItem padding ="around-medium">
<lightning:select name="selectItem" aura:id="carType" label="Select Type of Car" variant="label-hidden" value=" " >
<option value="" text="Select Type of Car"></option>
<aura:iteration items="{!v.carTypes}" var="carType">
<option text="{!carType}"></option>
</aura:iteration>
</lightning:select>
</lightning:layoutItem>
<lightning:layoutItem padding ="around-medium">
<lightning:button label="{!v.searchbuttonlabel}" variant="Brand"/>
<lightning:button label="{!v.newbuttonlabel}" variant="Neutral"/>
</lightning:layoutItem>
</lightning:layout>
</aura:component>

Expected output- Both drop-down(select component) and two buttons to be in center and on same line
Output - Both drop-down(select component) and two buttons to be in center and on different line
Can anyone tell me where I am wrong?
Thanks in advance
<aura:component implements="flexipage:availableForRecordHome,force:hasRecordId" >
<aura:attribute name="carTypes" type="String[]" default="Sport Car, Luxury Car, Van"/>
<aura:attribute name="searchbuttonlabel" type="String" default="Search"></aura:attribute>
<aura:attribute name="newbuttonlabel" type="String" default="New Button"></aura:attribute>
<lightning:layout horizontalAlign="center">
<lightning:layoutItem padding ="around-medium">
<lightning:select name="selectItem" aura:id="carType" label="Select Type of Car" variant="label-hidden" value=" " >
<option value="" text="Select Type of Car"></option>
<aura:iteration items="{!v.carTypes}" var="carType">
<option text="{!carType}"></option>
</aura:iteration>
</lightning:select>
</lightning:layoutItem>
<lightning:layoutItem padding ="around-medium">
<lightning:button label="{!v.searchbuttonlabel}" variant="Brand"/>
<lightning:button label="{!v.newbuttonlabel}" variant="Neutral"/>
</lightning:layoutItem>
</lightning:layout>
</aura:component>






 Apex Code Development
Apex Code Development
Please use the below code.
<aura:component implements="flexipage:availableForRecordHome,force:hasRecordId,flexipage:availableForAllPageTypes" > <aura:attribute name="carTypes" type="String[]" default="Sport Car, Luxury Car, Van"/> <aura:attribute name="searchbuttonlabel" type="String" default="Search"></aura:attribute> <aura:attribute name="newbuttonlabel" type="String" default="New Button"></aura:attribute> <lightning:layout horizontalAlign="center" verticalAlign="center"> <lightning:layoutItem class="selectPadding" padding ="around-medium"> <lightning:select name="selectItem" aura:id="carType" label="Select Type of Car" variant="label-hidden" > <option value="" text="Select Type of Car"></option> <aura:iteration items="{!v.carTypes}" var="carType"> <option text="{!carType}"></option> </aura:iteration> </lightning:select> </lightning:layoutItem> <lightning:layoutItem padding ="around-medium"> <lightning:button label="{!v.searchbuttonlabel}" variant="Brand"/> <lightning:button label="{!v.newbuttonlabel}" variant="Neutral"/> </lightning:layoutItem> </lightning:layout> </aura:component>this is what I change
Add below css in your component css file, to control select component padding
<yourcomponentname>.css
.THIS .selectPadding { padding-bottom: 34px; }I hope this help
Was my solution helpful?