You need to sign in to do that
Don't have an account?
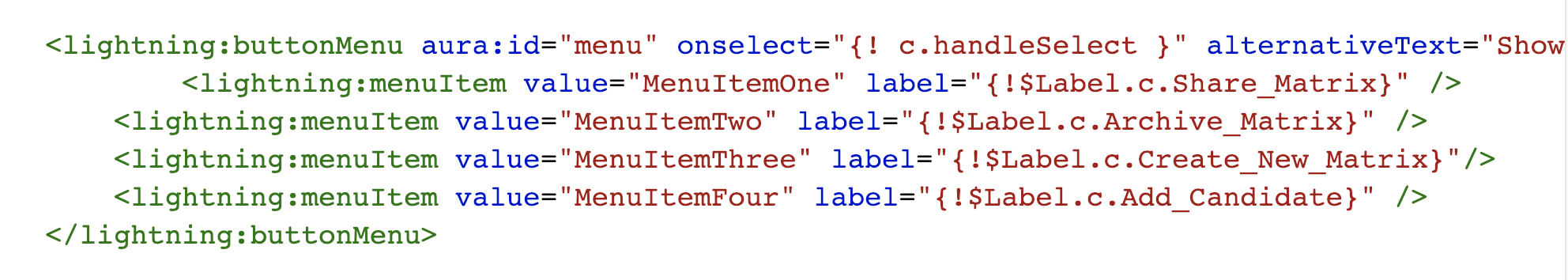
Lightning Dropdown selection
Hi, so I have thid lightning dropdown menu, and upon selection of a menu item, I would like to display a modal. I have the code for the menu and the modal, I just do not understand how to connect the two, i.e display the modal when I am selecting an item.
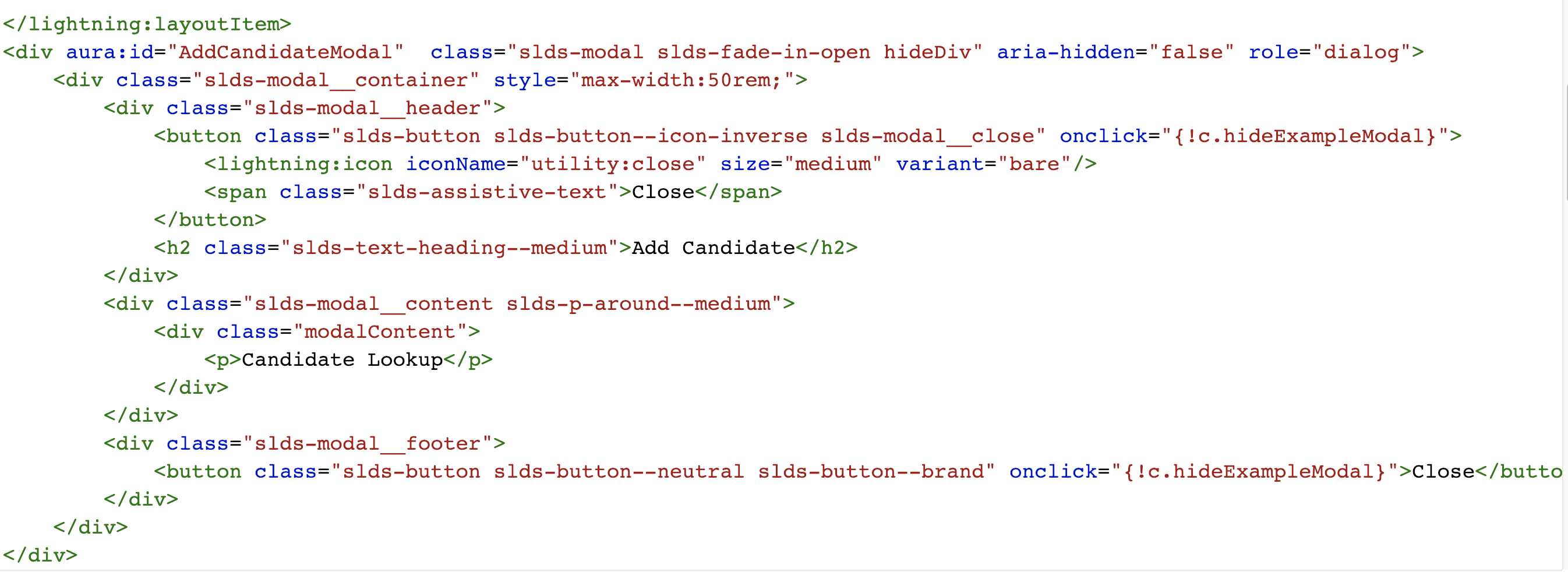
And this is my modal code

So the goal is that when the Add Candidate menu item is selected, the modal appears... any help would be greatly appreciated.
And this is my modal code
So the goal is that when the Add Candidate menu item is selected, the modal appears... any help would be greatly appreciated.






 Apex Code Development
Apex Code Development
If your are using only the single component which holds the modal and lightning:buttonMenu then you cansimply use the Boolean attribute to handle this like below:
<aura:component>
<aura:attribute name="openModal" type="boolean" default="false"/>
<lightning:buttonMenu aura:id="menu" onselect="{! c.handleSelect }" alternativeText="Show menu">
<lightning:menuItem value="MenuItemOne" label="Menu Item One" />
<lightning:menuItem value="MenuItemTwo" label="Menu Item Two" />
<lightning:menuItem value="MenuItemThree" label="Menu Item Three" />
<lightning:menuItem value="MenuItemFour" label="Menu Item Four" />
</lightning:buttonMenu>
<aura:if isTrue="{!v.openModal}">
/////// Add your Modal code here ///////////////
</aura:if>
</aura:component>
({
handleSelect: function (cmp, event, helper) {
var selectedMenuItemValue = event.getParam("value");
if(selectedMenuItemValue == 'Add Candidate')
{
component.set("v.openModal", true);
}
}
})
Can you please Let me know if it helps or not!!!
If it helps don't forget to mark this as a best answer!!!
Thanks,
Maharajan.C
All Answers
If your are using only the single component which holds the modal and lightning:buttonMenu then you cansimply use the Boolean attribute to handle this like below:
<aura:component>
<aura:attribute name="openModal" type="boolean" default="false"/>
<lightning:buttonMenu aura:id="menu" onselect="{! c.handleSelect }" alternativeText="Show menu">
<lightning:menuItem value="MenuItemOne" label="Menu Item One" />
<lightning:menuItem value="MenuItemTwo" label="Menu Item Two" />
<lightning:menuItem value="MenuItemThree" label="Menu Item Three" />
<lightning:menuItem value="MenuItemFour" label="Menu Item Four" />
</lightning:buttonMenu>
<aura:if isTrue="{!v.openModal}">
/////// Add your Modal code here ///////////////
</aura:if>
</aura:component>
({
handleSelect: function (cmp, event, helper) {
var selectedMenuItemValue = event.getParam("value");
if(selectedMenuItemValue == 'Add Candidate')
{
component.set("v.openModal", true);
}
}
})
Can you please Let me know if it helps or not!!!
If it helps don't forget to mark this as a best answer!!!
Thanks,
Maharajan.C
for the line
<aura:attribute name="openModal" type="boolean" default="false"/>