You need to sign in to do that
Don't have an account?
Lightning Table hover
Hello,
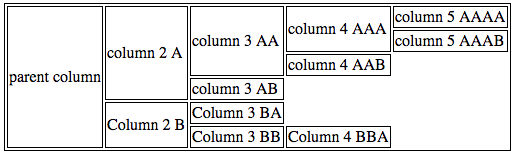
I builded a table with multiple rowspans. It has following structure:
<table>
<tr>
<td rowspan="6">parent column</td>
<td rowspan="4">column 2 A</td>
<td rowspan="3">column 3 AA</td>
<td rowspan="2">column 4 AAA</td>
<td rowspan="1">column 5 AAAA</td>
</tr>
<tr>
<td rowspan="1">column 5 AAAB</td>
</tr>
<tr>
<td rowspan="1">column 4 AAB</td>
</tr>
<tr>
<td rowspan="1">column 3 AB</td>
</tr>
<tr>
<td rowspan="2">Column 2 B</td>
<td rowspan="1">Column 3 BA</td>
</tr>
<tr>
<td rowspan="1">Column 3 BB</td>
<td rowspan="1">Column 4 BBA</td>
</tr>
</table>
Now when I will hover over any table detail element I do not want to change the background color of the whole row, but only of the whole Parent - Child relationship.
For Example when I will hover over column 4 AAB, following columns should change the background color: parent column, column 2A, column 3 AA, column 4 AAB.

I builded a table with multiple rowspans. It has following structure:
<table>
<tr>
<td rowspan="6">parent column</td>
<td rowspan="4">column 2 A</td>
<td rowspan="3">column 3 AA</td>
<td rowspan="2">column 4 AAA</td>
<td rowspan="1">column 5 AAAA</td>
</tr>
<tr>
<td rowspan="1">column 5 AAAB</td>
</tr>
<tr>
<td rowspan="1">column 4 AAB</td>
</tr>
<tr>
<td rowspan="1">column 3 AB</td>
</tr>
<tr>
<td rowspan="2">Column 2 B</td>
<td rowspan="1">Column 3 BA</td>
</tr>
<tr>
<td rowspan="1">Column 3 BB</td>
<td rowspan="1">Column 4 BBA</td>
</tr>
</table>
Now when I will hover over any table detail element I do not want to change the background color of the whole row, but only of the whole Parent - Child relationship.
For Example when I will hover over column 4 AAB, following columns should change the background color: parent column, column 2A, column 3 AA, column 4 AAB.






 Apex Code Development
Apex Code Development
See whether the following helps!
-----------------------
-----------------------
<table border="1">
<tr>
<td rowspan="6" id="PC" onMouseOver="fnChangeBackColor('PC');" OnMouseOut="fnRevertBackColor('PC');">parent column</td>
<td rowspan="4" id="2A" onMouseOver="fnChangeBackColor('PC,2A');" OnMouseOut="fnRevertBackColor('PC,2A');">column 2 A</td>
<td rowspan="3" id="3AA" onMouseOver="fnChangeBackColor('PC,2A,3AA');" OnMouseOut="fnRevertBackColor('PC,2A,3AA');">column 3 AA</td>
<td rowspan="2" id="4AA" onMouseOver="fnChangeBackColor('PC,2A,3AA,4AA');" OnMouseOut="fnRevertBackColor('PC,2A,3AA,4AA');">column 4 AAA</td>
<td rowspan="1" id="5AA" onMouseOver="fnChangeBackColor('PC,2A,3AA,4AA,5AA');" OnMouseOut="fnRevertBackColor('PC,2A,3AA,4AA,5AA');">column 5 AAAA</td>
</tr>
<tr>
<td rowspan="1">column 5 AAAB</td>
</tr>
<tr>
<td rowspan="1">column 4 AAB</td>
</tr>
<tr>
<td rowspan="1">column 3 AB</td>
</tr>
<tr>
<td rowspan="2">Column 2 B</td>
<td rowspan="1">Column 3 BA</td>
</tr>
<tr>
<td rowspan="1">Column 3 BB</td>
<td rowspan="1">Column 4 BBA</td>
</tr>
</table>
<script>
function fnChangeBackColor(strLocations){
var arrLocations=strLocations.split(",");
for(var i=0;i<arrLocations.length;i++){
document.getElementById (arrLocations[i]).style.backgroundColor="#EEF585";
}
}
function fnRevertBackColor(strLocations)
{
var arrLocations=strLocations.split(",");
for(var i=0;i<arrLocations.length;i++){
document.getElementById (arrLocations[i]).style.backgroundColor="White";
}
}
</script>
----------------------
Best Regards
Jay