You need to sign in to do that
Don't have an account?
Display values from a sub query (array) in a datatable
Hi have a lightning component datatable that is populated by a query with a subquery in it. I need the second column to be poulated with a value from the subquery but I can't seem to figure out how to set the field name for the the subquery field.
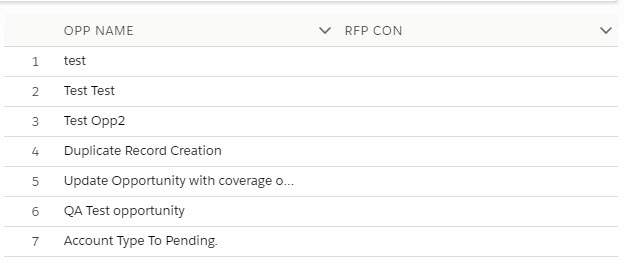
Screen shot: (RPF Con should map to sub query field.
 Apex Class
Apex Class
Component:
Controller
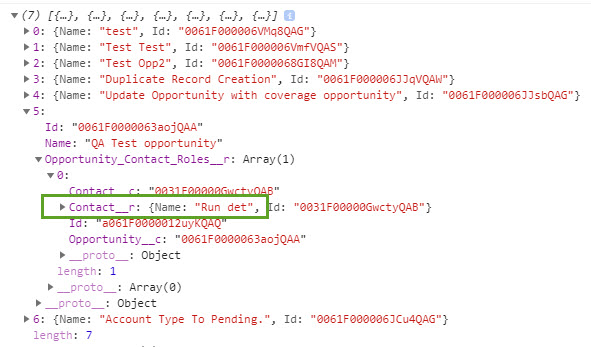
BTW, here is a debugger screenshot of of the value I am trying to display:

Screen shot: (RPF Con should map to sub query field.
public class RFPOppListController {
@AuraEnabled
public static List <Opportunity> fetchOpps (String oppId) {
//Qyery 10
List<Opportunity> oppList = [SELECT Opportunity.Name, (select Contact__r.Name from Opportunity_Contact_Roles__r where Contact_roles__c = 'RFP consultant') FROM Opportunity];
//return lis
return oppList;
}
}
Component:
<aura:component controller="RFPOppListController" access="global" implements="force:appHostable,flexipage:availableForAllPageTypes,force:hasRecordId">
<aura:attribute type="Opportunity[]" name="oppList"/>
<aura:attribute name="mycolumns" type="List"/>
<aura:attribute name="updatedRecord" type="Object[]" />
<aura:handler name="init" value="{!this}" action="{!c.fetchOPPS}"/>
<lightning:datatable aura:id="oppsDataTable"
data="{! v.oppList }"
columns="{! v.mycolumns }"
keyField="Id"
hideCheckboxColumn="true"
onsave ="{!c.onSave}"
/>
</aura:component>
Controller
({
fetchOPPS : function(component, event, helper) {
helper.fetchOPPSHelper(component, event, helper);
}
})
Helper
({
fetchOPPSHelper : function(component, event, helper) {
component.set('v.mycolumns', [
{label: 'Opp Name', fieldName: 'Name', editable:'true', sortable:'true', type: 'text'},
{label: 'RFP Con', fieldName: 'Opportunity_Contact_Roles__r.Contact__r.Name', editable:'true', sortable:'true', type: 'date'}
]);
debugger;
var action = component.get("c.fetchOpps");
var operID = component.get("v.recordId");
console.log("operID" + operID);
action.setParams({
oppId:operID
});
action.setCallback(this, function(response){
var state = response.getState();
if (state === "SUCCESS") {
component.set("v.oppList", response.getReturnValue());
}
});
$A.enqueueAction(action);
}
})
BTW, here is a debugger screenshot of of the value I am trying to display:






 Apex Code Development
Apex Code Development
Query the SubQuery data along with parent object and show it like below
public class RFPOppListController { @AuraEnabled public static List <Contact_roles__c> fetchOpps (String oppId) { //Qyery 10 List<Contact_roles__c> oppList = [select Contact__r.Name from Opportunity_Contact_Roles__c where Contact_roles__c = 'RFP consultant' AND OpprtunityId = 'YOUROPPID' ]; //return lis return oppList; } }All Answers
Query the SubQuery data along with parent object and show it like below
public class RFPOppListController { @AuraEnabled public static List <Contact_roles__c> fetchOpps (String oppId) { //Qyery 10 List<Contact_roles__c> oppList = [select Contact__r.Name from Opportunity_Contact_Roles__c where Contact_roles__c = 'RFP consultant' AND OpprtunityId = 'YOUROPPID' ]; //return lis return oppList; } }