You need to sign in to do that
Don't have an account?
lightning- mandatory field make field assignment absurd
I need to mark some fields mandatory in lightning component.
I am using required="true" but it is making field assignment wrong.
Here are the code:
<div class="slds-form__item" role="listitem" >
<div class="slds-form-element slds-form-element_horizontal slds-is-editing">
<label class="slds-form-element__label" for="single-form-element-id-02">Start Date</label>
<div class="slds-form-element__control">
<lightning:input type="Date" aura:id="hearingStartDateId"
name="hearingStartDate" min="{!v.MinDate}"
value="{!v.newScheduleHearing.Start_Date__c}"
required="true" />
</div>
</div>
</div>
<div class="slds-form__item" role="listitem" >
<div class="slds-form-element slds-form-element_horizontal slds-is-editing">
<label class="slds-form-element__label" for="single-form-element-id-02">End Date</label>
<div class="slds-form-element__control" >
<lightning:input type="Date" aura:id="hearingEndDateId"
name="hearingEndDate" min="{!v.MinDate}"
value="{!v.newScheduleHearing.End_Date__c}"
/>
</div>
</div>
</div>
</div>
<div class="slds-form__row">
<div class="slds-form__item" role="listitem" >
<div class="slds-form-element slds-form-element_horizontal slds-is-editing">
<label class="slds-form-element__label" for="single-form-element-id-02">Location Code</label>
<div class="slds-form-element__control" >
<lightning:select name="hearingLocationCode" aura:id="hearinglocation"
value="{!v.newScheduleHearing.Location__c.Location_Code__c}" label=""
required="true" >
<option value="">Choose One</option>
<option value="AHM">AHM</option>
<option value="ANA">ANA</option>
<option value="BAK">BAK</option>
<option value="EUR">EUR</option>
<option value="FRE">FRE</option>
<option value="GOL">GOL</option>
<option value="GRO">GRO</option>
<option value="LAO">LAO</option>
<option value="LBO">LBO</option>
<option value="MDR">MDR</option>
<option value="OXN">OXN</option>
<option value="POM">POM</option>
<option value="RDG">RDG</option>
<option value="RIV">RIV</option>
<option value="SAC">SAC</option>
<option value="SAL">SAL</option>
<option value="SBR">SBR</option>
<option value="SDO">SDO</option>
<option value="SJO">SJO</option>
<option value="SRO">SRO</option>
<option value="STK">STK</option>
<option value="VNO">VNO</option>
<option value="WCK">WCK</option>
</lightning:select>
</div>
</div>
</div>
<div class="slds-form__item" role="listitem" >
<div class="slds-form-element slds-form-element_horizontal slds-is-editing">
<label class="slds-form-element__label" for="single-form-element-id-02">Type of Hearing</label>
<div class="slds-form-element__control" >
<lightning:select name="hearingType" aura:id="hearingType"
value="{!v.newScheduleHearing.Type_Of_Hearing__c}" label="">
<option value="">Choose One</option>
<option value="Expedited Hearing">Expedited Hearing</option>
<option value="Lien Conference">Lien Conference</option>
</lightning:select>
</div>
</div>
</div>
</div>

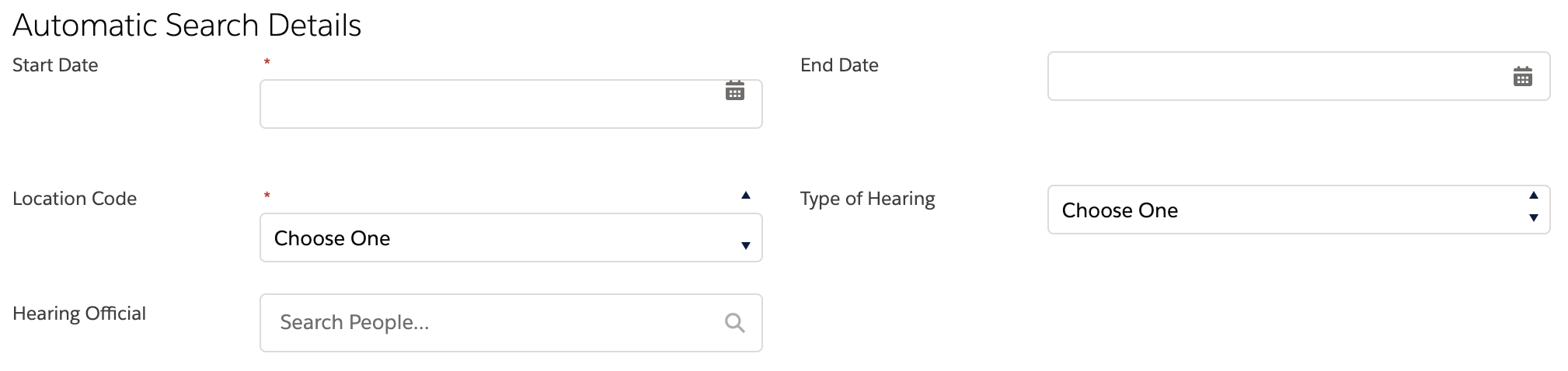
Above image shows that Start date and Location code is not coming correctly. If I remove required="true" ,then it is visible correctly.
Thanks,
Gaurav Seth
I am using required="true" but it is making field assignment wrong.
Here are the code:
<div class="slds-form__item" role="listitem" >
<div class="slds-form-element slds-form-element_horizontal slds-is-editing">
<label class="slds-form-element__label" for="single-form-element-id-02">Start Date</label>
<div class="slds-form-element__control">
<lightning:input type="Date" aura:id="hearingStartDateId"
name="hearingStartDate" min="{!v.MinDate}"
value="{!v.newScheduleHearing.Start_Date__c}"
required="true" />
</div>
</div>
</div>
<div class="slds-form__item" role="listitem" >
<div class="slds-form-element slds-form-element_horizontal slds-is-editing">
<label class="slds-form-element__label" for="single-form-element-id-02">End Date</label>
<div class="slds-form-element__control" >
<lightning:input type="Date" aura:id="hearingEndDateId"
name="hearingEndDate" min="{!v.MinDate}"
value="{!v.newScheduleHearing.End_Date__c}"
/>
</div>
</div>
</div>
</div>
<div class="slds-form__row">
<div class="slds-form__item" role="listitem" >
<div class="slds-form-element slds-form-element_horizontal slds-is-editing">
<label class="slds-form-element__label" for="single-form-element-id-02">Location Code</label>
<div class="slds-form-element__control" >
<lightning:select name="hearingLocationCode" aura:id="hearinglocation"
value="{!v.newScheduleHearing.Location__c.Location_Code__c}" label=""
required="true" >
<option value="">Choose One</option>
<option value="AHM">AHM</option>
<option value="ANA">ANA</option>
<option value="BAK">BAK</option>
<option value="EUR">EUR</option>
<option value="FRE">FRE</option>
<option value="GOL">GOL</option>
<option value="GRO">GRO</option>
<option value="LAO">LAO</option>
<option value="LBO">LBO</option>
<option value="MDR">MDR</option>
<option value="OXN">OXN</option>
<option value="POM">POM</option>
<option value="RDG">RDG</option>
<option value="RIV">RIV</option>
<option value="SAC">SAC</option>
<option value="SAL">SAL</option>
<option value="SBR">SBR</option>
<option value="SDO">SDO</option>
<option value="SJO">SJO</option>
<option value="SRO">SRO</option>
<option value="STK">STK</option>
<option value="VNO">VNO</option>
<option value="WCK">WCK</option>
</lightning:select>
</div>
</div>
</div>
<div class="slds-form__item" role="listitem" >
<div class="slds-form-element slds-form-element_horizontal slds-is-editing">
<label class="slds-form-element__label" for="single-form-element-id-02">Type of Hearing</label>
<div class="slds-form-element__control" >
<lightning:select name="hearingType" aura:id="hearingType"
value="{!v.newScheduleHearing.Type_Of_Hearing__c}" label="">
<option value="">Choose One</option>
<option value="Expedited Hearing">Expedited Hearing</option>
<option value="Lien Conference">Lien Conference</option>
</lightning:select>
</div>
</div>
</div>
</div>
Above image shows that Start date and Location code is not coming correctly. If I remove required="true" ,then it is visible correctly.
Thanks,
Gaurav Seth






 Apex Code Development
Apex Code Development
Can you try placing the label inside the div and check it once.
<div class="slds-form-element__control"> <label class="slds-form-element__label" for="single-form-element-id-02">Start Date</label> <lightning:input type="Date" aura:id="hearingStartDateId" name="hearingStartDate" min="{!v.MinDate}" value="{!v.newScheduleHearing.Start_Date__c}" required="true" /> </div>Hope this helps you. Please mark this answer as best so that others facing the same issue will find this information useful. Thank you
I tried your solution but it doesn't work.It is making label moved above the fields.
Thanks,
Gaurav Seth