You need to sign in to do that
Don't have an account?
Show lightning component in visual force page
Hello Friends
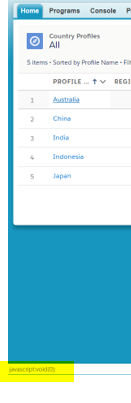
I am trying to show Lightning component on VF page. I am basically showing custom object list view along with a pop up box in my lightning component. When i am trying to refer the same component on VF page the Pop up and list view are rendering same as in Lightning but when i am trying to click on record ( h ref value is showing void (0)). Can anyone help me with the VF page $Lightning.createComponent method construction. My component and vf page are as shown below
I am trying to show Lightning component on VF page. I am basically showing custom object list view along with a pop up box in my lightning component. When i am trying to refer the same component on VF page the Pop up and list view are rendering same as in Lightning but when i am trying to click on record ( h ref value is showing void (0)). Can anyone help me with the VF page $Lightning.createComponent method construction. My component and vf page are as shown below
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,force:hasRecordId,lightning:actionOverride" access="global" >
<aura:attribute name="recordId" type="String" />
<aura:handler name="init" value="{!this}" action="{!c.openModal}"/>
<lightning:listView aura:id="listViewcps"
objectApiName="ABC"
listName="All"
rows="80"
showSearchBar="true"
showActionBar="true"
enableInlineEdit="true"
showRowLevelActions="true"/>
<aura:attribute name="isOpen" type="boolean" default="false"/>
<div class="slds-m-around_xx-large">
<aura:if isTrue="{!v.isOpen}">
<section role="dialog" tabindex="-1" aria-labelledby="modal-heading-01" aria-modal="true" aria-describedby="modal-content-id-1" class="slds-modal slds-fade-in-open">
<div class="slds-modal__container">
<header class="slds-modal__header">
<lightning:buttonIcon iconName="utility:close"
onclick="{! c.closeModel }"
alternativeText="close"
variant="bare-inverse"
class="slds-modal__close"/>
<h2 id="modal-heading-01" class="slds-text-heading_medium slds-hyphenate">CP MODAL DIALOG</h2>
</header>
<div class="slds-modal__content slds-p-around_medium" id="modal-content-id-1">
<p><b>
TEST alert content
</b>
</p>
</div>
<footer class="slds-modal__footer">
<lightning:button variant="neutral"
label="Cancel"
title="Cancel"
onclick="{! c.closeModel }"/>
<lightning:button variant="brand"
label="Like and Close"
title="Like and Close"
onclick="{! c.likenClose }"/>
</footer>
</div>
</section>
<div class="slds-backdrop slds-backdrop_open"></div>
</aura:if>
</div>
</aura:component>
JS controller:
({
doInit: function(component, event, helper) {
var recordId = component.get("v.recordId").Id;
debugger;
sforce.one.navigateToSObject(component.get("v.recordId").Id);
console.log('record id is '+recordId);
},
openModal: function(component, event, helper) {
// for Display Model,set the "isOpen" attribute to "true"
component.set("v.isOpen", true);
},
closeModel: function(component, event, helper) {
// for Hide/Close Model,set the "isOpen" attribute to "Fasle"
component.set("v.isOpen", false);
},
likenClose: function(component, event, helper) {
// Display alert message on the click on the "Like and Close" button from Model Footer
// and set set the "isOpen" attribute to "False for close the model Box.
//alert('thanks for like Us :)');
component.set("v.isOpen", false);
},
})
VF page:
<apex:page showHeader="True" sidebar="false">
<div id="lightning"/>
<apex:includeLightning />
<script>
var recordId= "https://login.salesforce.com/a00/o";
//Need help with this
$Lightning.use("c:Cpligapp", function() {
$Lightning.createComponent("c:CPlistview",
{ }
,
"lightning",
function(cmp) {
});
});
</script>
</apex:page>






 Apex Code Development
Apex Code Development
As stated in the documentation (https://developer.salesforce.com/docs/component-library/bundle/lightning:listView/documentation):
Links outside of Lightning Experience and Communities appear as hyperlinks but don't navigate to the link target. This is a known limitation that will be addressed in a future release.