You need to sign in to do that
Don't have an account?
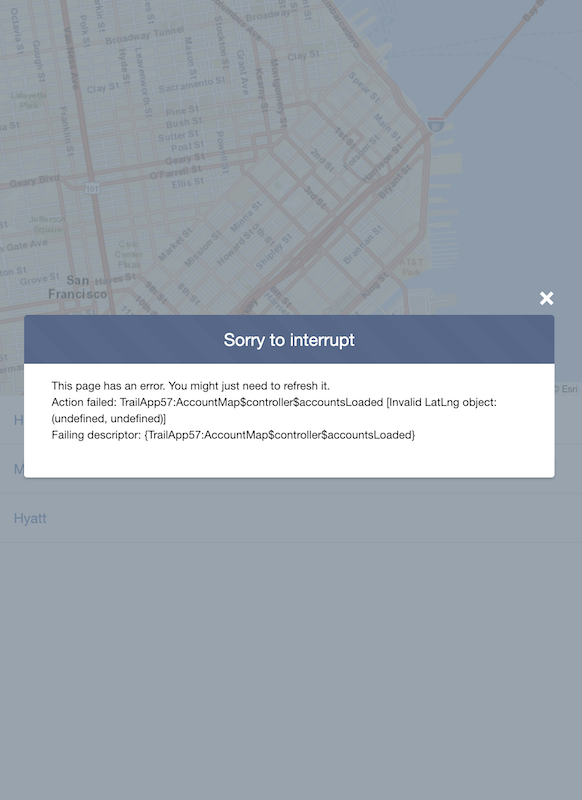
TrailApp57:AccountMap$controller$accountsLoaded [Invalid LatLng object: (undefined, undefined)]
In the trailhead module "Build an account locator app", in the 6th step, use events to add markers to the map step, I getting the following error:
"This page has an error. You might just need to refresh it. Action failed: TrailApp57:AccountMap$controller$accountsLoaded [Invalid LatLng object: (undefined, undefined)] Failing descriptor: {TrailApp57:AccountMap$controller$accountsLoaded}"

As you can see that, the map and the accounts render on the page but the markers don't show up.
I have literally copied all the code on the trailhead page to avoid any typos and I am still getting this error. The only thing that's different is the leaflet package I have used is 1.4.0 instead of the 1.03 version suggested when the module was initially created. I went back and tried to download the 1.03 version but the older version has a size of 10mb, exceeding the 5mb static resource constraint. So now I am pretty stuck and I don't know what to do.
For reference, here are my code for each of the controller and component:
Account Map Component:
Account Locator App Component:
Account List Component
Account List Controller
Please help.
"This page has an error. You might just need to refresh it. Action failed: TrailApp57:AccountMap$controller$accountsLoaded [Invalid LatLng object: (undefined, undefined)] Failing descriptor: {TrailApp57:AccountMap$controller$accountsLoaded}"
As you can see that, the map and the accounts render on the page but the markers don't show up.
I have literally copied all the code on the trailhead page to avoid any typos and I am still getting this error. The only thing that's different is the leaflet package I have used is 1.4.0 instead of the 1.03 version suggested when the module was initially created. I went back and tried to download the 1.03 version but the older version has a size of 10mb, exceeding the 5mb static resource constraint. So now I am pretty stuck and I don't know what to do.
For reference, here are my code for each of the controller and component:
Account Map Component:
<aura:component>
<aura:attribute name="map" type="Object"/>
<aura:handler event="c:AccountsLoaded" action="{!c.accountsLoaded}"/>
<ltng:require styles="/resource/leaflet/leaflet.css"
scripts="/resource/leaflet/leaflet.js"
afterScriptsLoaded="{!c.jsLoaded}" />
<div id="map"></div>
</aura:component>
AccountMap Controller
({
jsLoaded: function(component, event, helper) {
var map = L.map('map', {zoomControl: false, tap: false}).setView([37.784173, -122.401557], 14);
L.tileLayer('https://server.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer/tile/{z}/{y}/{x}',
{
attribution: 'Tiles © Esri'
}).addTo(map);
component.set("v.map", map);
},
accountsLoaded: function(component, event, helper) {
// Add markers
var map = component.get('v.map');
var accounts = event.getParam('accounts');
for (var i=0; i<accounts.length; i++) {
var account = accounts[i];
var latLng = [account.Location__Latitude__s, account.Location__Longitude__s];
L.marker(latLng, {account: account}).addTo(map);
}
},
accountSelected: function(component, event, helper) {
// Center the map on the account selected in the list
var map = component.get('v.map');
var account = event.getParam("account");
map.panTo([account.Location__Latitude__s, account.Location__Longitude__s]);
}
})
Account Locator App Component:
<aura:component implements="force:appHostable,force:lightningQuickActionWithoutHeader,force:hasRecordId,force:appHostable,flexipage:availableForAllPageTypes">
<aura:dependency resource="markup://force:navigateToSObject" type="EVENT"/>
<div>
<div>
<c:AccountMap />
</div>
<div>
<c:AccountList />
</div>
</div>
</aura:component>
Account List Component
<aura:component controller="AccountController">
<aura:registerEvent name="accountsLoaded" type="c:AccountsLoaded"/>
<aura:attribute name="accounts" type="Account[]"/>
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<ul>
<aura:iteration items="{!v.accounts}" var="account">
<c:AccountListItem account="{!account}"/>
</aura:iteration>
</ul>
</aura:component>
Account List Controller
({
doInit : function(component, event) {
var action = component.get("c.findAll");
action.setCallback(this, function(a) {
component.set("v.accounts", a.getReturnValue());
window.setTimeout($A.getCallback(function() {
var event = $A.get("e.TrailApp57:AccountsLoaded");
event.setParams({"accounts": a.getReturnValue()});
event.fire();
}), 500);
});
$A.enqueueAction(action);
}
})
There are additional components such as accountsloaded event and the accountsselected component but given the message, I think the issue is mostly related to account map component. Please help.






 Apex Code Development
Apex Code Development
AccountMap.cmp
<aura:component> <aura:attribute name="map" type="Object"/> <aura:handler event="c:AccountsLoaded" action="{!c.accountsLoaded}"/> <ltng:require styles="/resource/leaflet/leaflet.css" scripts="/resource/leaflet/leaflet.js" afterScriptsLoaded="{!c.jsLoaded}" /> <div id="map"></div> </aura:component>({ jsLoaded: function(component, event, helper) { var map = L.map('map', {zoomControl: false}).setView([37.784173, -122.401557], 14); L.tileLayer('https://server.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer/tile/{z}/{y}/{x}', { attribution: 'Tiles © Esri' }).addTo(map); component.set("v.map", map); }, accountsLoaded: function(component, event, helper) { // Add markers var map = component.get('v.map'); var accounts = event.getParam('accounts'); for (var i=0; i<accounts.length; i++) { var account = accounts[i]; var latLng = [account.Location__Latitude__s, account.Location__Longitude__s]; L.marker(latLng, {account: account}).addTo(map); } } })AccountList.cmp
<aura:component controller="AccountController"> <aura:attribute name="accounts" type="Account[]"/> <aura:handler event="c:AccountsLoaded" action="{!c.accountsLoaded}"/> <aura:registerEvent name="accountsLoaded" type="c:AccountsLoaded"/> <ltng:require styles="/resource/leaflet/leaflet.css" scripts="/resource/leaflet/leaflet.js" afterScriptsLoaded="{!c.doInit}" /> <ul> <aura:iteration items="{!v.accounts}" var="account"> <c:AccountListItem account="{!account}"/> </aura:iteration> </ul> </aura:component>({ doInit : function(component, event) { var action = component.get("c.findAll"); action.setCallback(this, function(a) { component.set("v.accounts", a.getReturnValue()); var event = $A.get("e.c:AccountsLoaded"); event.setParams({"accounts": a.getReturnValue()}); event.fire(); }); $A.enqueueAction(action); } })