You need to sign in to do that
Don't have an account?
LWC lightning-input-field displays differently in production and sandbox
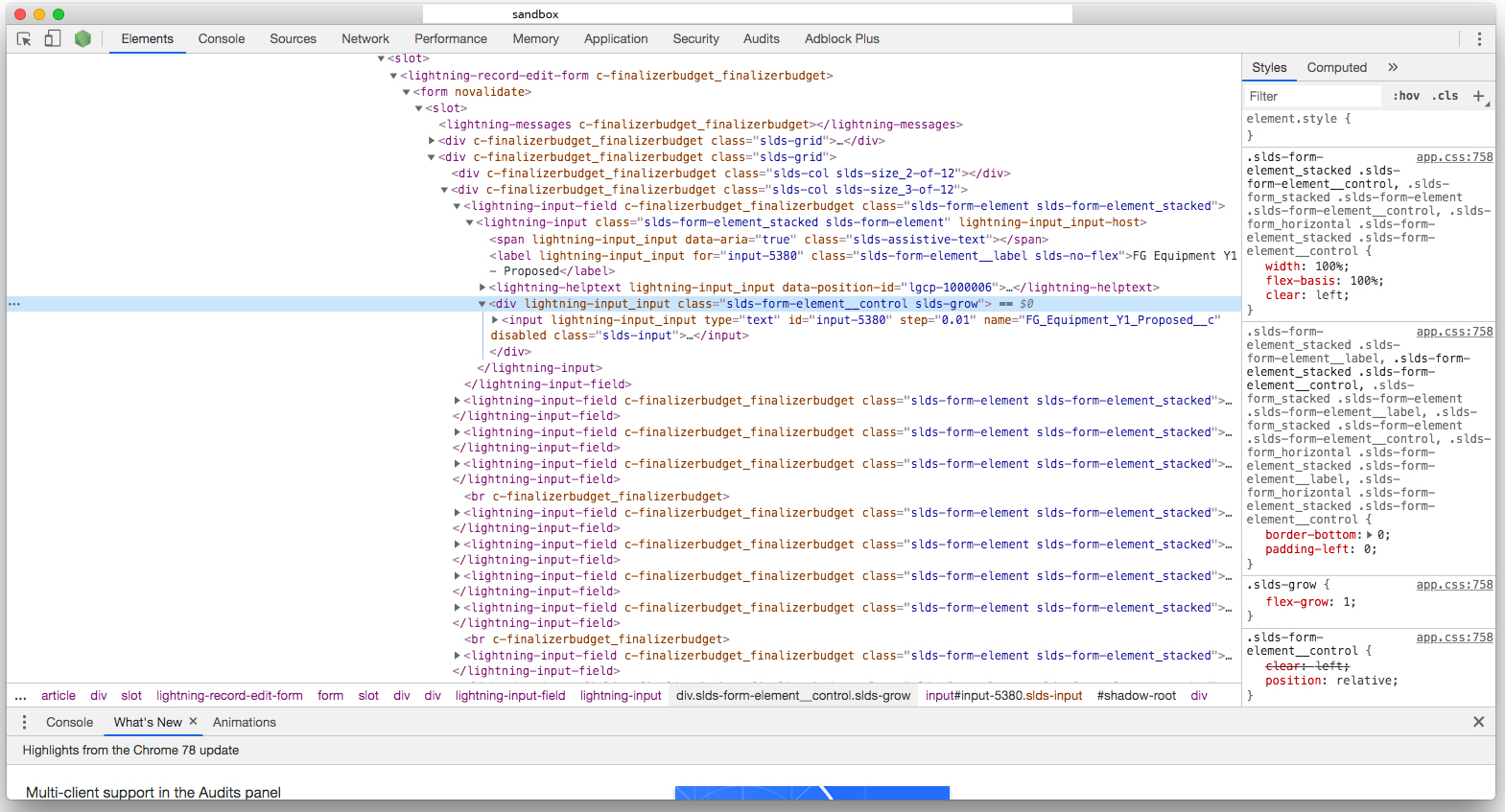
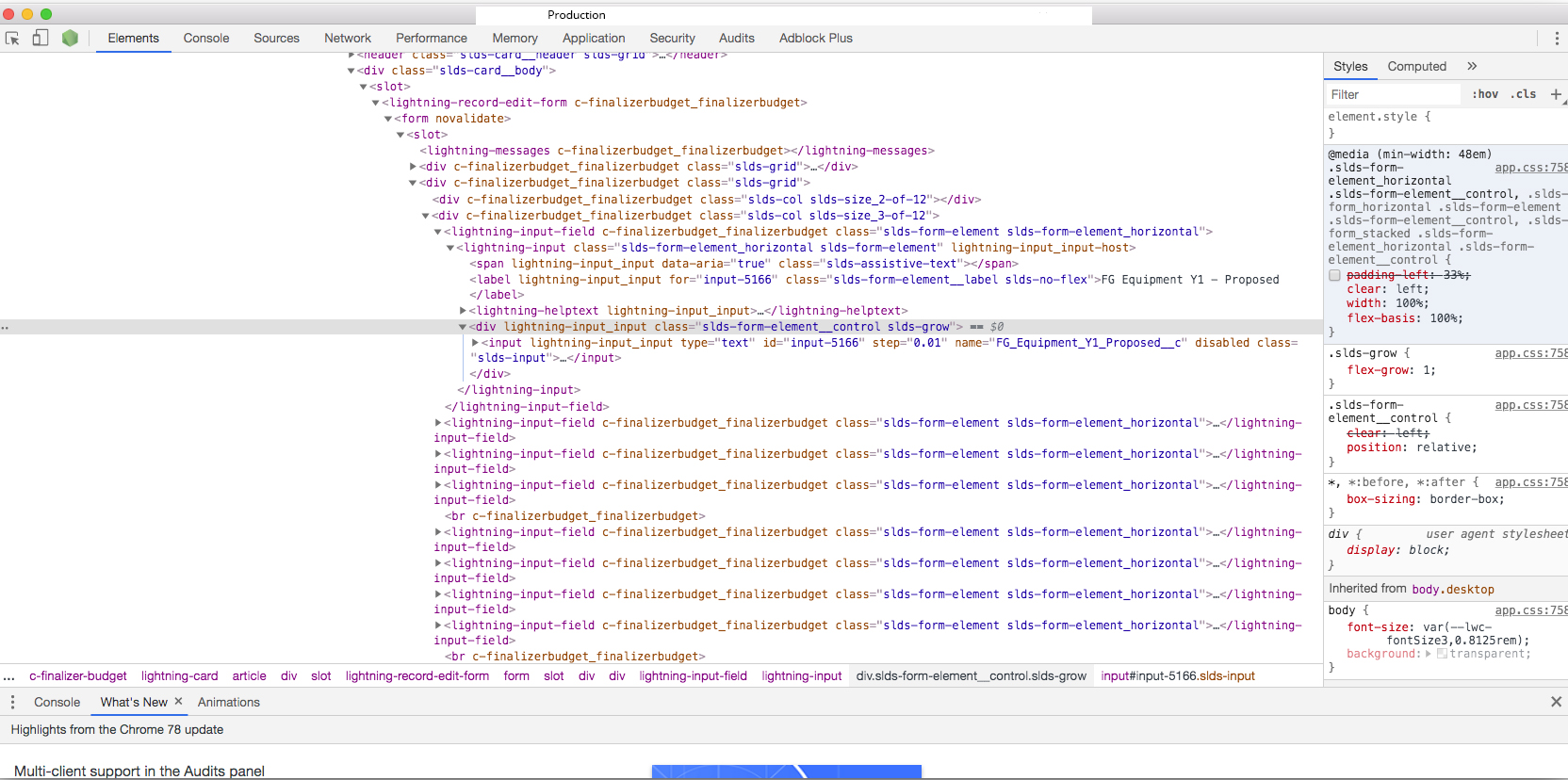
I have the exact same code in production and sandbox. Things look as expected in sandbox, but in production I can see different css being applied. It looks like there is a media query in production but not in sandbox. What am I doing wrong? 

<template if:true={showFoo}>
<lightning-record-edit-form record-id={Foo.Foo.fooId} object-api-name="Foo__c"
onload={handleLoad} onsuccess={handleSuccess} record-type-id={Foo.Foo.RecordTypeId}>
<lightning-messages>
</lightning-messages>
<div class="slds-grid">
<div class="slds-col slds-size_2-of-12">
<lightning-output-field field-name="Foo_Justifications__c">
</lightning-output-field>
</div>
<div class="slds-col slds-size_3-of-12">
<lightning-button label="Copy Proposed Amounts to Approved" icon-name="utility:copy"
iconn-position="left" onclick={copyFooAmounts}>
</lightning-button>
</div>
<div class="slds-col slds-size_1-of-12"></div>
<div class="slds-col slds-size_2-of-12">
<lightning-input-field field-name="Status__c">
</lightning-input-field>
</div>
<div class="slds-col slds-size_4-of-12">
<div class="slds-is-fixed">
<template if:true={fg}>
<div class="slds-grid">
<div class="slds-col slds-size_1-of-2">
<lightning-input-field disabled field-name="FG_Grand_Total_Proposed__c">
</lightning-input-field>
</div>
<div class="slds-col slds-size_1-of-2">
<lightning-input type="number" formatter="currency" name="fgGrandTotal"
disabled label="FG Grand Total - Approved" class=""
value={fgGrandTotal}>
</lightning-input>
</div>
</div>
</template>
</div>
</div>
</div>
<div class="slds-grid">
<div class="slds-col slds-size_2-of-12"></div>
<template if:true={fg}>
<div class="slds-col slds-size_3-of-12">
<lightning-input-field disabled field-name="FG_Equipment_Y1_Proposed__c">
</lightning-input-field>
<lightning-input-field disabled field-name="FG_Equipment_Y2_Proposed__c">
</lightning-input-field>
<lightning-input-field disabled field-name="FG_Equipment_Y3_Proposed__c">
</lightning-input-field>
<lightning-input-field disabled field-name="FG_Total_Equipment_Proposed__c">
</lightning-input-field>
</div>
<div class="slds-col slds-size_3-of-12">
<lightning-input-field class="fg fgE" field-name="FG_Equipment_Y1_Approved__c"
onchange={handleChange} value={fgE1}>
</lightning-input-field>
<lightning-input-field class="fg fgE" field-name="FG_Equipment_Y2_Approved__c"
onchange={handleChange} value={fgE2}>
</lightning-input-field>
<lightning-input-field class="fg fgE" field-name="FG_Equipment_Y3_Approved__c"
onchange={handleChange} value={fgE3}>
</lightning-input-field>
<lightning-input type="number" formatter="currency" name="fgETotal" disabled
label="FG Equipment - Total" class="fgSubTotal" value={fgETotal}>
</lightning-input>
</div>
</template>
<div class="slds-col slds-size_4-of-12">
</div>
</div>
<div class="slds-grid">
<div class="slds-col slds-size_4-of-12"></div>
<div class="slds-col slds-size_2-of-12">
</div>
<div class="slds-col slds-size_2-of-12">
<lightning-button label="Close Foo" icon-name="utility:close" iconn-position="left"
onclick={closeFoo}>
</lightning-button>
<lightning-button class="slds-m-top_small" variant="brand" type="submit" name="save"
label="Save">
</lightning-button>
</div>
<div class="slds-col slds-size_4-of-12"></div>
</div>
</lightning-record-edit-form>
</template>






 Apex Code Development
Apex Code Development