You need to sign in to do that
Don't have an account?
How to display Count Down Timer in Omni Channel Using Aura/VisualForce Page??
I wish to display Count Down Timer on Home Page whenever Agent's Live Status gets changed.
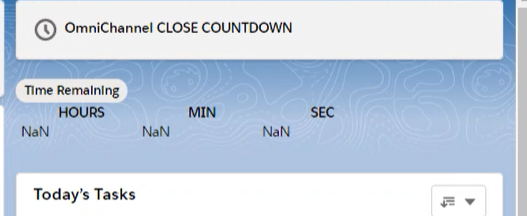
Example: Starting from: 08:00:00 (h:m:s)

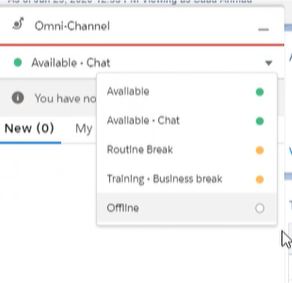
When the user status is Offline, Timer should pause itself.
And if status is other than "Offline", count should resume from wherever it was pasued.
Example:

Starting Time: 08:00:00 (Status = Available for 1 hour), And Counter value is 07:00:00
When Status = Offine, then counter value remains same as 07:00:00
If the Status = Routing Break/ Training- Business Break/ any other status then counter timer must reduce as per the Status.
Screenshot:
Coding Part:
APEX COntroller:
public class omniChannelPresenceStatus {
@auraEnabled
public static ID getfetchPresenceStatus(){
List<UserServicePresence> currentUserStatus = [SELECT ServicePresenceStatusId FROM UserServicePresence WHERE UserId =:UserInfo.getUserId()];
system.debug('currentUserStatus'+currentUserStatus);
Set<Id> availableStatusIds = new Set<Id>();
for(UserServicePresence usp :currentUserStatus)
availableStatusIds.add(usp.ServicePresenceStatusId);
List<ServicePresenceStatus> statuses = [SELECT Id,DeveloperName,MasterLabel FROM ServicePresenceStatus WHERE Id IN :availableStatusIds];
system.debug('statuses'+statuses);
return statuses[0].Id;
}
}
aura component-
<aura:component controller="omniChannelPresenceStatus" implements="lightning:hasPageReference,lightning:actionOverride,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" access="global" >
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<aura:attribute name="second" type="string"/>
<aura:attribute name="minute" type="string"/>
<aura:attribute name="hour" type="string"/>
<aura:attribute name="day" type="string"/>
<aura:attribute name="msg" type="String"/>
<aura:attribute name="isValid" type="Boolean" default="false"/>
<div class="slds">
<div class="slds-page-header">
<lightning:icon iconName="utility:clock" alternativeText="Countdown" size="small"/>
<b>OmniChannel CLOSE COUNTDOWN</b>
</div>
<aura:if isTrue="{!v.isValid}">
<div class="timerHolder" ><br/>
<span class="slds-badge">Time Remaining</span>
<div class="slds-grid" style="margin-left:5px;">
<div class="slds-col slds-size--3-of-12">
<div id="hours_holder">
<center><b>HOURS</b></center>
<div id="hoursBox"> {!v.hour}</div>
</div>
</div>
<div class="slds-col slds-size--3-of-12">
<div id="minutes_holder">
<center><b>MIN</b></center>
<div id="minsBox" > {!v.minute} </div>
</div>
</div>
<div class="slds-col slds-size--3-of-12">
<div id="seconds_holder">
<center><b>SEC</b></center>
<div id="secsBox" > {!v.second} </div>
</div>
</div>
</div>
<br/>
</div>
<aura:set attribute="else">
<div id="msg">
{!v.msg}
</div>
</aura:set>
</aura:if>
</div>
</aura:component>
Aura Controller---
({ doInit : function(component, event, helper) {
let action = component.get("c.getfetchPresenceStatus");
action.setParams({
"statusId" : component.get("v.recordId")
});
action.setCallback(this,function(response){
if(action.)
let state = response.getState();
if(state == 'SUCCESS'){
}
})
Please have a look into it and metion the wrong doing.
Moreover Aura Controller is not complete.
Any help would be apprciated!!
Example: Starting from: 08:00:00 (h:m:s)
When the user status is Offline, Timer should pause itself.
And if status is other than "Offline", count should resume from wherever it was pasued.
Example:
Starting Time: 08:00:00 (Status = Available for 1 hour), And Counter value is 07:00:00
When Status = Offine, then counter value remains same as 07:00:00
If the Status = Routing Break/ Training- Business Break/ any other status then counter timer must reduce as per the Status.
Screenshot:
Coding Part:
APEX COntroller:
public class omniChannelPresenceStatus {
@auraEnabled
public static ID getfetchPresenceStatus(){
List<UserServicePresence> currentUserStatus = [SELECT ServicePresenceStatusId FROM UserServicePresence WHERE UserId =:UserInfo.getUserId()];
system.debug('currentUserStatus'+currentUserStatus);
Set<Id> availableStatusIds = new Set<Id>();
for(UserServicePresence usp :currentUserStatus)
availableStatusIds.add(usp.ServicePresenceStatusId);
List<ServicePresenceStatus> statuses = [SELECT Id,DeveloperName,MasterLabel FROM ServicePresenceStatus WHERE Id IN :availableStatusIds];
system.debug('statuses'+statuses);
return statuses[0].Id;
}
}
aura component-
<aura:component controller="omniChannelPresenceStatus" implements="lightning:hasPageReference,lightning:actionOverride,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" access="global" >
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<aura:attribute name="second" type="string"/>
<aura:attribute name="minute" type="string"/>
<aura:attribute name="hour" type="string"/>
<aura:attribute name="day" type="string"/>
<aura:attribute name="msg" type="String"/>
<aura:attribute name="isValid" type="Boolean" default="false"/>
<div class="slds">
<div class="slds-page-header">
<lightning:icon iconName="utility:clock" alternativeText="Countdown" size="small"/>
<b>OmniChannel CLOSE COUNTDOWN</b>
</div>
<aura:if isTrue="{!v.isValid}">
<div class="timerHolder" ><br/>
<span class="slds-badge">Time Remaining</span>
<div class="slds-grid" style="margin-left:5px;">
<div class="slds-col slds-size--3-of-12">
<div id="hours_holder">
<center><b>HOURS</b></center>
<div id="hoursBox"> {!v.hour}</div>
</div>
</div>
<div class="slds-col slds-size--3-of-12">
<div id="minutes_holder">
<center><b>MIN</b></center>
<div id="minsBox" > {!v.minute} </div>
</div>
</div>
<div class="slds-col slds-size--3-of-12">
<div id="seconds_holder">
<center><b>SEC</b></center>
<div id="secsBox" > {!v.second} </div>
</div>
</div>
</div>
<br/>
</div>
<aura:set attribute="else">
<div id="msg">
{!v.msg}
</div>
</aura:set>
</aura:if>
</div>
</aura:component>
Aura Controller---
({ doInit : function(component, event, helper) {
let action = component.get("c.getfetchPresenceStatus");
action.setParams({
"statusId" : component.get("v.recordId")
});
action.setCallback(this,function(response){
if(action.)
let state = response.getState();
if(state == 'SUCCESS'){
}
})
Please have a look into it and metion the wrong doing.
Moreover Aura Controller is not complete.
Any help would be apprciated!!






 Apex Code Development
Apex Code Development
Based on your query I have checked internally as of now the feature is not available in salesforce.
An idea is already raised regarding it,
https://success.salesforce.com/ideaView?id=0873A000000E5WgQAK
If the Idea relates to your query then VOTE IT so that the product team will review it and Implement this in a future release.
Thanks.