You need to sign in to do that
Don't have an account?
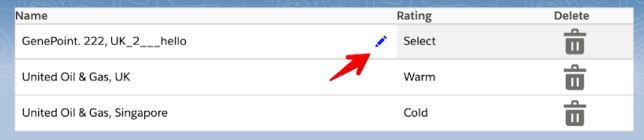
Edit button should change color when hovering over it
Hi!
I have accounts datatable. Edit button should change color when hovering over it. Please tell me how can I do that.

My code:
Html
<template>
<lightning-card>
<div class="slds-m-around_medium">
<h3 class="slds-text-heading_medium"><lightning-icon icon-name="custom:custom84" size="small"></lightning-icon>
<strong style="color:#270086; font-size:13px; margin-right:5px;"> How to inline Edit/Save Rows With Lightning Datatable in Lightning Web Component (LWC) </strong></h3>
<br/><br/>
<template if:true={accObj.data}>
<lightning-datatable key-field="Id"
data={accObj.data}
columns={columns}
onsave={saveHandleAction}
draft-values={fldsItemValues}
hide-checkbox-column
onrowaction={handleDelete}
show-row-number-column>
</lightning-datatable>
</template>
<br/>
<br/>
</div>
</lightning-card>
</template>
Js
import { LightningElement, wire, track } from 'lwc';
import getAccounts from '@salesforce/apex/ProjectFour.getAccounts';
import { updateRecord } from 'lightning/uiRecordApi';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
import { refreshApex } from '@salesforce/apex';
import { deleteRecord } from 'lightning/uiRecordApi';
const columns = [
{ label: 'Name', fieldName: 'Name', type: 'text', sortable: true },
{ label: 'Rating', fieldName: 'Rating', type: 'test', editable: true },
{ type: 'button-icon', label: 'Delete', initialWidth: 75,
typeAttributes: {iconName: 'action:delete', title: 'Delete',
name: 'delete_account', variant: 'border-filled', alternativeText: 'Delete'} }
];
export default class LwcEditSaveRow extends LightningElement {
columns = columns;
@track accObj;
fldsItemValues = [];
@wire(getAccounts)
cons(result) {
this.accObj = result;
this.refreshData = result;
if (result.error) {
this.accObj = undefined;
}
};
handleDelete(event) {
console.log('event = ', event);
const action = event.detail.action;
console.log('action = ', JSON.stringify(action));
const row = event.detail.row;
console.log('row = ', JSON.stringify(row));
if (action.name === 'delete_account') {
console.log('Done = ', row.Id);
deleteRecord(row.Id)
.then(() => {
const rows = this.data;
return refreshApex(this.refreshData);
})
}
}
saveHandleAction(event) {
this.fldsItemValues = event.detail.draftValues;
const inputsItems = this.fldsItemValues.slice().map(draft => {
const fields = Object.assign({}, draft);
return { fields };
});
const promises = inputsItems.map(recordInput => updateRecord(recordInput));
Promise.all(promises).then(res => {
this.dispatchEvent(
new ShowToastEvent({
title: 'Success',
message: 'Records Updated Successfully!!',
variant: 'success'
})
);
this.fldsItemValues = [];
return this.refresh();
}).catch(error => {
this.dispatchEvent(
new ShowToastEvent({
title: 'Error',
message: 'An Error Occured!!',
variant: 'error'
})
);
}).finally(() => {
this.fldsItemValues = [];
});
}
async refresh() {
await refreshApex(this.accObj);
}
}
Apex
public class ProjectFour {
@AuraEnabled(cacheable=true)
public static List<Account> getAccounts() {
List<Account> accounts = [SELECT Id, Name, Rating FROM Account '];
return accounts;
}
}
I have accounts datatable. Edit button should change color when hovering over it. Please tell me how can I do that.
My code:
Html
<template>
<lightning-card>
<div class="slds-m-around_medium">
<h3 class="slds-text-heading_medium"><lightning-icon icon-name="custom:custom84" size="small"></lightning-icon>
<strong style="color:#270086; font-size:13px; margin-right:5px;"> How to inline Edit/Save Rows With Lightning Datatable in Lightning Web Component (LWC) </strong></h3>
<br/><br/>
<template if:true={accObj.data}>
<lightning-datatable key-field="Id"
data={accObj.data}
columns={columns}
onsave={saveHandleAction}
draft-values={fldsItemValues}
hide-checkbox-column
onrowaction={handleDelete}
show-row-number-column>
</lightning-datatable>
</template>
<br/>
<br/>
</div>
</lightning-card>
</template>
Js
import { LightningElement, wire, track } from 'lwc';
import getAccounts from '@salesforce/apex/ProjectFour.getAccounts';
import { updateRecord } from 'lightning/uiRecordApi';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
import { refreshApex } from '@salesforce/apex';
import { deleteRecord } from 'lightning/uiRecordApi';
const columns = [
{ label: 'Name', fieldName: 'Name', type: 'text', sortable: true },
{ label: 'Rating', fieldName: 'Rating', type: 'test', editable: true },
{ type: 'button-icon', label: 'Delete', initialWidth: 75,
typeAttributes: {iconName: 'action:delete', title: 'Delete',
name: 'delete_account', variant: 'border-filled', alternativeText: 'Delete'} }
];
export default class LwcEditSaveRow extends LightningElement {
columns = columns;
@track accObj;
fldsItemValues = [];
@wire(getAccounts)
cons(result) {
this.accObj = result;
this.refreshData = result;
if (result.error) {
this.accObj = undefined;
}
};
handleDelete(event) {
console.log('event = ', event);
const action = event.detail.action;
console.log('action = ', JSON.stringify(action));
const row = event.detail.row;
console.log('row = ', JSON.stringify(row));
if (action.name === 'delete_account') {
console.log('Done = ', row.Id);
deleteRecord(row.Id)
.then(() => {
const rows = this.data;
return refreshApex(this.refreshData);
})
}
}
saveHandleAction(event) {
this.fldsItemValues = event.detail.draftValues;
const inputsItems = this.fldsItemValues.slice().map(draft => {
const fields = Object.assign({}, draft);
return { fields };
});
const promises = inputsItems.map(recordInput => updateRecord(recordInput));
Promise.all(promises).then(res => {
this.dispatchEvent(
new ShowToastEvent({
title: 'Success',
message: 'Records Updated Successfully!!',
variant: 'success'
})
);
this.fldsItemValues = [];
return this.refresh();
}).catch(error => {
this.dispatchEvent(
new ShowToastEvent({
title: 'Error',
message: 'An Error Occured!!',
variant: 'error'
})
);
}).finally(() => {
this.fldsItemValues = [];
});
}
async refresh() {
await refreshApex(this.accObj);
}
}
Apex
public class ProjectFour {
@AuraEnabled(cacheable=true)
public static List<Account> getAccounts() {
List<Account> accounts = [SELECT Id, Name, Rating FROM Account '];
return accounts;
}
}






 Apex Code Development
Apex Code Development
There is an idea recorded to darken the pencil color .Please upvote it
https://ideas.salesforce.com/s/idea/a0B8W00000GdpKKUAZ/inline-editing-pencil-icon-too-light-in-lightning
Regards,
Ranjan