You need to sign in to do that
Don't have an account?
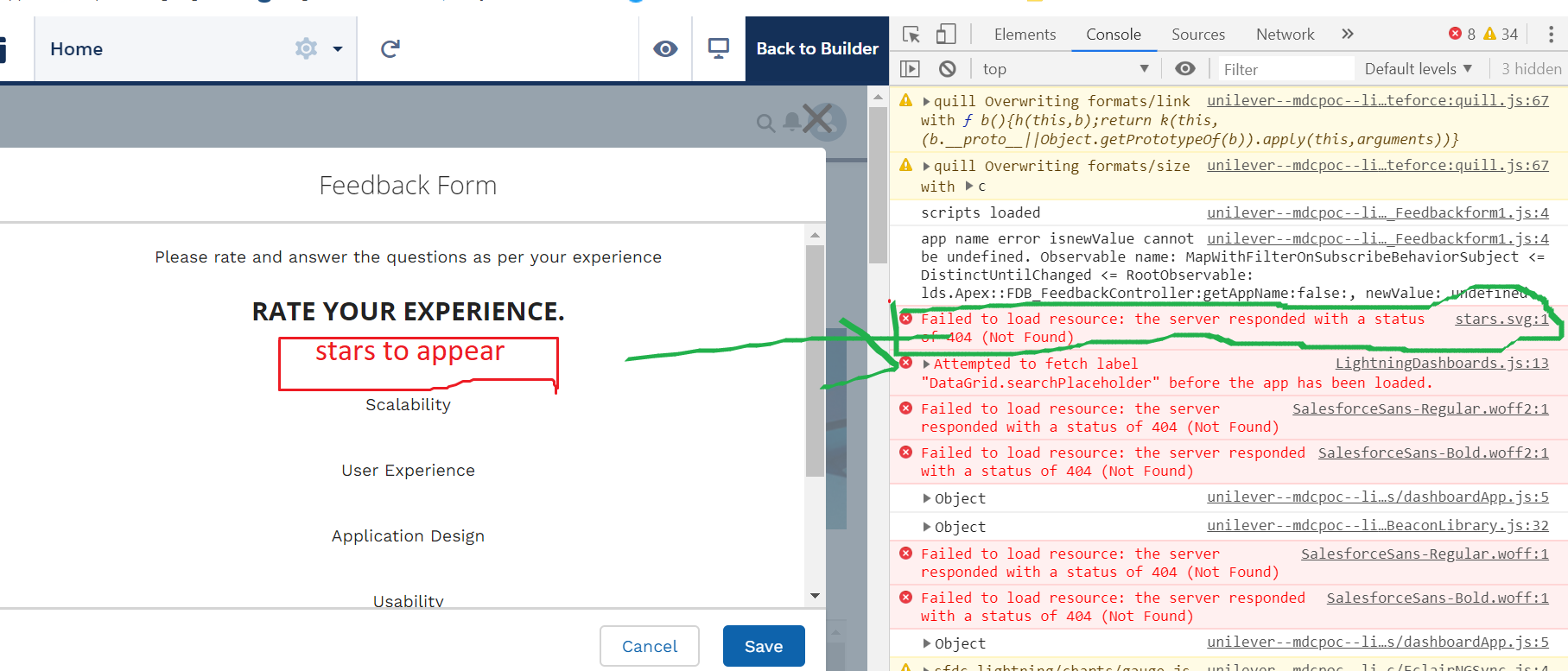
Svg static resource is not rendering when using Lightning Web Component in community
Hi I am using a lighntning component to gather feedback to show the stars I have used a svg static resource which working fine on lightning platform Its giving error I am using same componnent in community , but stars.svg resource is not rendering in community.

import { LightningElement, track, wire} from 'lwc';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
import { loadStyle, loadScript } from 'lightning/platformResourceLoader';
import Five_Star from '@salesforce/resourceUrl/Five_Star'
import saveFeedbackData from '@salesforce/apex/FeedbackController.saveFeedbackData';
import getAppName from '@salesforce/apex/FeedbackController.getAppName';
import isAllowedFeedback from '@salesforce/apex/FeedbackController.isAllowedFeedback';
export default class FeedbackForm extends LightningElement {
renderedCallback() {
this.URL= location.pathname;
this.pageName=this.URL.split('/').pop();
/* eslint-disable no-console */
if(this.fivestarInitialized){
return;
}
this.fivestarInitialized=true;
Promise.all([
loadScript(this, Five_Star + '/rating.js'),
loadStyle(this,Five_Star + '/rating.css'),
])
.then(() => {
console.log('scripts loaded');
})
.catch(error =>{
this.dispatchEvent(
new ShowToastEvent({
title: 'Error loading Five_Star',
message: error.message,
variant: 'error',
}),
);
});
}
showfeedbackForm(){ console.log('openmodel='+self.openmodel); window.clearTimeout(this.delayTimeout); // eslint-disable-next-line @lwc/lwc/no-async-operation this.delayTimeout = setTimeout(() => { if(this.readonly){ this.domEl=this.template.querySelector('[data-id="ratingareareadOnly"]'); // this.domEl1=this.template.querySelector('[data-id="ratingareareadOnly1"]'); }else{ this.domEl=this.template.querySelector('[data-id="ratingArea"]'); // this.domEl1=this.template.querySelector('[data-id="ratingareareadOnly1"]'); }
}






 Apex Code Development
Apex Code Development
/* ----------------------------------------------------------------------------- COMPENENTS - RATING ----------------------------------------------------------------------------- */ .c-rating { display: -webkit-box; display: -webkit-flex; display: -ms-flexbox; display: flex; list-style: none; margin: 0; padding: 0; } .c-rating__item { -webkit-box-flex: 0; -webkit-flex: 0 0 24px; -ms-flex: 0 0 24px; flex: 0 0 24px; height: 24px; background: url("/resource/fivestar/stars.svg"); background-position: 0 0; cursor: pointer; } .c-rating__item:hover, .c-rating__item.is-active { background-position: -24px 0; } .readonly .c-rating__item:hover { background-position: inherit !important; } .readonly .c-rating__item.is-active:hover { background-position: -24px 0 !important; }now replace css line refering static resource background using below code:
background: url("/data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSI0OCIgaGVpZ2h0PSIyNCIgdmlld0JveD0iMCAwIDQ4IDI0Ij48cGF0aCBmaWxsPSIjRkFCNDAwIiBkPSJNNDUuMTMgOC45NzhsLTUuNTA4LS41MmMtLjM0OC0uMDMzLS42NDYtLjI1Mi0uNzktLjU4M2wtMS45Ny00Ljc4M2MtLjMxNy0uNzktMS40NC0uNzktMS43NTIgMGwtMS45NTcgNC43ODNjLS4xMy4zMzItLjQ0NC41NTMtLjc5LjU4NGwtNS41MS41MThjLS44Mi4wNzgtMS4xNSAxLjEwNi0uNTM1IDEuNjZsNC4xNDcgMy42NDVjLjI3LjIzMi4zOC41ODIuMzAyLjkzbC0xLjI0NSA1LjExYy0uMTkuODA4LjY3OCAxLjQ3IDEuNDA1IDEuMDQybDQuNTkyLTIuNjk3Yy4yOTYtLjE3NC42NjQtLjE3NC45NiAwbDQuNTkyIDIuNjk3Yy43My40MjcgMS41OTctLjIyMiAxLjQwNS0xLjA0bC0xLjIzLTUuMTEyYy0uMDgtLjM0OC4wMzQtLjY5NS4zMDItLjkzMmw0LjE0Ni0zLjY0NWMuNjAyLS41NS4yNTQtMS41NzgtLjU2Ni0xLjY1N3pNMTEuOTg2IDMuNTkzbDEuOTMgNC42OGMuMjg2LjY2LjkwMyAxLjExNCAxLjYxMyAxLjE4M2w1LjQzMy40OTQtNC4wNzYgMy41ODNjLS41MzguNDc2LS43NzMgMS4yMDUtLjYxMiAxLjkxNmwxLjIzIDUuMDEyLTQuNTE4LTIuNjU0Yy0uMjk4LS4xNzYtLjY0LS4yNjgtLjk4Ni0uMjY4cy0uNjg3LjA5Mi0uOTg2LjI2OGwtNC40OSAyLjYzOCAxLjIyLTUuMDFjLjE2LS43MDctLjA4LTEuNDQtLjYxOC0xLjlsLTQuMDYtMy41NyA1LjM4OC0uNTA4Yy43My0uMDY2IDEuMzctLjU0NCAxLjYyNS0xLjJsMS45MDYtNC42NjVtMC0xLjA5M2MtLjM2IDAtLjcyLjE5Ny0uODc1LjU5Mkw5LjE1NSA3Ljg3NWMtLjEzLjMzMi0uNDQ1LjU1My0uNzkuNTg0bC01LjUxLjUxOGMtLjgyLjA3OC0xLjE1IDEuMTA2LS41MzUgMS42Nmw0LjE0NiAzLjY0NWMuMjcuMjMyLjM4LjU4Mi4zMDIuOTNsLTEuMjQ1IDUuMTFjLS4xNS42MzMuMzUgMS4xNzcuOTI1IDEuMTc3LjE2IDAgLjMyMy0uMDQyLjQ4LS4xMzVsNC41OTItMi42OTdjLjE0OC0uMDg3LjMxNS0uMTMuNDgtLjEzcy4zMzMuMDQzLjQ4LjEzbDQuNTkzIDIuNjk3Yy4xNi4wOTQuMzI1LjEzNS40ODUuMTM1LjU3MiAwIDEuMDctLjUzNS45Mi0xLjE3NWwtMS4yMy01LjExMmMtLjA4LS4zNDguMDM0LS42OTUuMzAyLS45MzJsNC4xNDctMy42NDVjLjYwMi0uNTUuMjU0LTEuNTc4LS41NjYtMS42NTdsLTUuNTA3LS41MmMtLjM0OC0uMDMzLS42NDYtLjI1Mi0uNzktLjU4M2wtMS45Ny00Ljc4M2MtLjE2LS4zOTUtLjUyLS41OTItLjg3OC0uNTkyeiIvPjwvc3ZnPg==")