You need to sign in to do that
Don't have an account?
Custom Lighting Page Template having issue Display for Phone
Hi,
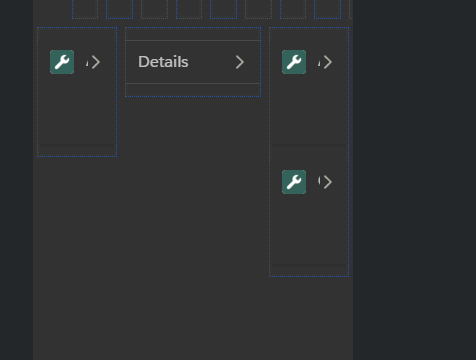
I am having issue getting my Custom Lighting Page Template to Display properly for Phone/Mobile?
I want it to stack the components example: 1 -> 2 -> 3 like the normal template already provided by Salesforce, but all I am getting is it just shurnk smaller which one work.
Any help would be great!
Design for Middle Section:
<flexipage:region name="left" defaultWidth="SMALL" />
<flexipage:region name="middle" defaultWidth="LARGE">
<flexipage:formfactor type="Medium" width="SMALL" />
</flexipage:region>
<flexipage:region name="right" defaultWidth="SMALL" />
</flexipage:template>
<design:supportedFormFactors>
<design:supportedFormFactor type="Small"/>
<design:supportedFormFactor type="Large"/>
</design:supportedFormFactors>

I am having issue getting my Custom Lighting Page Template to Display properly for Phone/Mobile?
I want it to stack the components example: 1 -> 2 -> 3 like the normal template already provided by Salesforce, but all I am getting is it just shurnk smaller which one work.
Any help would be great!
Design for Middle Section:
<flexipage:region name="left" defaultWidth="SMALL" />
<flexipage:region name="middle" defaultWidth="LARGE">
<flexipage:formfactor type="Medium" width="SMALL" />
</flexipage:region>
<flexipage:region name="right" defaultWidth="SMALL" />
</flexipage:template>
<design:supportedFormFactors>
<design:supportedFormFactor type="Small"/>
<design:supportedFormFactor type="Large"/>
</design:supportedFormFactors>






 Apex Code Development
Apex Code Development