You need to sign in to do that
Don't have an account?
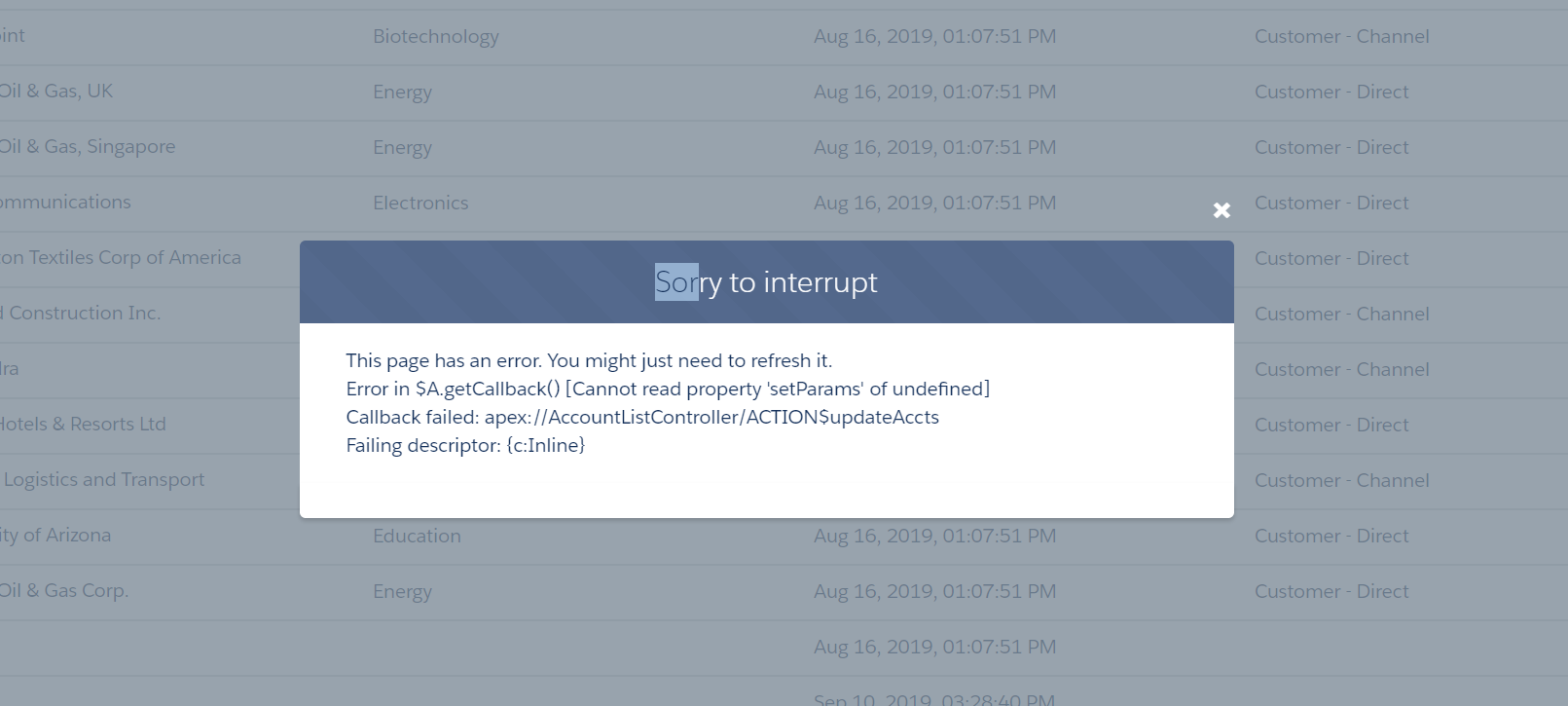
Error on save button on inline editing
When m click on save button m getting error . Data is getting update . But this error messgae appearing

 Apex Code Development (90768)
Apex Code Development (90768)
 General Development (55146)
General Development (55146)
 Visualforce Development (37251)
Visualforce Development (37251)
 Lightning (18265)
Lightning (18265)
 APIs and Integration (17146)
APIs and Integration (17146)
 Trailhead (11680)
Trailhead (11680)
 Formulas & Validation Rules Discussion (11337)
Formulas & Validation Rules Discussion (11337)
 Other Salesforce Applications (8116)
Other Salesforce Applications (8116)
 Jobs Board (6655)
Jobs Board (6655)
 Force.com Sites & Site.com (4842)
Force.com Sites & Site.com (4842)
 Mobile (2694)
Mobile (2694)
You need to sign in to do that
Don't have an account?
Greetings to you!
I request you please post the complete code snippet of what you have tried so that we can look into it and can help you accordingly.
Below is the sample code which I have tested in my org and it is working fine. Kindly modify the code as per your requirement. Please note that lightning is case sensitive.
Apex:
public class UpdateDataTable_TaskSvrController { @AuraEnabled public static List<Account> details(){ List<Account> lst = [SELECT Name, Phone, Rating, NumberOfEmployees FROM Account LIMIT 10]; return lst; } @AuraEnabled public static List<Account> updateDetails(List<Account> lstForm) { update lstForm; return lstForm; } }Component:
<aura:component controller="UpdateDataTable_TaskSvrController" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" access="global" > <aura:attribute name="PageHeading" type="String" default="Update Using Data Table"/> <aura:attribute name="mydata" type="Account"/> <aura:attribute name="mycolumns" type="List"/> <aura:handler name="init" value="{!this}" action="{!c.doInit}" /> <aura:handler event="force:refreshView" action="{!c.doInit}" /> <lightning:datatable aura:id="iliDataTable" data="{! v.mydata }" columns="{! v.mycolumns }" keyField="Id" hideCheckboxColumn="false" onsave="{!c.saveTable}" /> </aura:component>Controller:
({ doInit : function(component, event, helper) { component.set('v.mycolumns', [ {label: 'Account Name', fieldName: 'Name', type: 'text', editable: true, initialWidth: 750}, {label: 'Phone', fieldName: 'Phone', type: 'phone', editable: true}, {label: 'Rating', fieldName: 'Rating', type: 'text', editable: true}, {label: 'Number Of Employees', fieldName: 'NumberOfEmployees', type: 'number', editable: true} ]); var action = component.get("c.details"); action.setCallback(this, function(response) { var state = response.getState(); if (state === "SUCCESS") { var res = response.getReturnValue(); component.set("v.mydata", res); } else if (state === "ERROR") { var errors = response.getError(); if (errors) { if (errors[0] && errors[0].message) { console.log("Error message: " + errors[0].message); } } else { console.log(response.getReturnValue()); } } }); $A.enqueueAction(action); }, saveTable : function(component, event, helper){ //var data = component.get("v.mydata"); var draftValues = event.getParam('draftValues'); var action = component.get("c.updateDetails"); action.setParams({lstForm : draftValues}); action.setCallback(this, function(response) { var state = response.getState(); if (state === "SUCCESS") { var res = response.getReturnValue(); $A.get('e.force:refreshView').fire(); alert('Updated Successfully...'); } else if (state === "ERROR") { var errors = response.getError(); if (errors) { if (errors[0] && errors[0].message) { console.log("Error message: " + errors[0].message); } } else { console.log(response.getReturnValue()); } } }); $A.enqueueAction(action); } })Application:
<aura:application extends="force:slds"> <c:UpdateDataTable_Task /> </aura:application>I hope it helps you.
Kindly let me know if it helps you and close your query by marking it as solved so that it can help others in the future. It will help to keep this community clean.
Thanks and Regards,
Khan Anas
All Answers
Greetings to you!
I request you please post the complete code snippet of what you have tried so that we can look into it and can help you accordingly.
Below is the sample code which I have tested in my org and it is working fine. Kindly modify the code as per your requirement. Please note that lightning is case sensitive.
Apex:
public class UpdateDataTable_TaskSvrController { @AuraEnabled public static List<Account> details(){ List<Account> lst = [SELECT Name, Phone, Rating, NumberOfEmployees FROM Account LIMIT 10]; return lst; } @AuraEnabled public static List<Account> updateDetails(List<Account> lstForm) { update lstForm; return lstForm; } }Component:
<aura:component controller="UpdateDataTable_TaskSvrController" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" access="global" > <aura:attribute name="PageHeading" type="String" default="Update Using Data Table"/> <aura:attribute name="mydata" type="Account"/> <aura:attribute name="mycolumns" type="List"/> <aura:handler name="init" value="{!this}" action="{!c.doInit}" /> <aura:handler event="force:refreshView" action="{!c.doInit}" /> <lightning:datatable aura:id="iliDataTable" data="{! v.mydata }" columns="{! v.mycolumns }" keyField="Id" hideCheckboxColumn="false" onsave="{!c.saveTable}" /> </aura:component>Controller:
({ doInit : function(component, event, helper) { component.set('v.mycolumns', [ {label: 'Account Name', fieldName: 'Name', type: 'text', editable: true, initialWidth: 750}, {label: 'Phone', fieldName: 'Phone', type: 'phone', editable: true}, {label: 'Rating', fieldName: 'Rating', type: 'text', editable: true}, {label: 'Number Of Employees', fieldName: 'NumberOfEmployees', type: 'number', editable: true} ]); var action = component.get("c.details"); action.setCallback(this, function(response) { var state = response.getState(); if (state === "SUCCESS") { var res = response.getReturnValue(); component.set("v.mydata", res); } else if (state === "ERROR") { var errors = response.getError(); if (errors) { if (errors[0] && errors[0].message) { console.log("Error message: " + errors[0].message); } } else { console.log(response.getReturnValue()); } } }); $A.enqueueAction(action); }, saveTable : function(component, event, helper){ //var data = component.get("v.mydata"); var draftValues = event.getParam('draftValues'); var action = component.get("c.updateDetails"); action.setParams({lstForm : draftValues}); action.setCallback(this, function(response) { var state = response.getState(); if (state === "SUCCESS") { var res = response.getReturnValue(); $A.get('e.force:refreshView').fire(); alert('Updated Successfully...'); } else if (state === "ERROR") { var errors = response.getError(); if (errors) { if (errors[0] && errors[0].message) { console.log("Error message: " + errors[0].message); } } else { console.log(response.getReturnValue()); } } }); $A.enqueueAction(action); } })Application:
<aura:application extends="force:slds"> <c:UpdateDataTable_Task /> </aura:application>I hope it helps you.
Kindly let me know if it helps you and close your query by marking it as solved so that it can help others in the future. It will help to keep this community clean.
Thanks and Regards,
Khan Anas
Now it is working . Thank you for your support .
Thanks & Regards
Sachin Bhalerao