You need to sign in to do that
Don't have an account?
Lightning Data table : 'onrowselection' issue
Hi my requirement is:
 Hi,
Hi,
My requirement is :
Parent comp : NewSkillQuickAction
Child Comp : GlobalSearchComp1.
by using child component , when i click on 'Search' buton i can populate results and display iin parent component.
When i select any radio button and try to save the record getting Insertation Failed and populating below error ::
Insert failed. First exception on row 0; first error: INVALID_TYPE_ON_FIELD_IN_RECORD, Skill Management: value not of required type: [{Id=a0V9E000008sxqZUAQ, Name=Test audit, Skill_Category__c=Quality Engineering, Skills__c=Testing}]: [Skill_Management__c]
Pls find below my complete code :
public class GlobalSearchHandler1{
@AuraEnabled(cacheable=true)
public static List<List<sObject>> getSearchRecords(String searchKey){
List<List<sObject>> searchResult = [FIND :searchKey IN ALL FIELDS RETURNING
Skill_Management__c (Id, Name, Skill_Category__c, Skills__c)];
return searchResult;
}
}
GlobalSearchComponent1 :::
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId" access="global" controller="GlobalSearchHandler1">
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<aura:handler event="aura:waiting" action="{!c.showSpinner}"/>
<aura:handler event="aura:doneWaiting" action="{!c.hideSpinner}"/>
<aura:attribute name="showSearchResults" type="Boolean" default="false"/>
<aura:attribute name="searchKey" type="String"/>
<aura:attribute name="accountList" type="List" default="Account[]"/>
<aura:attribute name="accountColumns" type="List"/>
<aura:attribute name="contactList" type="List" default="Contact[]"/>
<aura:attribute name="contactColumns" type="List"/>
<aura:attribute name="oppList" type="List" default="Opportunity[]"/>
<aura:attribute name="oppColumns" type="List"/>
<aura:attribute name="leadList" type="List" default="Lead[]"/>
<aura:attribute name="leadColumns" type="List"/>
<aura:attribute name="Spinner" type="boolean" default="false"/>
<!--loading spinner start... style=Brand Medium (blue dots)-->
<aura:registerEvent name="oSelectedRecordEvent" type="c:skillCompEvent"/>
<aura:if isTrue="{!v.Spinner}">
<div aura:id="spinnerId" class="slds-spinner_container">
<div class="slds-spinner--brand slds-spinner slds-spinner--large slds-is-relative" role="alert">
<span class="slds-assistive-text">Loading</span>
<div class="slds-spinner__dot-a"></div>
<div class="slds-spinner__dot-b"></div>
</div>
</div>
</aura:if>
<!-- Loading spinner end-->
<lightning:layout multipleRows="true">
<lightning:layoutItem padding="around-small" size="6">
<lightning:input name="searchKey" placeholder="Enter Search Key" value="{!v.searchKey}"/>
</lightning:layoutItem>
<lightning:layoutItem padding="around-small" size="3">
<lightning:button variant="brand" label="Search" title="Search" onclick="{!c.search}" class="SearchButton"/>
</lightning:layoutItem>
</lightning:layout>
<aura:if isTrue="{!v.showSearchResults}">
<lightning:layout multipleRows="true">
<lightning:layoutItem padding="around-small" size="12">
<span style="font-size:16px;font-weight:bold">Account</span>
<lightning:datatable keyField="id" aura:id="accountTable"
data="{!v.accountList}"
columns="{!v.accountColumns}"
maxRowSelection="1"
onrowselection="{! c.getSelectedName }" />
</lightning:layoutItem>
</lightning:layout>
</aura:if>
</aura:component>
Controller:
({
doInit: function (component, event, helper){
component.set('v.accountColumns', [
{label: 'Name', fieldName: 'Name', type: 'text'},
{label: 'Skill Category', fieldName: 'Skill_Category__c', type: 'text'},
{label: 'Skill', fieldName: 'Skills__c', type: 'url', type: 'text'}
]);
},
search : function(component, event, helper) {
helper.getSearchResultsFromHandler(component,helper);
component.set("v.showSearchResults",true);
},
// this function automatic call by aura:waiting event
showSpinner: function(component, event, helper) {
// make Spinner attribute true for display loading spinner
component.set("v.Spinner", true);
},
// this function automatic call by aura:doneWaiting event
hideSpinner : function(component,event,helper){
// make Spinner attribute to false for hide loading spinner
component.set("v.Spinner", false);
},
getSelectedName: function (component, event,helpder) {
var selectedRows = event.getParam('selectedRows');
var setRows = [];
// Display that fieldName of the selected rows
for (var i = 0; i < selectedRows.length; i++){
setRows.push(selectedRows[i]);
alert("You selected Skill Category option as : " + selectedRows[i].Skill_Category__c );
}
// component.set("v.selectedAccts", setRows);
var dTable = component.find("accountTable");
dTable.set("v.selectedRows", setRows);
}
})
Helper :
({
getSearchResultsFromHandler : function(component,helper){
var action = component.get("c.getSearchRecords");
action.setParams({ searchKey : component.get("v.searchKey") });
// callback that is executed after the server-side action returns
action.setCallback(this, function(response) {
var state = response.getState();
if (state === "SUCCESS") {
var result = response.getReturnValue();
// SOSL will always return the list in the order they were queried
component.set("v.accountList",result[0]);
}
else if (state === "INCOMPLETE") {
// do something
}
else if (state === "ERROR") {
var errors = response.getError();
if (errors) {
if (errors[0] && errors[0].message) {
console.log("Error message: " +errors[0].message);
}
}
else {
console.log("Unknown error");
}
}
});
$A.enqueueAction(action);
},
})
-----------------Parent component----------------------
<aura:component controller="PickListController" implements="flexipage:availableForRecordHome,force:hasRecordId,force:lightningQuickActionWithoutHeader">
<aura:attribute name="newresource" type="Resourse__c"/>
<aura:attribute name="newSkill" type="Skill__c" default="{ 'sobjectType': 'Skill__c'}"/>
<aura:attribute name="SkillManagement" type="Skill_Management__c" default="{ 'sobjectType': 'Skill_Management__c'}"/>
<aura:attribute name="recordId" type="String"/>
<aura:attribute name="picvalue" type="List"/>
<aura:attribute name="value" type="List" />
<aura:attribute name="selectedSkills" type="List"/>
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
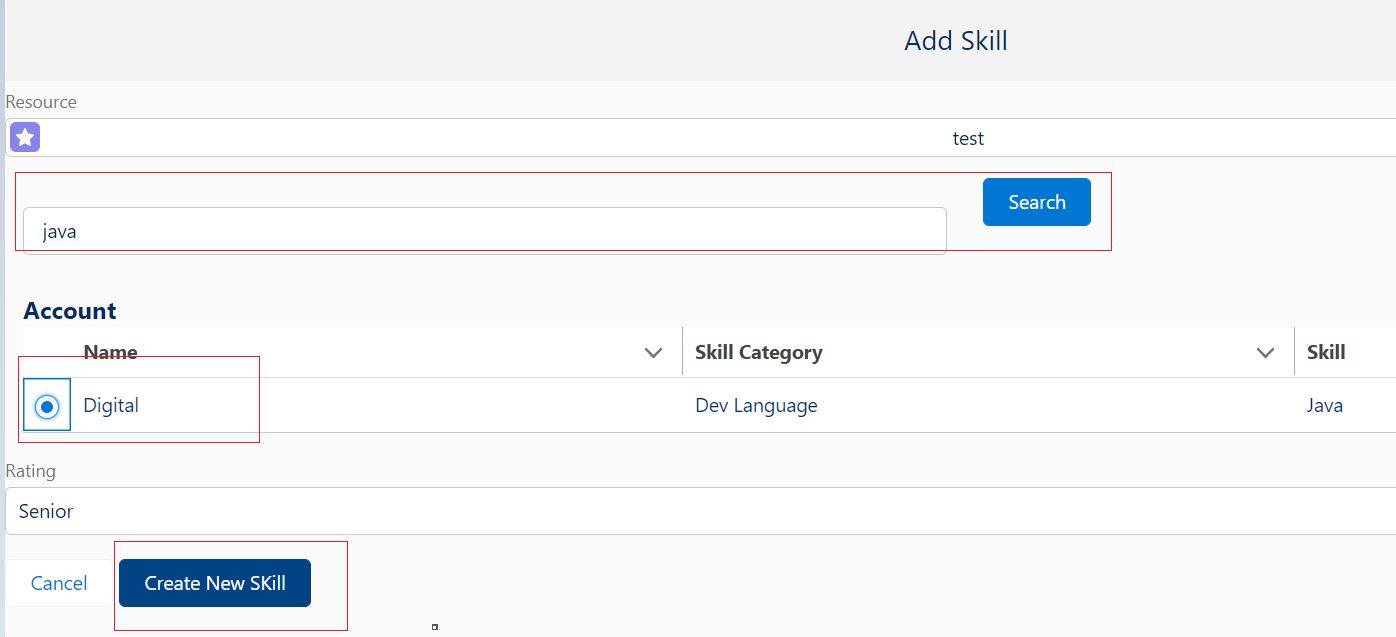
<div class="slds-page-header" role="banner">
<h2 class="slds-page-header__title slds-m-right_small
slds-align_absolute-center">Add Skill</h2>
</div>
<!-- Display the new Skill form -->
<c:CustomLookup objectName="Resourse__c" fieldName= "Name" label="Resource" iconName="custom:custom11" value="{!v.recordId}" aura:id='resourcerole' />
<c:GlobalSearchComponent1 accountList="Skill_Management__c" selectedAccts = "{!v.newSkill.Skill_Management__c}" aura:id = "skillMgt"/>
<lightning:layout>
<lightning:layoutItem>
<lightning:button label="Cancel" onclick="{!c.handleCancel}" class="slds-m-top_medium" />
<lightning:button label="Create New SKill" variant="brand" onclick="{!c.handleSaveContact}" class="slds-m-top_medium"/>
</lightning:layoutItem>
</lightning:layout>
</aura:component>
controller :
({
var action = component.get("c.getResource");
action.setParams({"resourceId": component.get("v.recordId")});
// Configure response handler
action.setCallback(this, function(response) {
var state = response.getState();
if(state === "SUCCESS") {
component.set("v.account", response.getReturnValue());
} else {
console.log('Problem getting account, response state: ' + state);
}
});
$A.enqueueAction(action);
},
handleComponentEvent : function(component, event, helper) {
// get the selected Account record from the COMPONETN event
var selectedAccountGetFromEvent = event.getParam("recordByEvent");
component.set("v.newSkill.Skill_Management__c" , selectedAccountGetFromEvent);
},
handleSaveContact: function(component, event, helper) {
var skillMgt = component.find("skillMgt");
var action = component.get("c.insertValues");
action.setParams({
ac : component.get("v.newSkill"),
"resourceId": component.get("v.recordId")
});
action.setCallback(this, function(response) {
var state = response.getState();
if(state === 'SUCCESS'){
var list = response.getReturnValue();
component.set("v.newSkill", list);
// Prepare a toast UI message
var resultsToast = $A.get("e.force:showToast");
resultsToast.setParams({
"message": "The Record Is Created Sucessfully"
});
// Update the UI: close panel, show toast, refresh account page
$A.get("e.force:closeQuickAction").fire();
resultsToast.fire();
$A.get("e.force:refreshView").fire();
}
else if(state === 'INCOMPLETE'){
alert('Something is missing');
}
else if(state === 'ERROR'){
alert('Insertion Failed');
}
})
$A.enqueueAction(action);
},
handleCancel: function(component, event, helper) {
$A.get("e.force:closeQuickAction").fire();
}
})
Apex class :
public class PickListController {
@AuraEnabled
public static Resourse__c getResource(Id resourceId) {
// Perform isAccessible() checks here
return [SELECT Id,Name FROM Resourse__c WHERE Id = :resourceId];
}
@AuraEnabled
public static Skill__c insertValues(Skill__c ac,Id resourceId){
ac.Resource__c = resourceId;
insert ac;
return ac;
}
}
My requirement is :
Parent comp : NewSkillQuickAction
Child Comp : GlobalSearchComp1.
by using child component , when i click on 'Search' buton i can populate results and display iin parent component.
When i select any radio button and try to save the record getting Insertation Failed and populating below error ::
Insert failed. First exception on row 0; first error: INVALID_TYPE_ON_FIELD_IN_RECORD, Skill Management: value not of required type: [{Id=a0V9E000008sxqZUAQ, Name=Test audit, Skill_Category__c=Quality Engineering, Skills__c=Testing}]: [Skill_Management__c]
Pls find below my complete code :
public class GlobalSearchHandler1{
@AuraEnabled(cacheable=true)
public static List<List<sObject>> getSearchRecords(String searchKey){
List<List<sObject>> searchResult = [FIND :searchKey IN ALL FIELDS RETURNING
Skill_Management__c (Id, Name, Skill_Category__c, Skills__c)];
return searchResult;
}
}
GlobalSearchComponent1 :::
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId" access="global" controller="GlobalSearchHandler1">
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<aura:handler event="aura:waiting" action="{!c.showSpinner}"/>
<aura:handler event="aura:doneWaiting" action="{!c.hideSpinner}"/>
<aura:attribute name="showSearchResults" type="Boolean" default="false"/>
<aura:attribute name="searchKey" type="String"/>
<aura:attribute name="accountList" type="List" default="Account[]"/>
<aura:attribute name="accountColumns" type="List"/>
<aura:attribute name="contactList" type="List" default="Contact[]"/>
<aura:attribute name="contactColumns" type="List"/>
<aura:attribute name="oppList" type="List" default="Opportunity[]"/>
<aura:attribute name="oppColumns" type="List"/>
<aura:attribute name="leadList" type="List" default="Lead[]"/>
<aura:attribute name="leadColumns" type="List"/>
<aura:attribute name="Spinner" type="boolean" default="false"/>
<!--loading spinner start... style=Brand Medium (blue dots)-->
<aura:registerEvent name="oSelectedRecordEvent" type="c:skillCompEvent"/>
<aura:if isTrue="{!v.Spinner}">
<div aura:id="spinnerId" class="slds-spinner_container">
<div class="slds-spinner--brand slds-spinner slds-spinner--large slds-is-relative" role="alert">
<span class="slds-assistive-text">Loading</span>
<div class="slds-spinner__dot-a"></div>
<div class="slds-spinner__dot-b"></div>
</div>
</div>
</aura:if>
<!-- Loading spinner end-->
<lightning:layout multipleRows="true">
<lightning:layoutItem padding="around-small" size="6">
<lightning:input name="searchKey" placeholder="Enter Search Key" value="{!v.searchKey}"/>
</lightning:layoutItem>
<lightning:layoutItem padding="around-small" size="3">
<lightning:button variant="brand" label="Search" title="Search" onclick="{!c.search}" class="SearchButton"/>
</lightning:layoutItem>
</lightning:layout>
<aura:if isTrue="{!v.showSearchResults}">
<lightning:layout multipleRows="true">
<lightning:layoutItem padding="around-small" size="12">
<span style="font-size:16px;font-weight:bold">Account</span>
<lightning:datatable keyField="id" aura:id="accountTable"
data="{!v.accountList}"
columns="{!v.accountColumns}"
maxRowSelection="1"
onrowselection="{! c.getSelectedName }" />
</lightning:layoutItem>
</lightning:layout>
</aura:if>
</aura:component>
Controller:
({
doInit: function (component, event, helper){
component.set('v.accountColumns', [
{label: 'Name', fieldName: 'Name', type: 'text'},
{label: 'Skill Category', fieldName: 'Skill_Category__c', type: 'text'},
{label: 'Skill', fieldName: 'Skills__c', type: 'url', type: 'text'}
]);
},
search : function(component, event, helper) {
helper.getSearchResultsFromHandler(component,helper);
component.set("v.showSearchResults",true);
},
// this function automatic call by aura:waiting event
showSpinner: function(component, event, helper) {
// make Spinner attribute true for display loading spinner
component.set("v.Spinner", true);
},
// this function automatic call by aura:doneWaiting event
hideSpinner : function(component,event,helper){
// make Spinner attribute to false for hide loading spinner
component.set("v.Spinner", false);
},
getSelectedName: function (component, event,helpder) {
var selectedRows = event.getParam('selectedRows');
var setRows = [];
// Display that fieldName of the selected rows
for (var i = 0; i < selectedRows.length; i++){
setRows.push(selectedRows[i]);
alert("You selected Skill Category option as : " + selectedRows[i].Skill_Category__c );
}
// component.set("v.selectedAccts", setRows);
var dTable = component.find("accountTable");
dTable.set("v.selectedRows", setRows);
}
})
Helper :
({
getSearchResultsFromHandler : function(component,helper){
var action = component.get("c.getSearchRecords");
action.setParams({ searchKey : component.get("v.searchKey") });
// callback that is executed after the server-side action returns
action.setCallback(this, function(response) {
var state = response.getState();
if (state === "SUCCESS") {
var result = response.getReturnValue();
// SOSL will always return the list in the order they were queried
component.set("v.accountList",result[0]);
}
else if (state === "INCOMPLETE") {
// do something
}
else if (state === "ERROR") {
var errors = response.getError();
if (errors) {
if (errors[0] && errors[0].message) {
console.log("Error message: " +errors[0].message);
}
}
else {
console.log("Unknown error");
}
}
});
$A.enqueueAction(action);
},
})
-----------------Parent component----------------------
<aura:component controller="PickListController" implements="flexipage:availableForRecordHome,force:hasRecordId,force:lightningQuickActionWithoutHeader">
<aura:attribute name="newresource" type="Resourse__c"/>
<aura:attribute name="newSkill" type="Skill__c" default="{ 'sobjectType': 'Skill__c'}"/>
<aura:attribute name="SkillManagement" type="Skill_Management__c" default="{ 'sobjectType': 'Skill_Management__c'}"/>
<aura:attribute name="recordId" type="String"/>
<aura:attribute name="picvalue" type="List"/>
<aura:attribute name="value" type="List" />
<aura:attribute name="selectedSkills" type="List"/>
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<div class="slds-page-header" role="banner">
<h2 class="slds-page-header__title slds-m-right_small
slds-align_absolute-center">Add Skill</h2>
</div>
<!-- Display the new Skill form -->
<c:CustomLookup objectName="Resourse__c" fieldName= "Name" label="Resource" iconName="custom:custom11" value="{!v.recordId}" aura:id='resourcerole' />
<c:GlobalSearchComponent1 accountList="Skill_Management__c" selectedAccts = "{!v.newSkill.Skill_Management__c}" aura:id = "skillMgt"/>
<lightning:layout>
<lightning:layoutItem>
<lightning:button label="Cancel" onclick="{!c.handleCancel}" class="slds-m-top_medium" />
<lightning:button label="Create New SKill" variant="brand" onclick="{!c.handleSaveContact}" class="slds-m-top_medium"/>
</lightning:layoutItem>
</lightning:layout>
</aura:component>
controller :
({
var action = component.get("c.getResource");
action.setParams({"resourceId": component.get("v.recordId")});
// Configure response handler
action.setCallback(this, function(response) {
var state = response.getState();
if(state === "SUCCESS") {
component.set("v.account", response.getReturnValue());
} else {
console.log('Problem getting account, response state: ' + state);
}
});
$A.enqueueAction(action);
},
handleComponentEvent : function(component, event, helper) {
// get the selected Account record from the COMPONETN event
var selectedAccountGetFromEvent = event.getParam("recordByEvent");
component.set("v.newSkill.Skill_Management__c" , selectedAccountGetFromEvent);
},
handleSaveContact: function(component, event, helper) {
var skillMgt = component.find("skillMgt");
var action = component.get("c.insertValues");
action.setParams({
ac : component.get("v.newSkill"),
"resourceId": component.get("v.recordId")
});
action.setCallback(this, function(response) {
var state = response.getState();
if(state === 'SUCCESS'){
var list = response.getReturnValue();
component.set("v.newSkill", list);
// Prepare a toast UI message
var resultsToast = $A.get("e.force:showToast");
resultsToast.setParams({
"message": "The Record Is Created Sucessfully"
});
// Update the UI: close panel, show toast, refresh account page
$A.get("e.force:closeQuickAction").fire();
resultsToast.fire();
$A.get("e.force:refreshView").fire();
}
else if(state === 'INCOMPLETE'){
alert('Something is missing');
}
else if(state === 'ERROR'){
alert('Insertion Failed');
}
})
$A.enqueueAction(action);
},
handleCancel: function(component, event, helper) {
$A.get("e.force:closeQuickAction").fire();
}
})
Apex class :
public class PickListController {
@AuraEnabled
public static Resourse__c getResource(Id resourceId) {
// Perform isAccessible() checks here
return [SELECT Id,Name FROM Resourse__c WHERE Id = :resourceId];
}
@AuraEnabled
public static Skill__c insertValues(Skill__c ac,Id resourceId){
ac.Resource__c = resourceId;
insert ac;
return ac;
}
}






 Apex Code Development
Apex Code Development
Refer the below links have solution for similar kind of issue.
https://developer.salesforce.com/forums/?id=9062I000000XybGQAS
https://www.infallibletechie.com/2018/08/how-to-handle-selectedrows-in.html
https://salesforceglobe4u.blogspot.com/2021/06/how-to-process-selected-rows-of.html
Thanks!!