You need to sign in to do that
Don't have an account?
Error with displaying apex class value in Component
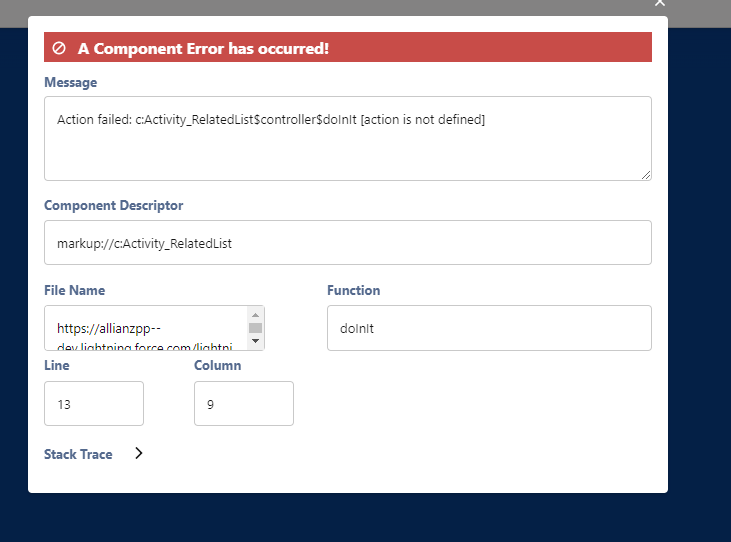
Hello, I build a apex class myself which results in a value named "Rows". I would like to display the value within a datatable component. But with the code I tried to build, I get the following error. Could you tell me how to change my code so I can display the rows in a datatable component?

COMPONENT
CONTROLLER:
Apex Controller
COMPONENT
<aura:component controller="ApexActivityWrapper" implements="force:appHostable,flexipage:availableForAllPageTypes,force:hasRecordId" access="global">
<aura:attribute name="RowList" type="List"/>
<aura:handler name="init" value="{!this}" action="{!c.doInIt}"/>
<p align="center" class="slds-text-heading_large ">Task List</p>
<table class="slds-table slds-table_cell-buffer slds-table_bordered slds-table_striped">
<thead>
<tr class="slds-line-height_reset">
<th class="" scope="col">
<div class="slds-truncate" >
Row Subject
</div>
</th>
</tr>
</thead>
<tbody>
<tr class="slds-hint-parent">
<th data-label="" scope="row">
<div class="slds-truncate" >
<aura:iteration items="{!v.rows}" var="row">
<p>{!row.Subject}</p><br/>
</aura:iteration>
</div>
</th>
</tr>
</tbody>
</table>
<br/>
<br/>
</aura:component>
CONTROLLER:
({
doInIt : function(component, event, helper) {
action.setCallback(this, function(response){
var state = response.getState();
if(state === "SUCCESS")
{
var response = response.getReturnValue();
component.set("v.wrapperList", response);
component.set("v.activityWrapper", response);
component.set("v.RowList", response.rows);
}
else if(state === "INCOMPLETE")
{
//do something
}
else if(state === "ERROR")
{
var error = response.getError();
if(error)
{
console.log("error"+error);
}
}
});
$A.enqueueAction(action);
}
})
Apex Controller
public Class ApexActivityWrapper {
private Contact c;
public List<Row> rows {get; set;}
public Class Row implements Comparable {
public String Subject {get; set;}
public Datetime ActivityDate {get; set;}
Row(String Subject, Datetime ActivityDate) {
this.Subject = subject;
this.ActivityDate = ActivityDate;
}
public Integer compareTo(Object o) {
Row that = (Row) o;
if (that.ActivityDate < this.ActivityDate) return 1;
else if (that.ActivityDate > this.ActivityDate) return -1;
else return 0;
}
}
public ApexActivityWrapper () {
rows = new List<Row>();
for (Event evt : [
SELECT Subject, ActivityDate FROM Event ORDER BY ActivityDate LIMIT 10
]) {
rows.add(new Row(evt.Subject, evt.ActivityDate));
}
for (Task tsk: [
SELECT Subject, ActivityDate FROM Task ORDER BY ActivityDate LIMIT 10
]) {
rows.add(new Row(tsk.Subject, tsk.ActivityDate));
}
rows.sort();
system.debug('ROWS' + rows);
}
}






 Apex Code Development
Apex Code Development
First point: you need to add one line before action.setCallback in your component.
Second point:- In Apex class you need to mentioned @AuraEnabled along with your method that's you want to fetch in component
var action = component.get('c.youApexClassMethod');if you need any assistanse, Please let me know!!
Kindly mark my solution as the best answer if it helps you.
Thanks
Mukesh