You need to sign in to do that
Don't have an account?
Not able to fade the background dialog box
Hi,
I am not able to make the background dialog box blur. When the 1st dialog box came, the background HTML was blurred. But from that dialog box, I created another dialog box upon clicking a button. That time the previous dialog box is not getting blurred.
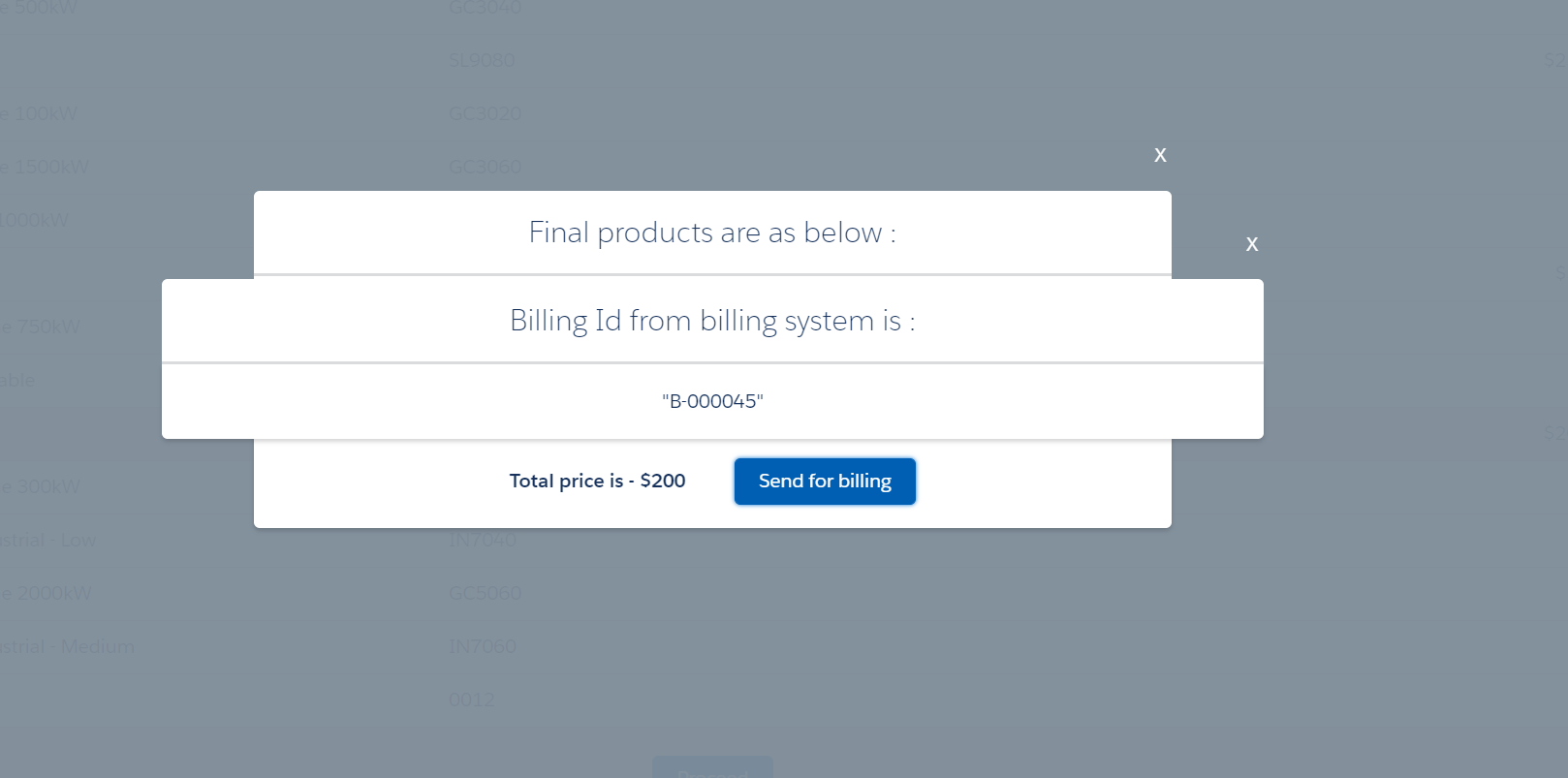
I have used <div class="slds-backdrop slds-backdrop--open"></div> . Still it's not working. Below is the screenshot.

Below is the code -
<aura:component controller="billingController">
<aura:attribute name="billId" type="String"/>
<aura:attribute name="total" type="Decimal"/>
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<div aura:id="modalDiv1">
<div role="dialog" class="slds-modal slds-fade-in-open slds-modal_small" >
<div class="slds-modal__container">
<div class="slds-modal__header">
<button class="slds-button slds-modal__close slds-button--icon-inverse" title="Close" onclick="{!c.handleCloseModal}">
X<span class="slds-assistive-text">Close</span>
</button>
<h1 class="slds-text-heading--medium">Billing Id from billing system is : </h1>
</div>
<div class="slds-modal__content slds-p-around--medium">
<div class="slds-align_absolute-center">
{!v.billId}
</div>
</div>
</div>
</div>
<div class="slds-backdrop slds-backdrop--open"></div>
</div>
</aura:component>
Please help. Thank you.
- Payel
I am not able to make the background dialog box blur. When the 1st dialog box came, the background HTML was blurred. But from that dialog box, I created another dialog box upon clicking a button. That time the previous dialog box is not getting blurred.
I have used <div class="slds-backdrop slds-backdrop--open"></div> . Still it's not working. Below is the screenshot.
Below is the code -
<aura:component controller="billingController">
<aura:attribute name="billId" type="String"/>
<aura:attribute name="total" type="Decimal"/>
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<div aura:id="modalDiv1">
<div role="dialog" class="slds-modal slds-fade-in-open slds-modal_small" >
<div class="slds-modal__container">
<div class="slds-modal__header">
<button class="slds-button slds-modal__close slds-button--icon-inverse" title="Close" onclick="{!c.handleCloseModal}">
X<span class="slds-assistive-text">Close</span>
</button>
<h1 class="slds-text-heading--medium">Billing Id from billing system is : </h1>
</div>
<div class="slds-modal__content slds-p-around--medium">
<div class="slds-align_absolute-center">
{!v.billId}
</div>
</div>
</div>
</div>
<div class="slds-backdrop slds-backdrop--open"></div>
</div>
</aura:component>
Please help. Thank you.
- Payel






 Apex Code Development
Apex Code Development
Can you verify that the modals do not share the same "aura:Id" Make sure to have meaningful ids to help.
<aura:component controller="billingController"> <aura:attribute name="billId" type="String"/> <aura:attribute name="total" type="Decimal"/> <aura:handler name="init" value="{!this}" action="{!c.doInit}"/> <div aura:id="modalDiv1"> <div role="dialog" class="slds-modal slds-fade-in-open slds-modal_small" > <div class="slds-modal__container"> <div class="slds-modal__header"> <button class="slds-button slds-modal__close slds-button--icon-inverse" title="Close" onclick="{!c.handleCloseModal}"> X<span class="slds-assistive-text">Close</span> </button> <h1 class="slds-text-heading--medium">Billing Id from billing system is : </h1> </div> <div class="slds-modal__content slds-p-around--medium"> <div class="slds-align_absolute-center"> {!v.billId} </div> </div> </div> </div> <div class="slds-backdrop slds-backdrop--open"></div> </div> </aura:component>P.S.You might need to change the method to close it to match the new id.
Hope that helps,
If it doesn't can you share the parent code for this and I can take a look.
Thanks for your reply.
My modal IDs are different for both the modals. And both are independent anyway. Did you mean that I need to write specific style class to make the background blur for the 2nd modal? What should it be then? All I am getting from supportive links is to use <slds-backdrop>. With same slds class, the background of the first modal has become blur, as you can see in the picture. The same logic I used in my 2nd modal, but that's not working.
Please let me know, what I need to write specifically to make the background blur apart from using <slds-backdrop>.
This is the parent code, from where I am dynamically creating my 2nd modal component -
$A.createComponent('c:ProdBillComp', {
'total' : total
},function(modalComp, status, errorMessage){
if (status === "SUCCESS"){
var body = component.get("v.body");
body.push(modalComp);
component.set("v.body", body);
}else if (status === "ERROR"){
console.log('error to load ProdBillComp');
}
});
Also below is the code of my 1st modal. The code for the 2nd modal is already provided in the 1st post -
<aura:component >
<aura:attribute name="selectedProds" type="List"/>
<aura:attribute name="total" type="Decimal"/>
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<div aura:id="modalDiv">
<div role="dialog" class="slds-modal slds-fade-in-open">
<div class="slds-modal__container">
<div class="slds-modal__header">
<button class="slds-button slds-modal__close slds-button--icon-inverse" title="Close" onclick="{!c.handleCloseModal}">
X<span class="slds-assistive-text">Close</span>
</button>
<h1 class="slds-text-heading--medium">Final products are as below :</h1>
</div>
<div class="slds-modal__content slds-p-around--medium">
<div class="slds-align_absolute-center">
<aura:iteration items="{!v.selectedProds}" var="prod">
Product Name - {!prod.Name}<br/>
Product Code - {!prod.ProductCode}<br/>
Product Price - ${!prod.Price__c}
<br/><br/>
</aura:iteration>
</div>
</div>
<div class="slds-modal__content slds-p-around--medium">
<div class="slds-align_absolute-center">
<b>Total price is - ${!v.total}</b>
<lightning:button onclick="{!c.billingProcess}" label="Send for billing" variant="brand"/>
</div>
</div>
</div>
</div>
<div class="slds-backdrop slds-backdrop--open"></div>
</div>
{!v.body}
</aura:component>
Thank you.
Regards,
Payel
Hi Payel,
Which solution worked for you for the above problem?