You need to sign in to do that
Don't have an account?
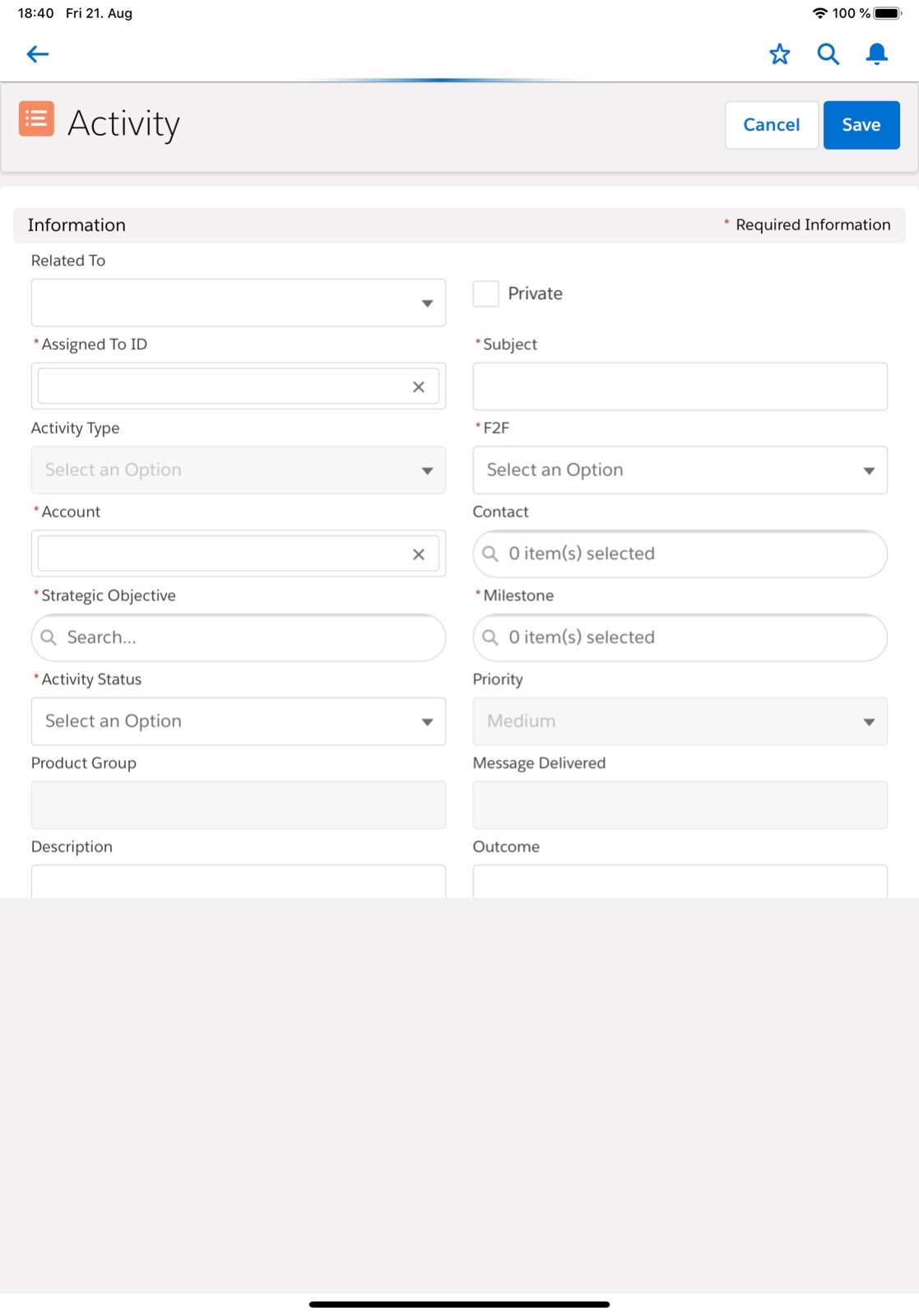
Lightning Web Component shows greyed section on iPad screen in portrait mode
Hi,
My Lightning Web Component shows greyed section on iPad screen when viewed in portrait mode. It is accessed via a Quick Action (Aura component using lightning:navigation). It is working fine in Desktop & landscape mode. No div height is set on the component anywhere.
Would appreciate any help.

My Lightning Web Component shows greyed section on iPad screen when viewed in portrait mode. It is accessed via a Quick Action (Aura component using lightning:navigation). It is working fine in Desktop & landscape mode. No div height is set on the component anywhere.
Would appreciate any help.






 Apex Code Development
Apex Code Development
Looks like portrait orientation and orientation switching aren’t supported on Lightning Experience.
Check below link on iPad considerations.
https://help.salesforce.com/articleView?id=getstart_browsers_tablets.htm&type=5
Thanks,
Vinay Kumar