You need to sign in to do that
Don't have an account?
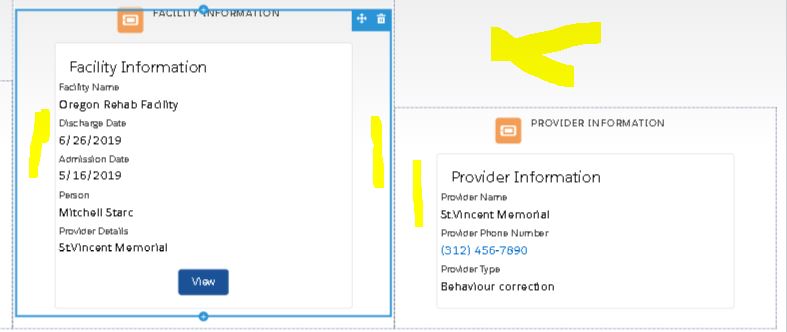
space between component and grid
Hi,
I need to show a integrated view page of different components.
I have created separate .cmp files and add to the Record page using "Edit Page" functionality but it is not appearing properly .
I don't need this yellow gaps between grid and component.
I have cerated components with same size.

Here is my component code:
<aura:component implements="force:hasRecordId,force:hasSObjectName,flexipage:availableForRecordHome">
<aura:handler name="init" action="{!c.doInit}" value="{!this}" />
<lightning:recordViewForm recordId="a034P00000UOdRWQA1"
objectApiName="Facility__c">
<!-- PAGE HEADER -->
<lightning:layout horizontalAlign="center">
<lightning:layoutItem>
<lightning:icon iconName="standard:scan_card" alternativeText="Facility Information"/>
</lightning:layoutItem>
<lightning:layoutItem padding="horizontal-small">
<div class="page-section page-header slds-size_2-of-2">
<h1 class="slds-text-heading--label">Facility Information</h1>
</div>
</lightning:layoutItem>
</lightning:layout>
<!-- / PAGE HEADER -->
<lightning:layout horizontalAlign="center">
<lightning:layoutItem padding="around-small" size="10">
<div aria-labelledby="caseSearchform" class="slds-align_absolute-left slds-size_2-of-2">
<fieldset class="slds-box slds-theme--default slds-container--large">
<h1 class="slds-text-heading--medium">Facility Information</h1>
<form class="slds-form--stacked">
<div class="slds-form__row">
<div class="slds-form-element__control">
<lightning:outputField fieldName="Name" />
</div>
</div>
<div class="slds-form__row">
<div class="slds-form-element__control">
<lightning:outputField fieldName="Discharge_Date__c" />
</div>
</div>
<div class="slds-form__row">
<div class="slds-form-element__control">
<lightning:outputField fieldName="Admission_Date__c" />
</div>
</div>
<div class="slds-form__row">
<div class="slds-form-element__control">
<lightning:outputField fieldName="Person__c" />
</div>
</div>
<div class="slds-form__row">
<div class="slds-form-element__control">
<lightning:outputField fieldName="Provider_Details__c" />
</div>
</div>
<div align="center">
<lightning:button label="View"
class="slds-m-top--medium"
variant="brand"
onclick="{!c.view}"/>
</div>
</form>
</fieldset>
</div>
</lightning:layoutItem>
</lightning:layout>
</lightning:recordViewForm>
</aura:component>
I need to show a integrated view page of different components.
I have created separate .cmp files and add to the Record page using "Edit Page" functionality but it is not appearing properly .
I don't need this yellow gaps between grid and component.
I have cerated components with same size.
Here is my component code:
<aura:component implements="force:hasRecordId,force:hasSObjectName,flexipage:availableForRecordHome">
<aura:handler name="init" action="{!c.doInit}" value="{!this}" />
<lightning:recordViewForm recordId="a034P00000UOdRWQA1"
objectApiName="Facility__c">
<!-- PAGE HEADER -->
<lightning:layout horizontalAlign="center">
<lightning:layoutItem>
<lightning:icon iconName="standard:scan_card" alternativeText="Facility Information"/>
</lightning:layoutItem>
<lightning:layoutItem padding="horizontal-small">
<div class="page-section page-header slds-size_2-of-2">
<h1 class="slds-text-heading--label">Facility Information</h1>
</div>
</lightning:layoutItem>
</lightning:layout>
<!-- / PAGE HEADER -->
<lightning:layout horizontalAlign="center">
<lightning:layoutItem padding="around-small" size="10">
<div aria-labelledby="caseSearchform" class="slds-align_absolute-left slds-size_2-of-2">
<fieldset class="slds-box slds-theme--default slds-container--large">
<h1 class="slds-text-heading--medium">Facility Information</h1>
<form class="slds-form--stacked">
<div class="slds-form__row">
<div class="slds-form-element__control">
<lightning:outputField fieldName="Name" />
</div>
</div>
<div class="slds-form__row">
<div class="slds-form-element__control">
<lightning:outputField fieldName="Discharge_Date__c" />
</div>
</div>
<div class="slds-form__row">
<div class="slds-form-element__control">
<lightning:outputField fieldName="Admission_Date__c" />
</div>
</div>
<div class="slds-form__row">
<div class="slds-form-element__control">
<lightning:outputField fieldName="Person__c" />
</div>
</div>
<div class="slds-form__row">
<div class="slds-form-element__control">
<lightning:outputField fieldName="Provider_Details__c" />
</div>
</div>
<div align="center">
<lightning:button label="View"
class="slds-m-top--medium"
variant="brand"
onclick="{!c.view}"/>
</div>
</form>
</fieldset>
</div>
</lightning:layoutItem>
</lightning:layout>
</lightning:recordViewForm>
</aura:component>






 Apex Code Development
Apex Code Development