You need to sign in to do that
Don't have an account?
Custom Labels Translation doesn't working - Lightning Component
Hi everyone,
I'm trying to build a multi-language solution. So i decided to use Custom Labels for it and insert a translation so i can insert them in my lightning components.
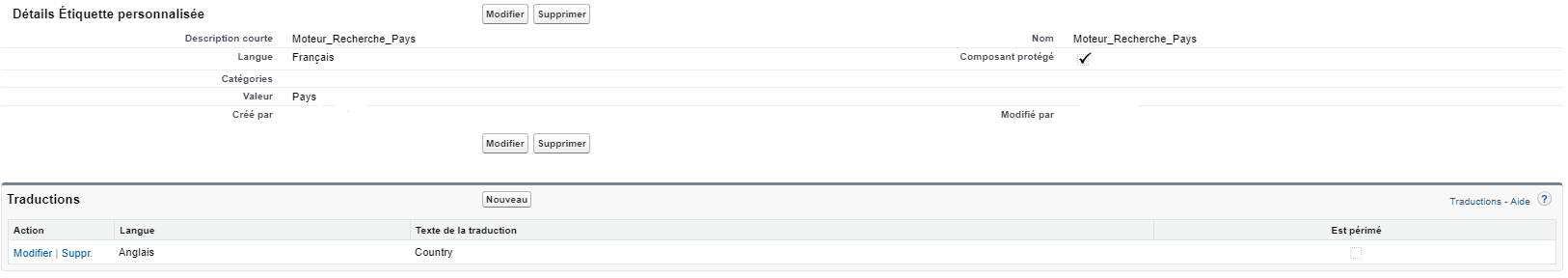
The basic language of my platform is French and i would like to translate my label into English. I made it like this :

So in my lightning component i have the following instructions :
Do you know where does it comes from?
Thanks in advance
I'm trying to build a multi-language solution. So i decided to use Custom Labels for it and insert a translation so i can insert them in my lightning components.
The basic language of my platform is French and i would like to translate my label into English. I made it like this :
So in my lightning component i have the following instructions :
<lightning:select aura:id= "selectCountry" name="selectCountry" label="{!$Label.c.Moteur_Recherche_Pays}" required="true" onchange="{!c.getSelectedCountry}">
[...]
</lightning:select>
But even if my platform language is French, i always have the word "Country" in my Lightning Component. So it always use the "English translation", and never the basic label.Do you know where does it comes from?
Thanks in advance






 Apex Code Development
Apex Code Development
Thanks for your response anyway !