You need to sign in to do that
Don't have an account?
Solve Task Component error with problem in checkbox
Hello, I have a multo section task component. I added a checkbox to mark thhe tasks as completed when checkbox is clicked. Could you tell me where my error is and how to make the component working:
Component
<aura:component controller="TaskController" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" access="global" >
<aura:attribute name="recordId" type="Id" />
<aura:attribute name="tasks" type="Task[]"/>
<aura:handler name="init" action="{!c.doInit}" value="{!this}"/>
<aura:attribute name="mycolumns" type="List"/>
<aura:attribute name="doSelect" type="List"/>
<lightning:card iconName="standard:task" title="Aufgaben">
<div class="slds-card__body slds-card__body_inner">
<div style="padding-left: 62%; margin-top: -2rem;">
<lightning:button label="Aufgaben Anzeigen" onclick="{! c.openTask}"/>
</div>
</div>
<div style= "font-size: 15px; font-weight: bold; margin-left:15px; margin-top:10px;">
Überfällig
</div>
<div>
</div>
<div>
<aura:if isTrue="{!not(empty(v.tasks))}">
<lightning:datatable data="{!v.tasks }"
columns="{!v.mycolumns }"
keyField="Id"
hideCheckboxColumn="false"
onrowselection="{! c.doSelect}"
/>
<aura:set attribute="else">
<div Style="text-align : center"> Keine Aufgaben</div>
</aura:set>
</aura:if>
</div>
</lightning:card>
</aura:component>
JS
({
doInit: function(component, event, helper) {
component.set('v.mycolumns', [
{label: 'Thema', fieldName: 'SubjectName', type: 'url',
typeAttributes: {label: { fieldName: 'Subject' }, target: '_blank'}},
{label: 'Status', fieldName: 'Status', type: 'picklist', fixedWidth: 160 },
]);
var action = component.get("c.loadTasks");
action.setCallback(this, function(response){
var state = response.getState();
if (state === "SUCCESS") {
var records =response.getReturnValue();
records.forEach(function(record){
record.SubjectName = '/'+record.Id;
record.ActivityDate= record.ActivityDate;
});
component.set("v.tasks", records);
}
});
$A.enqueueAction(action);
},
openTask: function(component, event, helper) {
window.open('');
},
doSelect : function(component, event, helper) {
var selectedRows = event.getParam('selectedRows');
var ids = [];
for ( var i = 0; i < selectedRows.length; i++ ) {
ids.push(selectedRows[i].id);
}
var action = cmp.get("c.loadTasks");
action.setParams(
{
recordId : ids,
}
)}
})
Apex Conroller:
public with sharing class TaskController {
//ÜBERFÄLLIG - Abfrage Tasks, wo das Activity Date abgelaufen und der Status "Not Completed" ist//
@AuraEnabled
public static List<Task> loadTasks(List<Id> recordId){
string userId = UserInfo.getUserId();
List<Task> taskObj=[select id, Subject, ActivityDate, Status from task where id IN:recordId];
for(Task tsk : taskObj){
tsk.Status='Completed';
}
if(taskObj.size() > 0)
update taskObj;
return[SELECT Subject, ActivityDate, Status FROM Task WHERE ActivityDate< TODAY AND OwnerId=:userId AND Status !='Completed'];
}
}
Component
<aura:component controller="TaskController" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" access="global" >
<aura:attribute name="recordId" type="Id" />
<aura:attribute name="tasks" type="Task[]"/>
<aura:handler name="init" action="{!c.doInit}" value="{!this}"/>
<aura:attribute name="mycolumns" type="List"/>
<aura:attribute name="doSelect" type="List"/>
<lightning:card iconName="standard:task" title="Aufgaben">
<div class="slds-card__body slds-card__body_inner">
<div style="padding-left: 62%; margin-top: -2rem;">
<lightning:button label="Aufgaben Anzeigen" onclick="{! c.openTask}"/>
</div>
</div>
<div style= "font-size: 15px; font-weight: bold; margin-left:15px; margin-top:10px;">
Überfällig
</div>
<div>
</div>
<div>
<aura:if isTrue="{!not(empty(v.tasks))}">
<lightning:datatable data="{!v.tasks }"
columns="{!v.mycolumns }"
keyField="Id"
hideCheckboxColumn="false"
onrowselection="{! c.doSelect}"
/>
<aura:set attribute="else">
<div Style="text-align : center"> Keine Aufgaben</div>
</aura:set>
</aura:if>
</div>
</lightning:card>
</aura:component>
JS
({
doInit: function(component, event, helper) {
component.set('v.mycolumns', [
{label: 'Thema', fieldName: 'SubjectName', type: 'url',
typeAttributes: {label: { fieldName: 'Subject' }, target: '_blank'}},
{label: 'Status', fieldName: 'Status', type: 'picklist', fixedWidth: 160 },
]);
var action = component.get("c.loadTasks");
action.setCallback(this, function(response){
var state = response.getState();
if (state === "SUCCESS") {
var records =response.getReturnValue();
records.forEach(function(record){
record.SubjectName = '/'+record.Id;
record.ActivityDate= record.ActivityDate;
});
component.set("v.tasks", records);
}
});
$A.enqueueAction(action);
},
openTask: function(component, event, helper) {
window.open('');
},
doSelect : function(component, event, helper) {
var selectedRows = event.getParam('selectedRows');
var ids = [];
for ( var i = 0; i < selectedRows.length; i++ ) {
ids.push(selectedRows[i].id);
}
var action = cmp.get("c.loadTasks");
action.setParams(
{
recordId : ids,
}
)}
})
Apex Conroller:
public with sharing class TaskController {
//ÜBERFÄLLIG - Abfrage Tasks, wo das Activity Date abgelaufen und der Status "Not Completed" ist//
@AuraEnabled
public static List<Task> loadTasks(List<Id> recordId){
string userId = UserInfo.getUserId();
List<Task> taskObj=[select id, Subject, ActivityDate, Status from task where id IN:recordId];
for(Task tsk : taskObj){
tsk.Status='Completed';
}
if(taskObj.size() > 0)
update taskObj;
return[SELECT Subject, ActivityDate, Status FROM Task WHERE ActivityDate< TODAY AND OwnerId=:userId AND Status !='Completed'];
}
}
Please post the error message that you are getting .
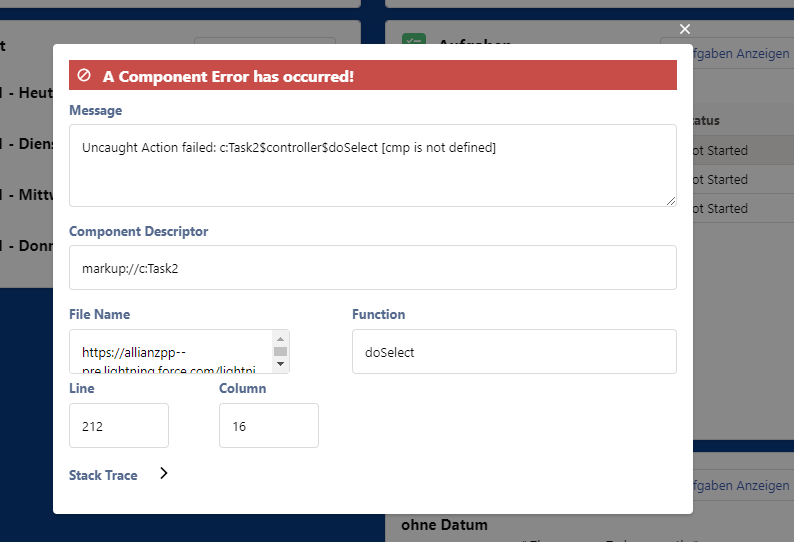
Hi sakhi, I get this error message:







 Apex Code Development
Apex Code Development