You need to sign in to do that
Don't have an account?
When I click on the delete button from the below component the other records values are getting clear from UI only..?
Hello,
Need suggestions/help in the lightning component.
I have designed the two lightning component A, B where A is a parent component and B is child. In B I have functionality of add/remove row.
functionality is workig fine with add button but when I have multiple rows(just consider 5 rows) with some values and if i click on the Delete Icon next to the row 3. Row 4 and 5 is replacing with 3 as expected but the values from these records getting cleared from the UI. please see the below screen shots for more clarity.
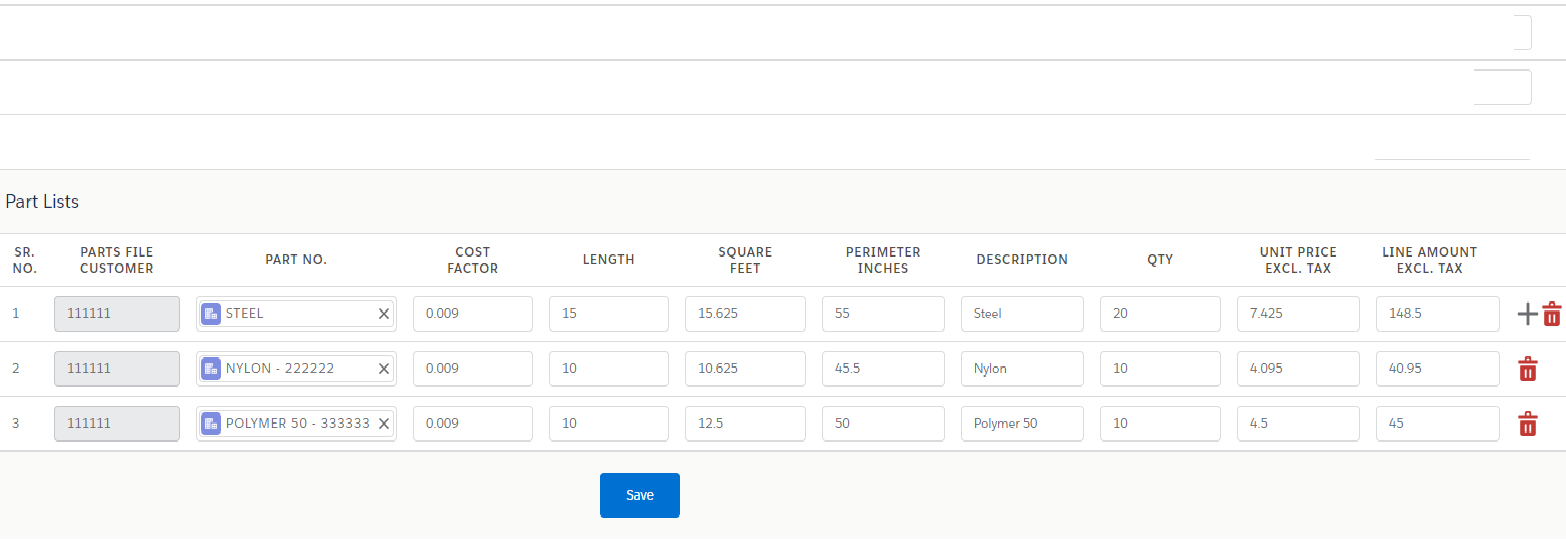
Screen 1 with added multiple records in the child component.

Child component
From the screen one when I click on the Delete Icon next to the 1st row, the below rows record values getting cleared from UI.
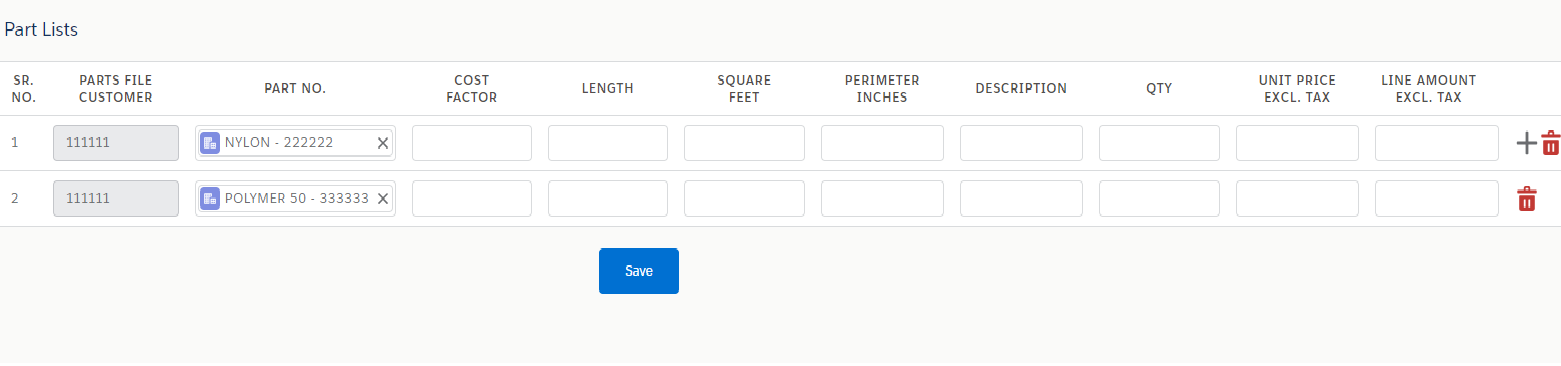
Here is screen 2 after click on the Delete(on delete event) Icon next to the Row 1.

added image Its available in the list but not geting the reason behind the same.
Ca anybody suggest me why this is happening and what can be the reason behind this.
Welcome to your suggestions!
Thanks,
Nilesh
Need suggestions/help in the lightning component.
I have designed the two lightning component A, B where A is a parent component and B is child. In B I have functionality of add/remove row.
functionality is workig fine with add button but when I have multiple rows(just consider 5 rows) with some values and if i click on the Delete Icon next to the row 3. Row 4 and 5 is replacing with 3 as expected but the values from these records getting cleared from the UI. please see the below screen shots for more clarity.
Screen 1 with added multiple records in the child component.
Child component
From the screen one when I click on the Delete Icon next to the 1st row, the below rows record values getting cleared from UI.
Here is screen 2 after click on the Delete(on delete event) Icon next to the Row 1.
added image Its available in the list but not geting the reason behind the same.
Ca anybody suggest me why this is happening and what can be the reason behind this.
Welcome to your suggestions!
Thanks,
Nilesh






 Apex Code Development
Apex Code Development