You need to sign in to do that
Don't have an account?
Fit component to quick action body
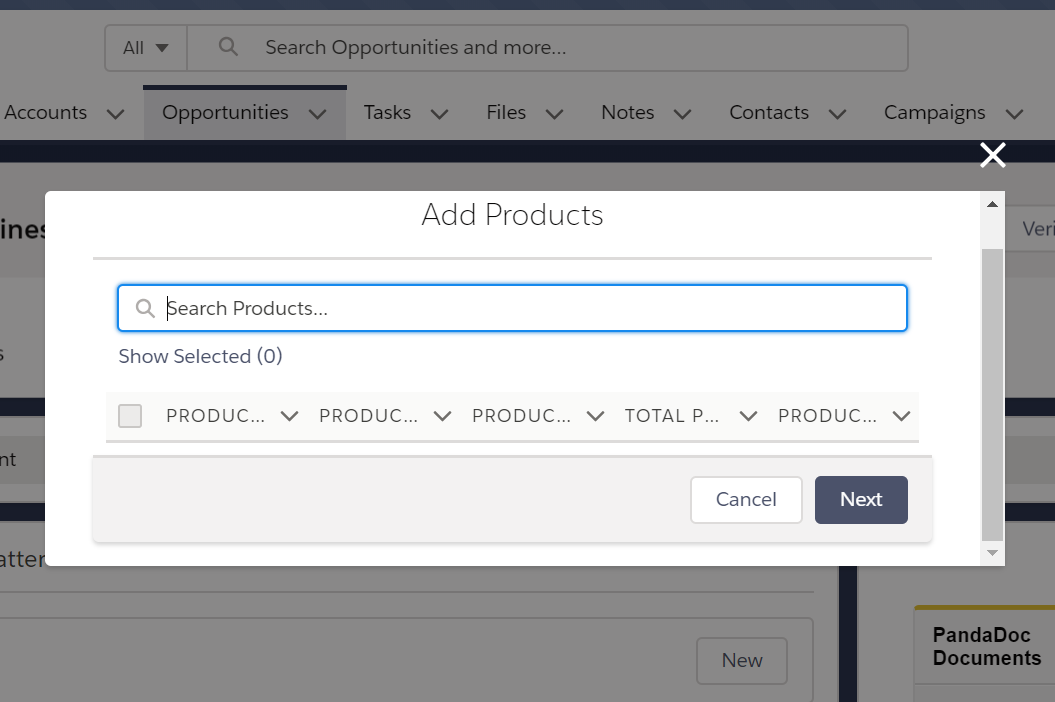
I currently have a Lightning Component quick action that I want to fit to the body of the quick action. If you simply place the component in the quick action, there will be excess white space around the border.

I currently have a workaround for this, but it has a few quirks that need to be ironed out.

Here's my component body. The workaround for fitting the component to the action body is in the "aura:html" tags.
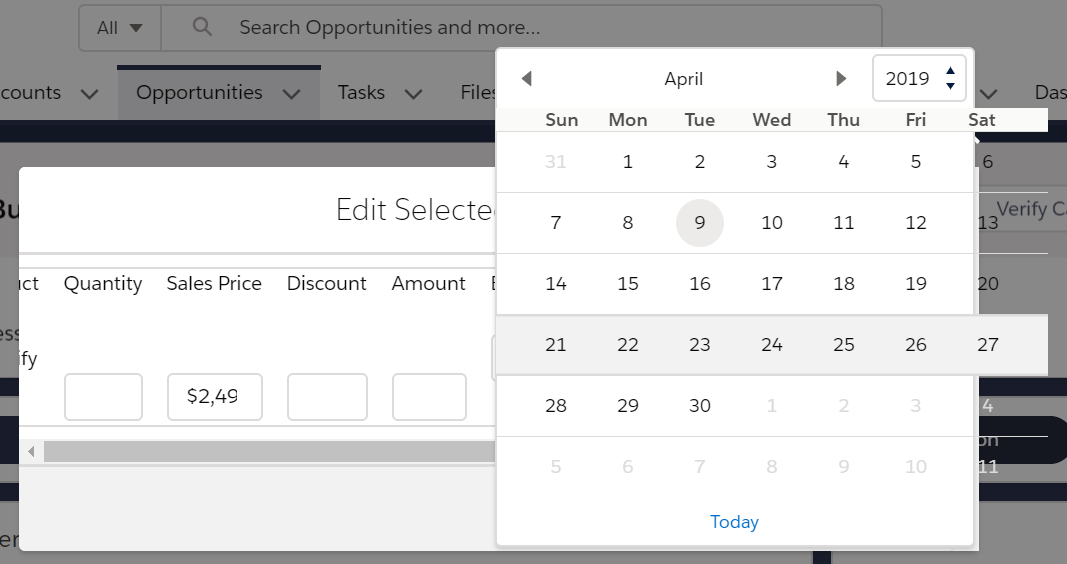
This works ok, but the width of the component is stagnant and not dynamic and I have no way to modify it, which makes it problematic when using tables in the component body. The height is dynamic which is great, but in order to leave it as dynamic, I have to make the whole component scrollable, where it would be nice to just have the inner part of the component scrollable(between the header and the footer). Finally, the most annoying issue, is if I want a date input field, the date popup that goes outside the component body gets somewhat cutoff. Any help is appreciated.
Any help is appreciated.
Thanks
I currently have a workaround for this, but it has a few quirks that need to be ironed out.
Here's my component body. The workaround for fitting the component to the action body is in the "aura:html" tags.
<aura:component implements="force:LightningQuickActionWithoutHeader,force:hasRecordId" access="global">
<!-- Opportunity Record Id -->
<aura:attribute name="recordId" type="String" />
<!-- Determines displayed component -->
<aura:attribute name="screen" type="String" default="selection"/>
<!-- Selected Products from first component -->
<aura:attribute name="pbeList" type="FilteredOppProductActionController.PbeWrapper[]"/>
<aura:handler name="productsSelectedEvent" event="c:FilteredOppProductsSelectedEvent" action="{!c.handleProductEvent}" includeFacets="true"/>
<aura:if isTrue="{!v.screen == 'selection'}">
<c:FilteredOpportunityProductsAction recordId="{!v.recordId}"/>
</aura:if>
<aura:if isTrue="{!v.screen == 'saveScreen'}">
<c:FilteredOpportunityProductsSave pbeList="{!v.pbeList}"/>
</aura:if>
<!-- Custom HTML used to fit the component to the action body. -->
<aura:html tag="style">
.cuf-content {
padding: 0 0rem !important;
}
.slds-p-around--medium {
padding: 0rem !important;
}
.slds-modal__content{
overflow-y: scroll !important;
height:unset !important;
max-height:unset !important;
}
</aura:html>
</aura:component>
This works ok, but the width of the component is stagnant and not dynamic and I have no way to modify it, which makes it problematic when using tables in the component body. The height is dynamic which is great, but in order to leave it as dynamic, I have to make the whole component scrollable, where it would be nice to just have the inner part of the component scrollable(between the header and the footer). Finally, the most annoying issue, is if I want a date input field, the date popup that goes outside the component body gets somewhat cutoff.
Thanks






 Apex Code Development
Apex Code Development