You need to sign in to do that
Don't have an account?
SLDS spacing issue in LWC (needed Small FIX)
Hi Team ,
I need a small fix in html Can you please help.
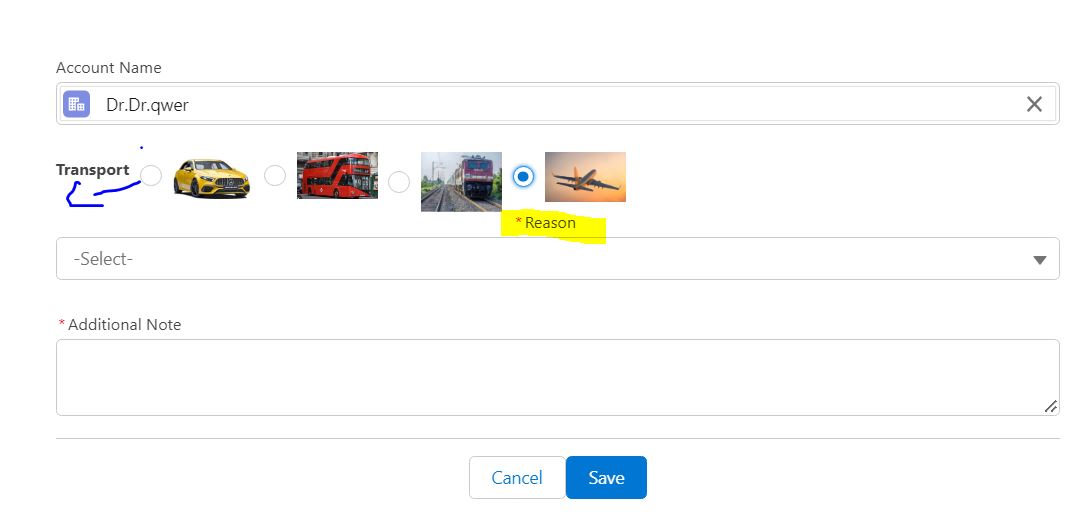
 1. i want to see the radio boxes below transport
1. i want to see the radio boxes below transport
2.reason should be below transport
Can anyone please fix.
my code:
<!--https://lwcfactory.com/custom-lookup-salesforce-lwc/-->
<template>
<lightning-card>
<header class="slds-modal__header" data-aura-rendered-by="142:2755;a">
<h2 class="slds-modal__title" data-aura-rendered-by="143:2755;a"><b>Vehicals</b></h2>
</header>
<div class="slds-m-around--xx-large ">
<div class="container-fluid">
<div class="form-group">
<c-custom-lookup-lwc icon-name="standard:account"
s-object-api-name="Account"
label="Account Name "
onlookupupdate={lookupRecord}
onaccname={getAccDetails}
placeholder="Account here..."></c-custom-lookup-lwc>
</div> <br/>
<div class="form-group">
<legend class="slds-form-element__legend slds-form-element__label">Transport</legend>
<template for:each={em.data} for:item="item">
<fieldset key={item.value} style="display: block; float: left;">
<div class="slds-form-element__control">
<span class="slds-radio">
<input name="radiogroup" id={item.value} type="radio" value={item.value} onchange={handleEmClick}/>
<label class="slds-radio__label" for={item.value}>
<span class="slds-radio_faux"></span>
<span class="slds-form-element__label">
<img src={item.iconUrl} style="width: 60px;" data-aura-rendered-by="4:1044;a" />
</span>
</label>
</span>
</div>
</fieldset>
</template>
</div> <br/><br/>
<template if:true={showReasonPicklist}>
<div class="form-group">
<template if:true={reasonPicklistValues.data}>
<lightning-combobox name="Reason"
label="Reason" class="pick" value={RUH_FIELD} placeholder="-Select-"
options={reasonPicklistValues.data.values} onchange={handleRuhValue} required="required" >
</lightning-combobox> </template> </div>
</template> <br/>
<div class="form-group">
<lightning-textarea max-length="100" message-when-value-missing="Please enter the description"
label="Additional Note" required value={description} onchange={handleDescription} class="textAreaCSS">
</lightning-textarea> </div>
<footer class="slds-card__footer">
<div class="slds-p-right_none">
<lightning-button variant="neutral" label="Cancel" onclick={closeAction} ></lightning-button>
<lightning-button variant="brand" label="Save" onclick={saveAction} ></lightning-button>
</div>
</footer>
</div>
</div>
</lightning-card>
</template>
I need a small fix in html Can you please help.
2.reason should be below transport
Can anyone please fix.
my code:
<!--https://lwcfactory.com/custom-lookup-salesforce-lwc/-->
<template>
<lightning-card>
<header class="slds-modal__header" data-aura-rendered-by="142:2755;a">
<h2 class="slds-modal__title" data-aura-rendered-by="143:2755;a"><b>Vehicals</b></h2>
</header>
<div class="slds-m-around--xx-large ">
<div class="container-fluid">
<div class="form-group">
<c-custom-lookup-lwc icon-name="standard:account"
s-object-api-name="Account"
label="Account Name "
onlookupupdate={lookupRecord}
onaccname={getAccDetails}
placeholder="Account here..."></c-custom-lookup-lwc>
</div> <br/>
<div class="form-group">
<legend class="slds-form-element__legend slds-form-element__label">Transport</legend>
<template for:each={em.data} for:item="item">
<fieldset key={item.value} style="display: block; float: left;">
<div class="slds-form-element__control">
<span class="slds-radio">
<input name="radiogroup" id={item.value} type="radio" value={item.value} onchange={handleEmClick}/>
<label class="slds-radio__label" for={item.value}>
<span class="slds-radio_faux"></span>
<span class="slds-form-element__label">
<img src={item.iconUrl} style="width: 60px;" data-aura-rendered-by="4:1044;a" />
</span>
</label>
</span>
</div>
</fieldset>
</template>
</div> <br/><br/>
<template if:true={showReasonPicklist}>
<div class="form-group">
<template if:true={reasonPicklistValues.data}>
<lightning-combobox name="Reason"
label="Reason" class="pick" value={RUH_FIELD} placeholder="-Select-"
options={reasonPicklistValues.data.values} onchange={handleRuhValue} required="required" >
</lightning-combobox> </template> </div>
</template> <br/>
<div class="form-group">
<lightning-textarea max-length="100" message-when-value-missing="Please enter the description"
label="Additional Note" required value={description} onchange={handleDescription} class="textAreaCSS">
</lightning-textarea> </div>
<footer class="slds-card__footer">
<div class="slds-p-right_none">
<lightning-button variant="neutral" label="Cancel" onclick={closeAction} ></lightning-button>
<lightning-button variant="brand" label="Save" onclick={saveAction} ></lightning-button>
</div>
</footer>
</div>
</div>
</lightning-card>
</template>






 Apex Code Development
Apex Code Development
You can modify the HTML structure as follows:
<template> <lightning-card> <header class="slds-modal__header" data-aura-rendered-by="142:2755;a"> <h2 class="slds-modal__title" data-aura-rendered-by="143:2755;a"><b>Vehicles</b></h2> </header> <div class="slds-m-around--xx-large"> <div class="container-fluid"> <div class="form-group"> <c-custom-lookup-lwc icon-name="standard:account" s-object-api-name="Account" label="Account Name" onlookupupdate={lookupRecord} onaccname={getAccDetails} placeholder="Account here..." ></c-custom-lookup-lwc> </div> <div class="form-group"> <legend class="slds-form-element_legend slds-form-element_label">Transport</legend> <template for:each={em.data} for:item="item"> <fieldset key={item.value} style="display: block; float: left;"> <div class="slds-form-element__control"> <span class="slds-radio"> <input name="radiogroup" id={item.value} type="radio" value={item.value} onchange={handleEmClick} /> <label class="slds-radio__label" for={item.value}> <span class="slds-radio_faux"></span> <span class="slds-form-element__label"> <img src={item.iconUrl} style="width: 60px;" data-aura-rendered-by="4:1044;a" /> </span> </label> </span> </div> </fieldset> </template> </div> <template if:true={showReasonPicklist}> <div class="form-group"> <template if:true={reasonPicklistValues.data}> <lightning-combobox name="Reason" label="Reason" class="pick" value={RUH_FIELD} placeholder="-Select-" options={reasonPicklistValues.data.values} onchange={handleRuhValue} required="required" ></lightning-combobox> </template> </div> </template> <div class="form-group"> <lightning-textarea max-length="100" message-when-value-missing="Please enter the description" label="Additional Note" required value={description} onchange={handleDescription} class="textAreaCSS" ></lightning-textarea> </div> <footer class="slds-card__footer"> <div class="slds-p-right_none"> <lightning-button variant="neutral" label="Cancel" onclick={closeAction}></lightning-button> <lightning-button variant="brand" label="Save" onclick={saveAction}></lightning-button> </div> </footer> </div> </div> </lightning-card> </template>Hope this helps !
Thank you