You need to sign in to do that
Don't have an account?
shadow DOM - how to style?
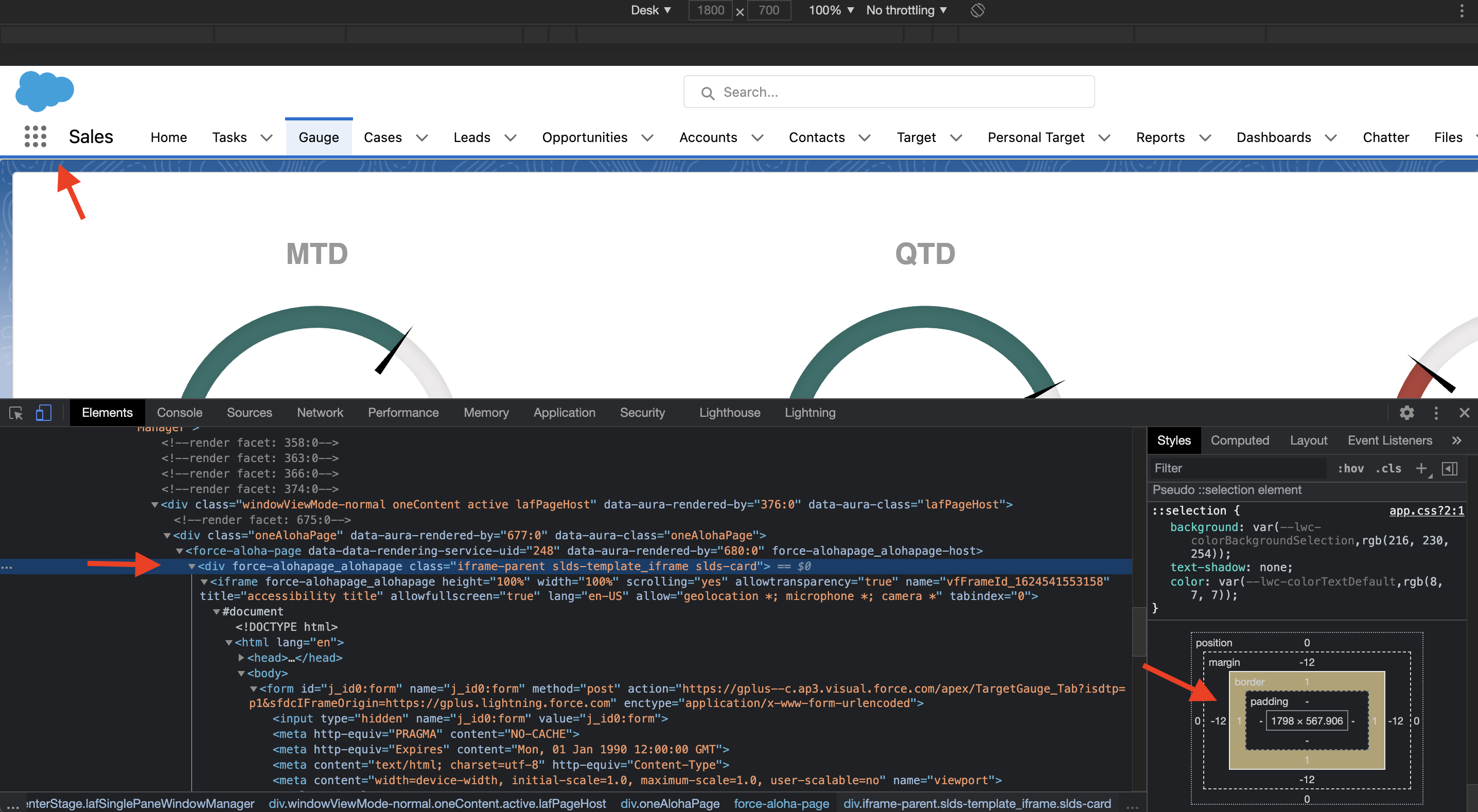
I have difficulty to set the boder 0 on <div force-alohapage_alohapage... >.
css doesn't work on this DOM, but in the Chrome Inspector, I can set the border 0 to hide the hair-thin white border...
Anyone any idea?

css doesn't work on this DOM, but in the Chrome Inspector, I can set the border 0 to hide the hair-thin white border...
Anyone any idea?






 Apex Code Development
Apex Code Development
Greetings!
You can use Shadow DOM easily in the CSS of the HTML Page by the mentioned link.
Please go to the referred link to implement this.
refer- https://www.html5rocks.com/en/tutorials/webcomponents/shadowdom-201/
If you find your Solution then mark this as the best answer.
Thank you!
Regards,
Suraj Tripathi