You need to sign in to do that
Don't have an account?
Call Search function once "Save" button is clicked in force:editRecord modal
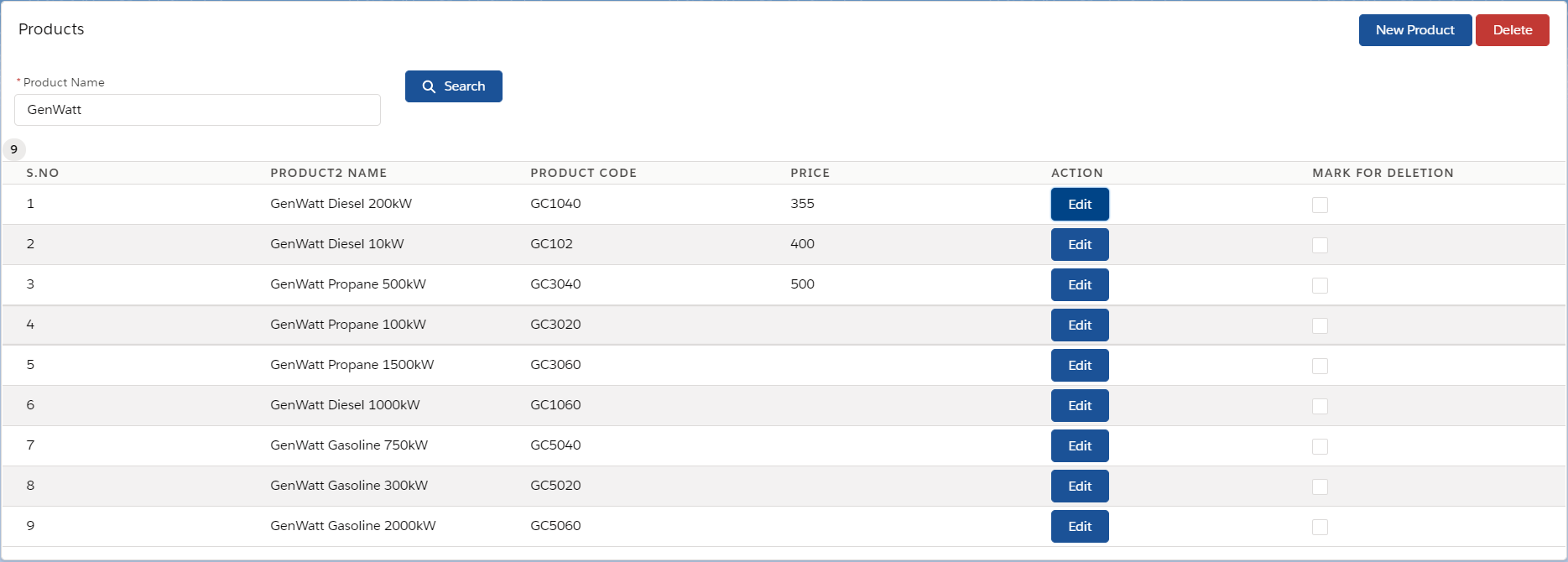
This is my lightning component  When I click edit button, the modal appears,
When I click edit button, the modal appears,
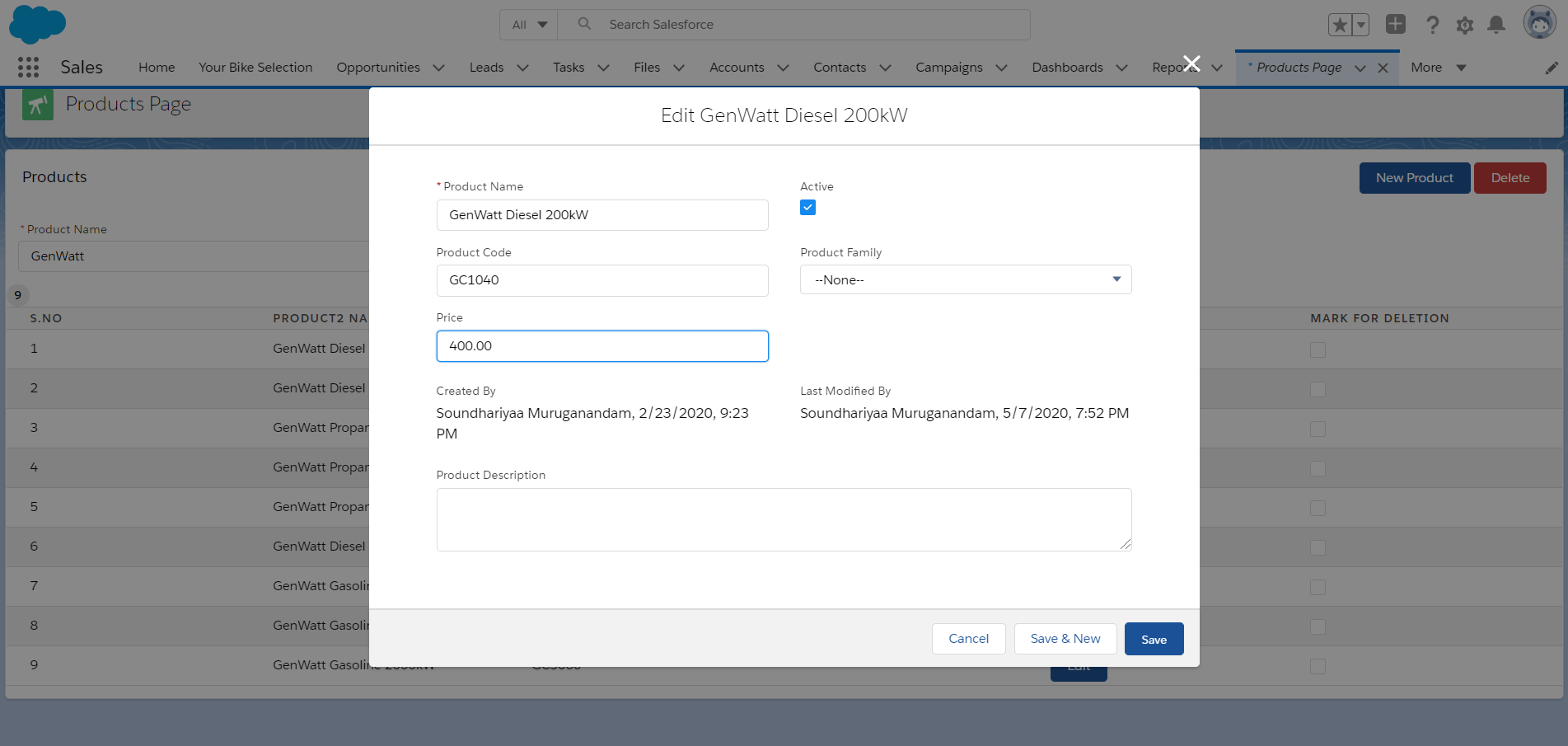
 When I click the save button here in this modal, I want search function to be called because the changes I make here is not getting reflected in the table and it is getting reflected only when search button is clicked..
When I click the save button here in this modal, I want search function to be called because the changes I make here is not getting reflected in the table and it is getting reflected only when search button is clicked..
How can I do this?
Apex class:
Controller
Helper
How can I do this?
Apex class:
public with sharing class searchProduct2Controller {
@AuraEnabled
public static List < Product2 > fetchProduct2(String searchKeyWord) {
String searchKey = searchKeyWord + '%';
List < Product2 > returnList = new List < Product2 > ();
List < Product2 > lstOfProduct2 = [select Name,ProductCode,Price__c from Product2
where Name LIKE: searchKey LIMIT 500];
for (Product2 prod: lstOfProduct2) {
returnList.add(prod);
}
return returnList;
}
}
searchProduct2.cmp
<aura:component controller="searchProduct2Controller" implements="flexipage:availableForAllPageTypes" access="global" >
<aura:dependency resource="markup://force:editRecord" type="EVENT" />
<aura:handler event="force:refreshView" action="{!c.Search}" />
<!-- CREATE ATTRIBUTE/VARIABLE-->
<aura:attribute name="searchResult" type="List" description="use for store and display Product2 list return from server"/>
<aura:attribute name="searchKeyword" type="String" description="use for store user search input"/>
<aura:attribute name="Message" type="boolean" default="false" description="use for display no record found message"/>
<aura:attribute name="TotalNumberOfRecord" type="integer" default="0" description="use for display Number of records"/>
<!-- SHOW LOADING SPINNER-->
<lightning:spinner variant="brand" size="large" aura:id="Id_spinner" class="slds-hide" />
<lightning:card title="Products">
<!-- SEARCH INPUT AND SEARCH BUTTON-->
<lightning:layout>
<lightning:layoutItem size="3" padding="around-small">
<lightning:input value="{!v.searchKeyword}"
required="true"
placeholder="search Products.."
aura:id="searchField"
label="Product Name"/>
</lightning:layoutItem>
<lightning:layoutItem size="3" padding="around-small">
<lightning:button onclick="{!c.Search}"
variant="brand"
label="Search"
iconName="utility:search"/>
</lightning:layoutItem>
</lightning:layout>
<!-- TOTAL RECORDS BADGES-->
<lightning:badge label="{!v.TotalNumberOfRecord}" />
<!-- ERROR MESSAGE IF NOT RECORDS FOUND-->
<aura:if isTrue="{!v.Message}">
<div class="slds-notify_container slds-is-relative">
<div class="slds-notify slds-notify_toast slds-theme_error" role="alert">
<div class="slds-notify__content">
<h2 class="slds-text-heading_small">No Records Found...</h2>
</div>
</div>
</div>
</aura:if>
<!-- TABLE CONTENT-->
<table class="slds-table slds-table_bordered slds-table_striped slds-table_cell-buffer slds-table_fixed-layout">
<thead>
<tr class="slds-text-title_caps">
<th scope="col">
<div class="slds-truncate" title="S.no">S.no</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Product Name">Product2 Name</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Type">Product Code</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Industry">Price</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Action">Action</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Action">Mark for Deletion</div>
</th>
</tr>
</thead>
<tbody>
<!--### display all records of searchResult attribute by aura:iteration ###-->
<aura:iteration items="{!v.searchResult}" var="pr" indexVar="count">
<tr>
<td>
<div class="slds-truncate">{!count + 1}</div>
</td>
<td>
<div class="slds-truncate">{!pr.Name}</div>
</td>
<td>
<div class="slds-truncate">{!pr.ProductCode}</div>
</td>
<td>
<div class="slds-truncate">{!pr.Price__c}</div>
</td>
<td>
<button class="slds-button slds-button_brand" onclick="{!c.edit}" id="{!pr.Id}">Edit</button>
</td>
<td>
<div class="slds-checkbox">
<input type="checkbox" name="chk" id="{!pr.Id}" onchange="{!c.getSelectedProducts}"/>
<label class="slds-checkbox__label" for="{!pr.Id}">
<span class="slds-checkbox_faux"></span>
</label>
</div>
</td>
</tr>
</aura:iteration>
</tbody>
</table>
<aura:set attribute="actions">
<!-- New button added -->
<lightning:button variant="brand" label="New Product" onclick="{!c.newContact}" />
<!-- Delete button added -->
<lightning:button variant="destructive" label="Delete" onclick="{!c.deleteContacts}" />
</aura:set>
</lightning:card>
</aura:component>
Controller
({
Search: function(component, event, helper) {
var searchField = component.find('searchField');
var isValueMissing = searchField.get('v.validity').valueMissing;
if(isValueMissing) {
searchField.showHelpMessageIfInvalid();
searchField.focus();
}else{
helper.SearchHelper(component, event);
}
},
edit: function(component, event, helper){
var editRecordEvent = $A.get("e.force:editRecord");
editRecordEvent.setParams({
"recordId": event.target.id
});
editRecordEvent.fire();
}
})
Helper
({
SearchHelper: function(component, event) {
// show spinner message
component.find("Id_spinner").set("v.class" , 'slds-show');
var action = component.get("c.fetchProduct2");
action.setParams({
'searchKeyWord': component.get("v.searchKeyword")
});
action.setCallback(this, function(response) {
// hide spinner when response coming from server
component.find("Id_spinner").set("v.class" , 'slds-hide');
var state = response.getState();
if (state === "SUCCESS") {
var storeResponse = response.getReturnValue();
// if storeResponse size is 0 ,display no record found message on screen.
if (storeResponse.length == 0) {
component.set("v.Message", true);
} else {
component.set("v.Message", false);
}
// set numberOfRecord attribute value with length of return value from server
component.set("v.TotalNumberOfRecord", storeResponse.length);
// set searchResult list with return value from server.
component.set("v.searchResult", storeResponse);
}else if (state === "INCOMPLETE") {
alert('Response is Incompleted');
}else if (state === "ERROR") {
var errors = response.getError();
if (errors) {
if (errors[0] && errors[0].message) {
alert("Error message: " +
errors[0].message);
}
} else {
alert("Unknown error");
}
}
});
$A.enqueueAction(action);
},
})






 Apex Code Development
Apex Code Development
Can you try refreshing the page and see if the changes are getting reflected??
Regards,
Anutej
Can you try using Developer Console to see if js method "Search" is called and if it works as expected?