You need to sign in to do that
Don't have an account?
iteration in lightning:select component
Hi, all
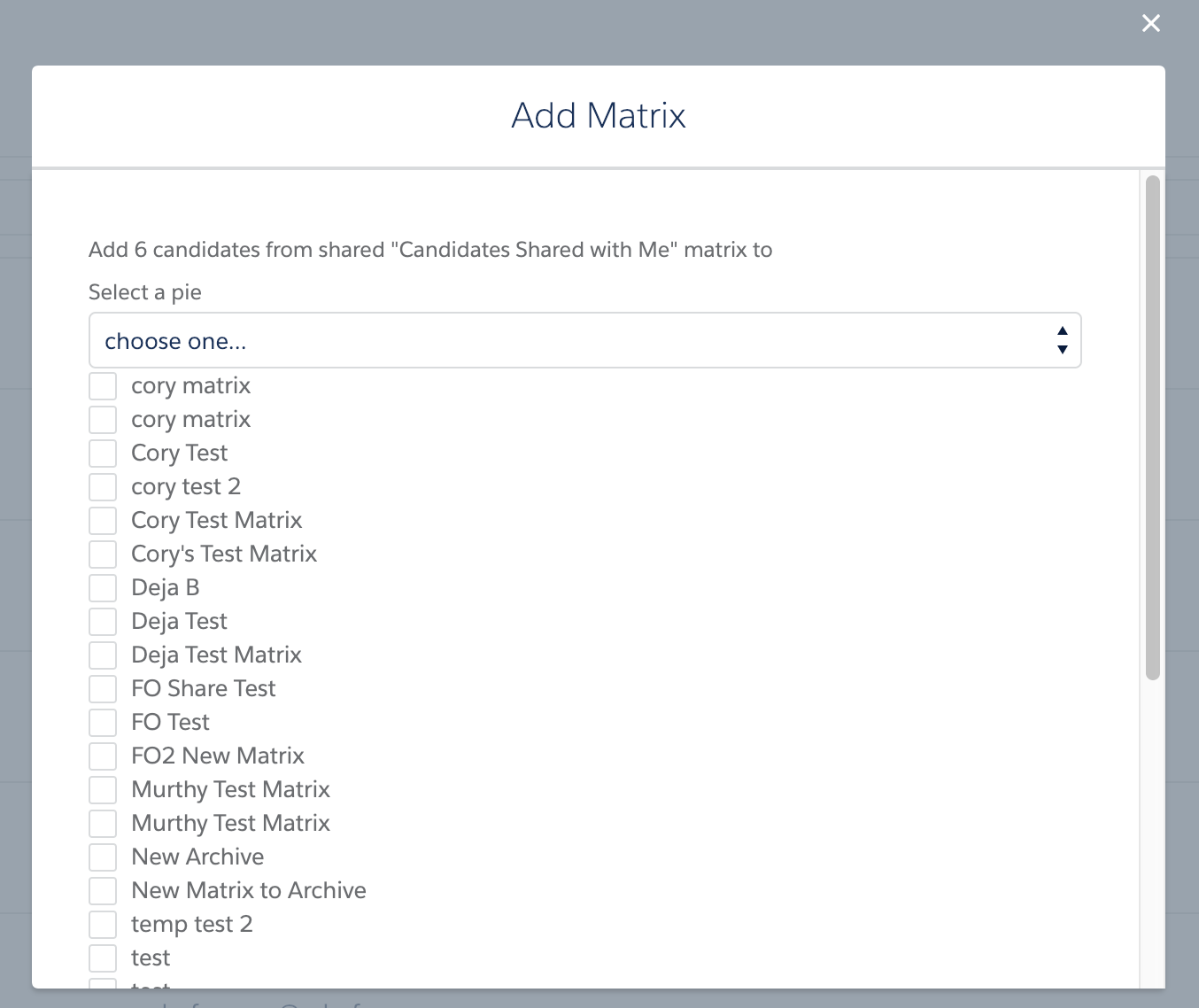
I have this modal in which contains a dropdown list, of matrices that s user has acccess to. I want the available matrices to be displayed in the dropdown and not checkboxes. I need assistance with intertwining the two.
 So the list that is shown in checkboxes should be contained in the dropdown. I want to remove the checkboxes completely.
So the list that is shown in checkboxes should be contained in the dropdown. I want to remove the checkboxes completely.
Here's my code
<!--Add to Matrix Modal created by Deja B.-->
<aura:if isTrue="{!v.displayAddtoMatrixModal}">
<div aura:id="AddtoMatrixModal">
<section role="dialog" tabindex="-1" aria-labelledby="modal-heading-01" aria-modal="true"
aria-describedby="modal-content-id-1" class="slds-modal slds-fade-in-open">
<div class="slds-modal__container">
<header class="slds-modal__header">
<lightning:buttonIcon iconName="utility:close"
onclick="{! c.doShowHideAddtoMatrixModal }" alternativeText="close"
variant="bare-inverse" class="slds-modal__close" />
<h2 id="modal-heading-01" class="slds-text-heading_medium slds-hyphenate">Add Matrix
</h2>
</header>
<div class="slds-modal__content slds-p-around_medium" id="modal-content-id-1">
<div class="slds-modal__content slds-p-around--medium">
<label class="slds-form-element__label" for="select-01">Add
{!v.data.candidates.length} candidates from shared
"{!v.data.currentMatrix.Name}"
matrix to</label>
<lightning:select aura:id="select" name="select" label="Select a pie" onchange="{! c.onChange }">
<option value="">choose one...</option>
<option value="apple">apple</option>
<option value="pumpkin">pumpkin</option>
<option value="cherry">cherry</option>
<option value="blueberry">blueberry</option>
<option value="pickle">pickle</option>
</lightning:select>
<aura:iteration items="{!v.data.matrices}" var="matrix">
<aura:if isTrue="{!matrix.CreatedById == v.data.currentUserId}">
<lightning:input type="checkbox" value="{!matrix.Id}" label="{!matrix.Name}" aura:id="addedMatrixbx"/>
<aura:set attribute="else">
<lightning:input type="checkbox" value="{!matrix.Id}" label="{!matrix.Name}"
iconName="utility:groups" />
</aura:set>
</aura:if>
</aura:iteration>
</div>
<footer class="slds-modal__footer">
<button class="slds-button slds-button_brand"
onclick="{!c.doShowHideAddtoMatrixModal}">{!$Label.c.Cancel}</button>
<button class="slds-button slds-button_neutral"
onclick="{!c.doAddtoMatrix}">{!$Label.c.Add}</button>
</footer>
</div>
</div>
</section>
<div class="slds-backdrop slds-backdrop_open"></div>
</div>
</aura:if>
Any help, would be greatly appreciated.
I have this modal in which contains a dropdown list, of matrices that s user has acccess to. I want the available matrices to be displayed in the dropdown and not checkboxes. I need assistance with intertwining the two.
Here's my code
<!--Add to Matrix Modal created by Deja B.-->
<aura:if isTrue="{!v.displayAddtoMatrixModal}">
<div aura:id="AddtoMatrixModal">
<section role="dialog" tabindex="-1" aria-labelledby="modal-heading-01" aria-modal="true"
aria-describedby="modal-content-id-1" class="slds-modal slds-fade-in-open">
<div class="slds-modal__container">
<header class="slds-modal__header">
<lightning:buttonIcon iconName="utility:close"
onclick="{! c.doShowHideAddtoMatrixModal }" alternativeText="close"
variant="bare-inverse" class="slds-modal__close" />
<h2 id="modal-heading-01" class="slds-text-heading_medium slds-hyphenate">Add Matrix
</h2>
</header>
<div class="slds-modal__content slds-p-around_medium" id="modal-content-id-1">
<div class="slds-modal__content slds-p-around--medium">
<label class="slds-form-element__label" for="select-01">Add
{!v.data.candidates.length} candidates from shared
"{!v.data.currentMatrix.Name}"
matrix to</label>
<lightning:select aura:id="select" name="select" label="Select a pie" onchange="{! c.onChange }">
<option value="">choose one...</option>
<option value="apple">apple</option>
<option value="pumpkin">pumpkin</option>
<option value="cherry">cherry</option>
<option value="blueberry">blueberry</option>
<option value="pickle">pickle</option>
</lightning:select>
<aura:iteration items="{!v.data.matrices}" var="matrix">
<aura:if isTrue="{!matrix.CreatedById == v.data.currentUserId}">
<lightning:input type="checkbox" value="{!matrix.Id}" label="{!matrix.Name}" aura:id="addedMatrixbx"/>
<aura:set attribute="else">
<lightning:input type="checkbox" value="{!matrix.Id}" label="{!matrix.Name}"
iconName="utility:groups" />
</aura:set>
</aura:if>
</aura:iteration>
</div>
<footer class="slds-modal__footer">
<button class="slds-button slds-button_brand"
onclick="{!c.doShowHideAddtoMatrixModal}">{!$Label.c.Cancel}</button>
<button class="slds-button slds-button_neutral"
onclick="{!c.doAddtoMatrix}">{!$Label.c.Add}</button>
</footer>
</div>
</div>
</section>
<div class="slds-backdrop slds-backdrop_open"></div>
</div>
</aura:if>
Any help, would be greatly appreciated.






 Apex Code Development
Apex Code Development
<aura:if isTrue="{!v.displayAddtoMatrixModal}"> <div aura:id="AddtoMatrixModal"> <section role="dialog" tabindex="-1" aria-labelledby="modal-heading-01" aria-modal="true" aria-describedby="modal-content-id-1" class="slds-modal slds-fade-in-open"> <div class="slds-modal__container"> <header class="slds-modal__header"> <lightning:buttonIcon iconName="utility:close" onclick="{! c.doShowHideAddtoMatrixModal }" alternativeText="close" variant="bare-inverse" class="slds-modal__close" /> <h2 id="modal-heading-01" class="slds-text-heading_medium slds-hyphenate">Add Matrix </h2> </header> <div class="slds-modal__content slds-p-around_medium" id="modal-content-id-1"> <div class="slds-modal__content slds-p-around--medium"> <label class="slds-form-element__label" for="select-01">Add {!v.data.candidates.length} candidates from shared "{!v.data.currentMatrix.Name}" matrix to</label> <lightning:select aura:id="select" name="select" label="Select a pie" onchange="{! c.onChange }"> <option value="">choose one...</option> <option value="apple">apple</option> <option value="pumpkin">pumpkin</option> <option value="cherry">cherry</option> <option value="blueberry">blueberry</option> <option value="pickle">pickle</option> </lightning:select> <lightning:select aura:id="select matrices " name="select" label="Select a matrices " onchange="{! c.onChange }"> <aura:iteration items="{!v.data.matrices}" var="matrix"> <aura:if isTrue="{!matrix.CreatedById == v.data.currentUserId}"> <option value="{!matrix.Id}">{!matrix.Name}</option> </aura:if> </aura:iteration> </lightning:select> </div> <footer class="slds-modal__footer"> <button class="slds-button slds-button_brand" onclick="{!c.doShowHideAddtoMatrixModal}">{!$Label.c.Cancel}</button> <button class="slds-button slds-button_neutral" onclick="{!c.doAddtoMatrix}">{!$Label.c.Add}</button> </footer> </div> </div> </section> <div class="slds-backdrop slds-backdrop_open"></div> </div> </aura:if>All Answers
<aura:if isTrue="{!v.displayAddtoMatrixModal}"> <div aura:id="AddtoMatrixModal"> <section role="dialog" tabindex="-1" aria-labelledby="modal-heading-01" aria-modal="true" aria-describedby="modal-content-id-1" class="slds-modal slds-fade-in-open"> <div class="slds-modal__container"> <header class="slds-modal__header"> <lightning:buttonIcon iconName="utility:close" onclick="{! c.doShowHideAddtoMatrixModal }" alternativeText="close" variant="bare-inverse" class="slds-modal__close" /> <h2 id="modal-heading-01" class="slds-text-heading_medium slds-hyphenate">Add Matrix </h2> </header> <div class="slds-modal__content slds-p-around_medium" id="modal-content-id-1"> <div class="slds-modal__content slds-p-around--medium"> <label class="slds-form-element__label" for="select-01">Add {!v.data.candidates.length} candidates from shared "{!v.data.currentMatrix.Name}" matrix to</label> <lightning:select aura:id="select" name="select" label="Select a pie" onchange="{! c.onChange }"> <option value="">choose one...</option> <option value="apple">apple</option> <option value="pumpkin">pumpkin</option> <option value="cherry">cherry</option> <option value="blueberry">blueberry</option> <option value="pickle">pickle</option> </lightning:select> <lightning:select aura:id="select matrices " name="select" label="Select a matrices " onchange="{! c.onChange }"> <aura:iteration items="{!v.data.matrices}" var="matrix"> <aura:if isTrue="{!matrix.CreatedById == v.data.currentUserId}"> <option value="{!matrix.Id}">{!matrix.Name}</option> </aura:if> </aura:iteration> </lightning:select> </div> <footer class="slds-modal__footer"> <button class="slds-button slds-button_brand" onclick="{!c.doShowHideAddtoMatrixModal}">{!$Label.c.Cancel}</button> <button class="slds-button slds-button_neutral" onclick="{!c.doAddtoMatrix}">{!$Label.c.Add}</button> </footer> </div> </div> </section> <div class="slds-backdrop slds-backdrop_open"></div> </div> </aura:if>