You need to sign in to do that
Don't have an account?
LWC,--modalpopup,dragpdown option
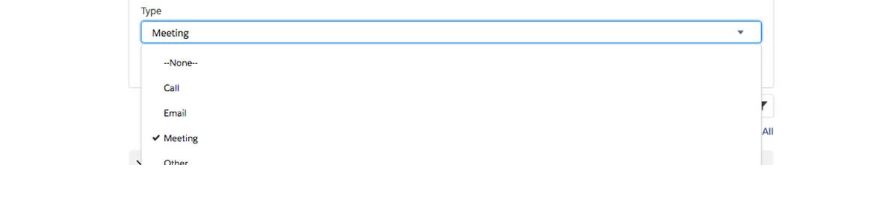
i want to create a custom button by using lwc,when i click the button it should create the drapdown option of templates..below the code i tried..kindly someone help me with how do i comeup with dropdown option for existing templates. eg pic i mentioned below

html:
<template>
<!-- lightning button for open modal window -->
<lightning-button variant="brand"
label="PM Report For All Machines"
title="PM Report For All Machines"
onclick={openModal}
class="slds-m-left_x-small"></lightning-button>
<!-- modal start -->
<template if:true={bShowModal}>
<section role="dialog" tabindex="-1" aria-labelledby="modal-heading-01" aria-modal="true" aria-describedby="modal-content-id-1" class="slds-modal slds-fade-in-open">
<div class="slds-modal__container">
<!-- modal header start -->
<header class="slds-modal__header">
<button class="slds-button slds-button_icon slds-modal__close slds-button_icon-inverse" title="Close" onclick={closeModal}>
<lightning-icon icon-name="utility:close"
alternative-text="close"
variant="inverse"
size="small" ></lightning-icon>
<span class="slds-assistive-text">Close</span>
</button>
<h2 id="modal-heading-01" class="slds-text-heading_medium slds-hyphenate">Modal Header with LWC</h2>
</header>
<!-- modal body start -->
<div class="slds-modal__content slds-p-around_medium" id="modal-content-id-1">
<p>Sit nulla est ex deserunt exercitation anim occaecat. Nostrud ullamco deserunt aute id consequat veniam incididunt duis in sint irure nisi. Mollit officia cillum Lorem ullamco minim nostrud elit officia tempor esse quis. Cillum sunt ad dolore
quis aute consequat ipsum magna exercitation reprehenderit magna. Tempor cupidatat consequat elit dolor adipisicing.
</p>
<p>Dolor eiusmod sunt ex incididunt cillum quis nostrud velit duis sit officia. Lorem aliqua enim laboris do dolor eiusmod officia. Mollit incididunt nisi consectetur esse laborum eiusmod pariatur proident. Eiusmod et adipisicing culpa deserunt nostrud
ad veniam nulla aute est. Labore esse esse cupidatat amet velit id elit consequat minim ullamco mollit enim excepteur ea.
</p>
</div>
<!-- modal footer start-->
<footer class="slds-modal__footer">
<button class="slds-button slds-button_neutral" onclick={closeModal}>Cancel</button>
</footer>
</div>
</section>
<div class="slds-backdrop slds-backdrop_open"></div>
</template>
<!-- modal end -->
</template>
xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>54.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__HomePage</target>
<target>lightning__RecordPage</target>
</targets>
</LightningComponentBundle>
js:
import { LightningElement,track } from 'lwc';
export default class WorkOrderWithWoliPM extends LightningElement {
@track bShowModal = false;
/* javaScipt functions start */
openModal() {
// to open modal window set 'bShowModal' tarck value as true
this.bShowModal = true;
}
closeModal() {
// to close modal window set 'bShowModal' tarck value as false
this.bShowModal = false;
}
/* javaScipt functions end */
}
html:
<template>
<!-- lightning button for open modal window -->
<lightning-button variant="brand"
label="PM Report For All Machines"
title="PM Report For All Machines"
onclick={openModal}
class="slds-m-left_x-small"></lightning-button>
<!-- modal start -->
<template if:true={bShowModal}>
<section role="dialog" tabindex="-1" aria-labelledby="modal-heading-01" aria-modal="true" aria-describedby="modal-content-id-1" class="slds-modal slds-fade-in-open">
<div class="slds-modal__container">
<!-- modal header start -->
<header class="slds-modal__header">
<button class="slds-button slds-button_icon slds-modal__close slds-button_icon-inverse" title="Close" onclick={closeModal}>
<lightning-icon icon-name="utility:close"
alternative-text="close"
variant="inverse"
size="small" ></lightning-icon>
<span class="slds-assistive-text">Close</span>
</button>
<h2 id="modal-heading-01" class="slds-text-heading_medium slds-hyphenate">Modal Header with LWC</h2>
</header>
<!-- modal body start -->
<div class="slds-modal__content slds-p-around_medium" id="modal-content-id-1">
<p>Sit nulla est ex deserunt exercitation anim occaecat. Nostrud ullamco deserunt aute id consequat veniam incididunt duis in sint irure nisi. Mollit officia cillum Lorem ullamco minim nostrud elit officia tempor esse quis. Cillum sunt ad dolore
quis aute consequat ipsum magna exercitation reprehenderit magna. Tempor cupidatat consequat elit dolor adipisicing.
</p>
<p>Dolor eiusmod sunt ex incididunt cillum quis nostrud velit duis sit officia. Lorem aliqua enim laboris do dolor eiusmod officia. Mollit incididunt nisi consectetur esse laborum eiusmod pariatur proident. Eiusmod et adipisicing culpa deserunt nostrud
ad veniam nulla aute est. Labore esse esse cupidatat amet velit id elit consequat minim ullamco mollit enim excepteur ea.
</p>
</div>
<!-- modal footer start-->
<footer class="slds-modal__footer">
<button class="slds-button slds-button_neutral" onclick={closeModal}>Cancel</button>
</footer>
</div>
</section>
<div class="slds-backdrop slds-backdrop_open"></div>
</template>
<!-- modal end -->
</template>
xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>54.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__HomePage</target>
<target>lightning__RecordPage</target>
</targets>
</LightningComponentBundle>
js:
import { LightningElement,track } from 'lwc';
export default class WorkOrderWithWoliPM extends LightningElement {
@track bShowModal = false;
/* javaScipt functions start */
openModal() {
// to open modal window set 'bShowModal' tarck value as true
this.bShowModal = true;
}
closeModal() {
// to close modal window set 'bShowModal' tarck value as false
this.bShowModal = false;
}
/* javaScipt functions end */
}






 Apex Code Development
Apex Code Development