You need to sign in to do that
Don't have an account?
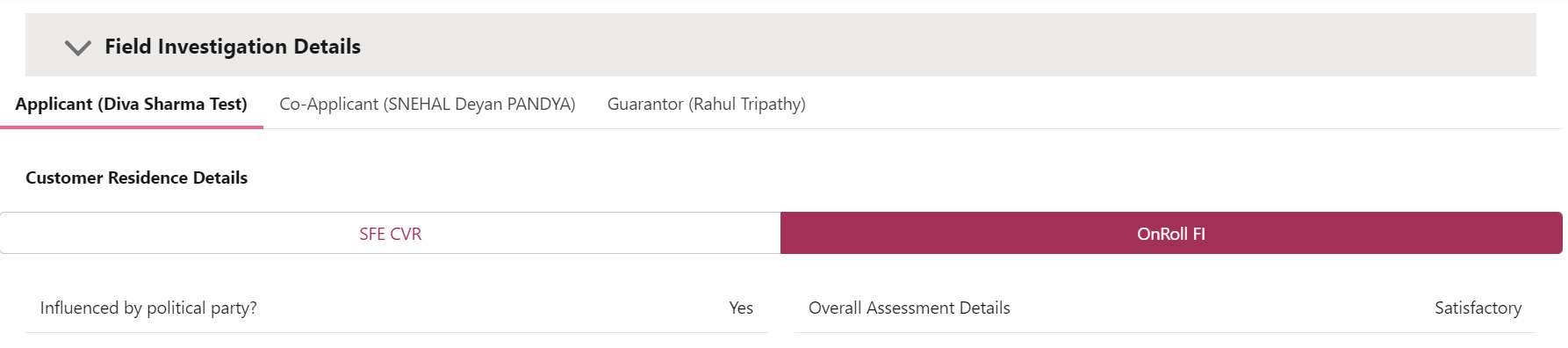
Change style of Active tab in Lightning tabset
I have a lightning tabset and lightning tabs inside which I have buttons, on the click of which I should see different data.
I want to add and remove slds-button_brand style in button as in the code. It is working for First tab but not for other tabs. Can anyone help on this.

Here is my code :
I want to add and remove slds-button_brand style in button as in the code. It is working for First tab but not for other tabs. Can anyone help on this.
Here is my code :
<lightning-tabset>
<template for:each={FIInvestigation} for:item="FI">
<lightning-tab key={FI.Id} label={FI.tabName} value={FI.tabvalue}>
<span class="refHeading">Customer Residence Details</span><br><br>
<lightning-layout multiple-rows="true" style="width:100%" class="slds-var-p-bottom_small slds slds-button_stretch">
<lightning-layout-item data-name="Individual" size="12" name="sstbutton" class="slds-var-p-bottom_small">
<div class="slds-m-top_medium" style="background-color: white;">
<div class="slds-button-group" role="group" style="width: 100%;">
<button data-name="sstbutton" data-btnlabel="SFEResidenceBtn" data-button={FI.tabvalue}
class="slds-button slds-button_neutral slds-button_brand slds-button_stretch active"
onclick={handleButtonClick}>SFE CVR</button>
<button data-name="sstbutton" data-btnlabel="OnRollResidenceBtn" data-button={FI.tabvalue}
class="slds-button slds-button_neutral slds-button_stretch inactive"
onclick={handleButtonClick}>OnRoll FI</button>
</div>
</div>
<!--data-->
</lightning-layout-item>
</lightning-layout>
</lightning-tab>
</template>
</lightning-tabset>
loadcustomerInfo(leadID){
getFIInformation({ leadId: leadID })
.then(result => {
if (result) {
console.log('FI Result -->' + JSON.stringify(result))
result.forEach(ele => {
this.value = this.value + 1;
let FI = {
Id : ele.ApplicantId,
Name : ele.ApplicantName,
ApplicantType : ele.ApplicantType,
tabName : ele.ApplicantType + ' ' + '(' + ele.ApplicantName + ')',
tabvalue : this.value,
}
this.FIInvestigation = [...this.FIInvestigation, FI];
});
console.log('Field Investigation -->' + JSON.stringify(this.FIInvestigation))
}
}).catch(error => {
console.log('---error msg----->' + JSON.stringify(error));
});
}
hideandshow(){
if(this.openpan == true){
this.openpan = false;
this.load = false;
}
else{
this.openpan = true;
if(this.load){
this.loadcustomerInfo(this.recordId);
}
}
}
handleButtonClick(event){
if (event.currentTarget.dataset.name == "sstbutton") {
console.log('inside sstbutton')
if (event.currentTarget.dataset.btnlabel == 'SFEResidenceBtn') {
console.log(event.currentTarget.dataset.btnlabel, event.currentTarget.dataset.button)
this.template.querySelector(("button[data-btnlabel=OnRollResidenceBtn], button[data-button='"+event.currentTarget.dataset.button+"']")).classList.remove('slds-button_brand');
this.template.querySelector(("button[data-btnlabel='"+event.currentTarget.dataset.btnlabel+"'], button[data-button='"+event.currentTarget.dataset.button+"'] ")).classList.add('slds-button_brand');
this.SFEResidence = true;
this.OnRollResidence = false;
}
else if (event.currentTarget.dataset.btnlabel == 'OnRollResidenceBtn'){
console.log(event.currentTarget.dataset.btnlabel, event.currentTarget.dataset.button)
this.template.querySelector(("button[data-btnlabel=SFEResidenceBtn]")).classList.remove('slds-button_brand');
this.template.querySelector(("button[data-btnlabel='"+event.currentTarget.dataset.btnlabel+"']")).classList.add('slds-button_brand');
this.SFEResidence = false;
this.OnRollResidence = true;
}
}
}






 Apex Code Development
Apex Code Development
The issue is in the buttons. I have to futher show data when I click on the buttons. I want the selected button to have slds-button_brand style