You need to sign in to do that
Don't have an account?
full page background color
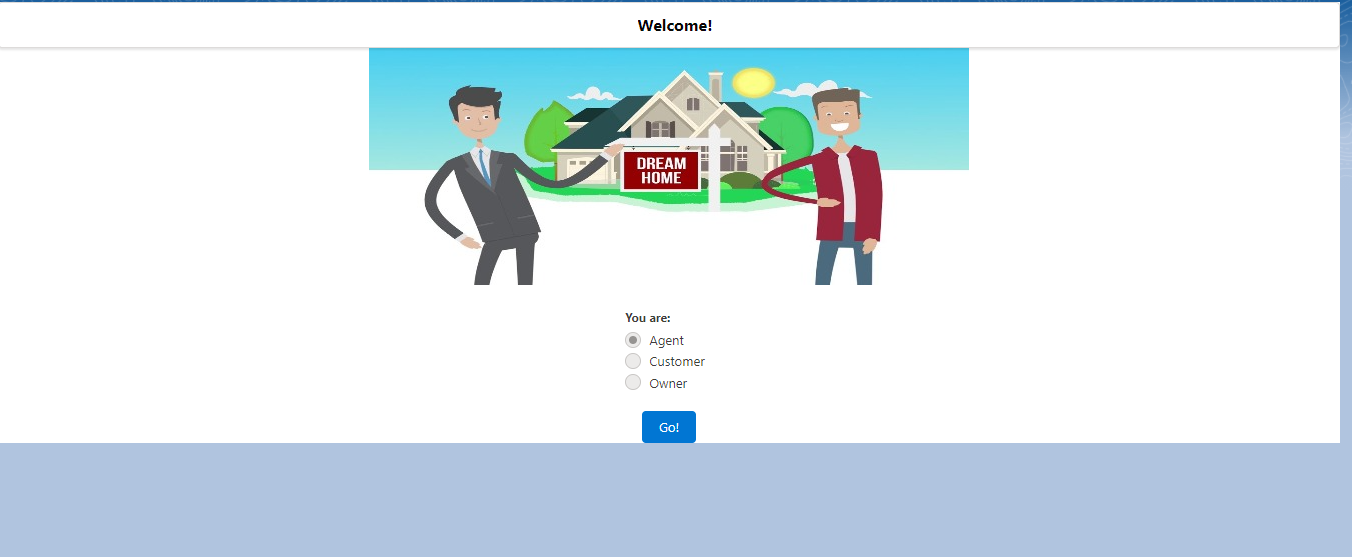
I am using Lightning component to create a page. I want to set the background color as white for the entire but I am unable to do so. Currently it looks like this :

I dont want to see the blue part. It should be all white.
I dont want to see the blue part. It should be all white.






 Apex Code Development
Apex Code Development
It seems like the blue background color is in the image itself and I don't think there is a way to override it with CSS. You basically need to Photoshop/edit your image using some software and then upload the new image as static resource and include in your lightning component.
Thanks,
Ashish Singh.
This is because, by default, orgs use the built-in Lightning Blue theme.
You could also change the theme for your Salesforce org to make it more attractive or matching background for this use case.
To do that following are the steps:
In Setup, enter Themes and Branding in the Quick Find box, then select Themes and Branding, and select Hide.
Also, you can create up to 300 custom themes, however you can’t modify or clone the built-in themes provided by Salesforce.
Reference for more help:
https://help.salesforce.com/articleView?id=sf.brand_your_org_in_lightning_experience.htm&type=5
Hope above information helps. Please mark as Best Answer so that it can help others in future.
Thanks.
Good catch! I didn't realize that Akshiiiii is pointing to the Default Salesforce Theme Border. Inface I thought she want to override sky blue color from the Image itself.
Changing branding will impact the App, probably it can be easily handled by increasing the size of the Component to stretch along the border by Custom CSS.
Thanks,
Ashish Singh